



フィルター-私たちは常にそれらに遭遇します。それらはサイトやアプリケーションにあります。 この情報やその情報を検索するときに、「フィルターがここを邪魔しない」と思わなかったのは誰ですか?
フィルタリングについて話すことをお勧めします。 なぜ必要なのですか? 結局のところ、求める人は誰でも常に見つけるでしょうか? そして分析しますか? それともまだないのですか?
サイトまたはアプリケーションに、ユーザーにとって必要な情報が大量に含まれているとします。 ユーザーから連絡がありますか? はい、もちろんです。 最悪の場合、人は単にデータの量が混乱するだけで、せいぜい必要に応じて独立して必要なものを選択し、提供されたすべてを個別のドキュメントと表にまとめて分析し、独自に作成することができます。 彼はあなたに戻りますか、それとも必要なデータのより便利な表現を探しに行きますか? むしろ、2番目。
主要な開発者の経験に基づいて、フィルターを使用するのが理にかなっている理由と時期、フィルターを整理する方法、フィルターを配置する場所、フィルター自体とユーザーの助けを借りて得られた結果を作成する方法を検討する記事を提供しています
ユーザーは、何かを分析して特定の何かを見つけるために、大量の情報を取り除く必要があります。
何ができますか?
ユーザーが大量の情報フローのフィルターを変更できるようにし、修正クエリが完了した後にアクティブに更新された結果を表示する。
いつ使用しますか?
理想的には、グラフィカルに情報を提示できる必要があります。 また、この方法は通常、テーブルとリストの準備に使用されますが、要求された情報を明確に提示するのに役立つため、主にユーザーに焦点を合わせる必要があります。
複雑または膨大な情報には、少なくとも1つ(または複数の)フィルターパラメーターが含まれている必要があります。 通常、フィルタリングパラメーターには、数値、データ、論理値、またはスライダー/スライダー、チェックボックス、スイッチ、ドロップダウンリストなどを使用して簡単に変更できるその他の既知の値など、さまざまな側面が含まれます。 キーワードベースのプレーンテキストキーボード入力の使用は、あまり一般的ではありません。
フィルタを持つ最も一般的な目的は、分析と研究の機会を提供することです。 特定の情報の検索は、二次的なタスクです。
なぜそうですか?
もともと「動的クエリ」と呼ばれていた重要な発見は、得られた結果の視覚化が「アクティブクエリの最も重要な部分であり、クエリの絞り込みパラメータを直接制御する」ことでした。 結果を成功させるには、即時またはほぼ瞬時の応答が不可欠であり、視覚的な制御により、フィルターの微調整と調整が容易になります。 このパターンの重要な目標は分析と調査であるため、ユーザーはアクティブフィルタリングを使用して、検索結果を認識し、情報の流れの中で興味深い関係を見つけるのに役立ちます。 実際、このパターンは比較のツールとして認識できます。
このパターンの不可欠な部分は、フィルターを制御するさまざまなタイプであり、直感的で使いやすく、さらに、ユーザーがマウスカーソル(スタイラス)を単にポイントすることからキーボードからデータを入力するように切り替えることを強制しません。 このパターンのルールに準拠するには、キーボード入力を完全に避ける必要があります。 それ以外の場合:端末、PDA、または携帯電話のタッチスクリーンを使用しているユーザーを想像してください。 そのようなユーザーがキーボード入力に切り替えて必要なものを見つける必要がある場合、非常に不便です。
この方法は、クエリを実行するためのオープンな基準を備えた多数の検索フォームを提示したり、クエリに任意の言語を使用したりするよりもはるかに優れています。2つの理由です。
この方法を使用して特定の情報を検索する場合、ファセットナビゲーションがこの最適な候補となります。これはこのパターンに似ていますが、学習、分析、および/または比較よりも検索に適しています。 また、次の点にも注意してください:基準が表の形式で表示されるデータと単純な線形関係を持っている場合、実行しやすく、理解しやすいため、表フィルターなどのパターンの方向を見る方が良いです。
これを行う方法は?
