今日は、簡単なアプリケーションを作成し、 Webストアを開く準備をする方法について説明します。
たとえば、Hello Worldシリーズのアプリケーション、つまり電卓を作成します。

まず、Webアプリケーションを使用するには、
--enable-apps
オプションを指定してブラウザー(最新のChrome DEVビルド)を起動する必要があることを思い出させてください。
さて、実際に、計算機の作成を始めましょう。 Chromeの拡張機能と同様に、
manifest.json
ファイルが必要です。 私たちの場合、次のようになります。
{<br> "name" : "calc lite" ,<br> "version" : "0.1" ,<br> "icons" : {<br> "24" : "24.png" ,<br> "128" : "128.png" <br> },<br> "permissions" : [<br> "unlimited_storage" ,<br> "notifications" <br> ]<br> "launch" : {<br> "local_path" : "index.html" <br> }<br>} <br><br> * This source code was highlighted with Source Code Highlighter .
nameはアプリケーションの名前です
version-識別のためのバージョン
アイコン -このパラメーターでは、ブラウザーに表示される2つのアイコンを指定します(タブと起動するリンクの隣)
許可 -「チップ」にアクセスする許可を規定するパラメーター(詳細は後述)
launch -local_pathパラメーターで、index.htmlマークアップでページを指定します
index.htmlファイルの内容は、実際には、開発したWebアプリケーションです。
アプリケーションの準備が整ったことを確認したら、それをアセンブルする必要があります。 これは、拡張機能と同じ方法で行われます:メニュー項目拡張機能 - パッケージング拡張機能 。
出力では、拡張子が* .crxのファイルを取得します。これは完成品です。ブラウザにドラッグするか、参照によって起動するだけです。
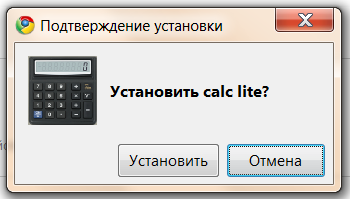
すべてが正しければ、次のウィンドウが表示されます。

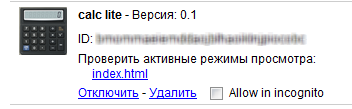
同意することで、アプリケーションが実際にブラウザにインストールされていることを確認できます。 拡張機能付きになります

クイック起動バーと同様に

IOで見たように

アプリケーションを起動して、タブを開きます

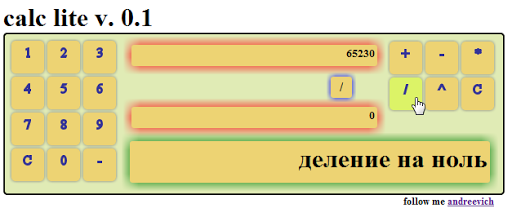
さて、ここに電卓自体があります:




上記でチップへのアクセスについて話したことを思い出してください。 通知は最近chromeに表示されました(おかげで、HTML5)。そのため、通知にはユーザーからの許可が必要です。これは、 permissionsパラメーターで指定しました。 そして今、私たちがゼロで割るたびに、私たちの計算機はこれを私たちに通知します

ここでは、HTML5のためにHTML5と呼ばれる関数がより使用されました。 ただし、 データベースなどを操作する楽しい機会は残ります !
より多くのアプリ、良い、そして...良い
calc_liteへのリンク/(ここで光という言葉が鍵です!!)