



リンクはシンプルですか、それとも簡単ではありませんか?
それらはサイト、プログラム、データベースへのインターフェースで見られ、私たちは皆それらに非常に精通しているようです。 開発者はそれに慣れ、最も経験の浅いユーザーでさえ、カーソルが「指」になったことにすぐに気付くでしょう-クリックできます。これはリンクと呼ばれます。 一見明らかな質問を提起して研究する価値はありますか。
良いインターフェースについて話している。 そして彼についてプロで話す
言語、西洋の専門家の経験に向けて。 したがって、1つの基本的な分類:リンクであるか、リンクではない(およびボタンなど)、すぐに不足します。 この記事では、アクティブリンクと呼ばれるタイプの1つについて説明します。
-リンクをクリックすると、バックアップが作成されますか? アクティブなリンクです
-自動検出された値で満たされたフォームのフィールド? アクティブなリンクです
「多分何か...」
複数のコマンドを一緒に表示するか、それらの1つを視覚的に強調表示する必要があります。
何ができますか?
ページの整合性を維持し、最も重要でないコマンドについては、リンクを使用します。
いつ使用しますか?
HTMLドキュメントにメインコマンドを組み立てるのに便利で論理的なサイドバーがある場合、またはナビゲーションリンクの横にコマンドを配置する場合は、アクティブリンクが優れた選択肢であり、アプリケーションソフトウェアにも適しています。 リンクは、スペースが限られている場合にも役立ちます。
さらに、論理的または階層的な属性でグループ化された多くのチームでは、リボンデザインパターンを使用することをお勧めします。
コントロールパネルを作成する場合は、ボタングループパターンをお勧めします。
リンクは、マイナーコマンドへのアクセスを提供する優れた方法です。
なぜそうですか?
たとえば、Webドキュメントでは、リンクがよりオーガニックに見える場合があり、ドキュメントを視覚的に統一するためにリンクを使用した方がよい場合があります。 これらは従来のナビゲーションリンクでグループ化できますが、この場合のボタンの使用はドキュメントの視覚的整合性を損ないます。
リンクが占有するスペースが少ないため、スペースが限られている場合、またはコマンドが十分に長い場合は、ボタンよりもリンクを優先することをお勧めします。
重要:リンクを使用する際に懸念を引き起こす唯一のことは、ほとんどの人がリンクをナビゲーションの安全な要素としてのみ認識することです。 したがって、これらのコマンドの確認要求を行うか、それらが簡単に元に戻れる(キャンセルされる)ことを確認する必要があります。
特定のコマンドを強調表示する必要がある場合、リンクは重要性を視覚的に区別するための優れた方法です。 リンクはテキストであり、ボタンに焦点を合わせながら、ドキュメントのメインコンテンツと混合されます。
これを行う方法は?
それは非常に簡単です-ボタンの代わりにリンクを使用するだけです。 一部のデータベース開発者は、通常のクリックイベントとコマンドパラメーターの選択を提供する特別なリンクボタンまたはハイパーリンクボタンを提供します。
特に他のリンクの行にあるコマンドを強調表示して視覚化するために、それをアイコンと関連付けることができます(重要度を最小限に抑えるためにリンクの列にチームを配置する場合、これを使用することはお勧めできません)。
テキストが正確に何を表しているのかを理解し、このテキストの背後にあるアクションを特定し、このアクションがナビゲーションリンクと混同しないようにしてください。 簡潔に、しかし有益に策定する。 通常、動詞の使用にはアクションが伴います。 大文字を使用して、テキストの残りの部分からキーワードを強調表示することもできます。
ユーザーインターフェイス(UI)の一部に関連する個別のコマンドは、影響を受けるオブジェクトの隣に視覚的に配置する必要があります。
例
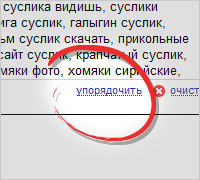
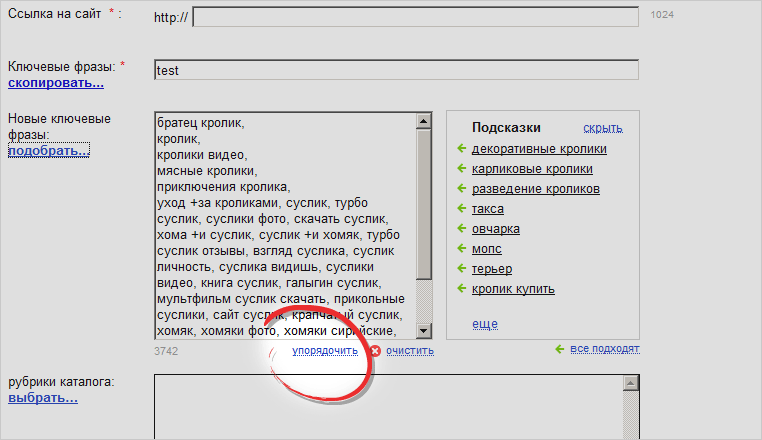
Yandex.Direct

Yandex.Directは、新しい広告を作成するときにアクションリンクを使用します。 並べ替えリンクは、キーワードを行ごとに並べ替えます。 リンクの設計に注意してください。 この例では、私たちの意見では非常に正確であり、ページの再読み込みにつながらないコマンドへの控えめなリンクは、疑似リンクの形で強調表示され、ナビゲーション要素の場合のように断続的に下線が引かれ、堅実ではありません。
オンラインの例へのリンク: direct.yandex.ru
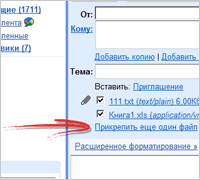
グーグル メールにファイルを追加

Googleはこのパターンを積極的に使用しています。 このパターンを使用して送信メッセージに追加ファイルを添付すると、画面の視覚的整合性が維持され、この場合のボタンが目立ちすぎて、ページが2つの部分に裂けてしまいます。
オンラインの例へのリンク: gmail.com
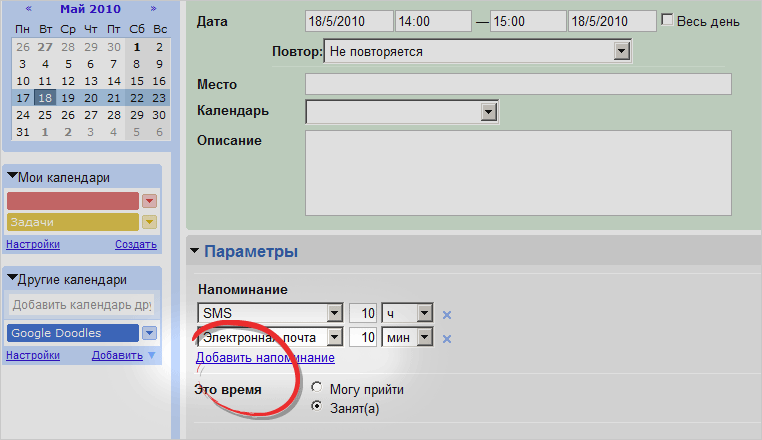
Googleはリマインダーを追加します

カレンダーから別の例を取り上げます。 「リマインダーの追加」リンクは、通知用の追加フィールドを開き、パターンの典型的な例です。
オンラインの例へのリンク: google.com/calendar
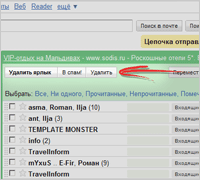
Googleボタン-下線のみ

この例では、複数の要素に一度に注意を向けたいと思います。 Googleはリンクを非常に積極的に使用しており、機能の重要性を強調するためだけにボタンを作成しています。 そのため、チームは文字として「手紙を書く」リンクとして設計されており、それをクリックしても害はなく、元に戻すのが難しい重大な変更につながりません。 同時に、「Delete」、「Into spam」およびその他のコマンドはボタンで強調表示されます-情報が失われる可能性があるためです。
オンラインの例へのリンク: gmail.com