画面を2つのメインゾーン(結果とフィルター)に分割する必要があります。 結果は、視覚的なもの(たとえば、グラフや階層ツリーの形式)でも、単にリストやテーブルの形式でもかまいません。 どの視覚化方法が現在の情報に最も適しているかはあなた次第ですが、分析と研究にとって非常に重要であるため、グラフィックを優先する必要があります。
ろ過領域は明白な場所に配置し、明確に定義する必要があります。 結果に簡単に関連付けることができるため、フィルターの適用対象にわずかなあいまいさすらありません。 これは通常、視覚的な類似性によって達成されます-結果のすぐ上または上に配置します。 フィルターと結果のみが1つの画面で相互に関連付けられている場合、通常、以下は最適なオプションではありません。
「論理的根拠」に記載されている制御の種類は、ポインティングデバイス(マウスカーソル、スタイラス、タッチスクリーン上の人間の指)を使用して実行する必要があります。 線形データ検索では、2ボタンスライダーが使用されます。 明確な数値と一時的な値には、スライダーを使用することもできます。 検索条件が視覚的に明確な場合は、セレクターを使用できますが、空間的な制限によりセレクターを最小化できます。 ユーザーは、ページをスクロールしてフィルターを表示および構成する必要はありません。 順次フィルターの場合、ドロップダウンリストなどの従来の手段が使用されます。
理想的には、フィルターが変更されるとすぐに結果が更新される場合。 たとえば、スライダースライダーは、移動するとすぐに結果の更新を開始する必要があります。 リクエストの処理に時間がかかりすぎる場合、最適なソリューション(インスタントフィルタリングの次に重要なソリューション)は、条件を弱めるか短時間の遅延に基づく方法です。 言い換えると、プログラムインターフェイスは、フィルターの短い一時停止を生成し、その後、結果を更新します。 最も適切でないフィルタリング方法は、ユーザーが(フィルターパラメーターを使用した後)ボタンをクリックして要求を送信するように強制することです。 ただし、リクエストの処理に2秒以上かかる場合は、手動でクリックしてシステムを簡単にすることでプロセスを高速化できます。 ただし、この場合、アクティブフィルタリングの値が問題になります。
例:
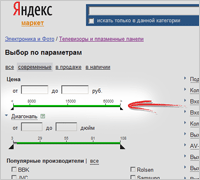
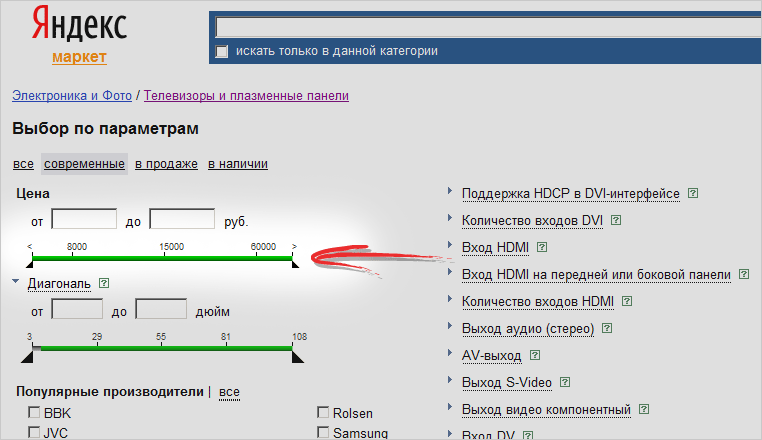
ヤンデックスマーケット

このパターンの最も有名な例の1つは、Yandexマーケットです。 また、スライダー、チェックボックスなどからのツールのセットも使用します。 同時に、指定されたパラメーターに適した選択されたモデルの数がユーザーにすぐに通知され、結果は入力されたデータの確認後にのみ表示されます。
オンラインの例へのリンク: market.yandex.ru
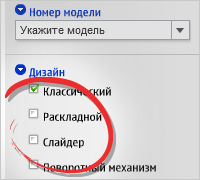
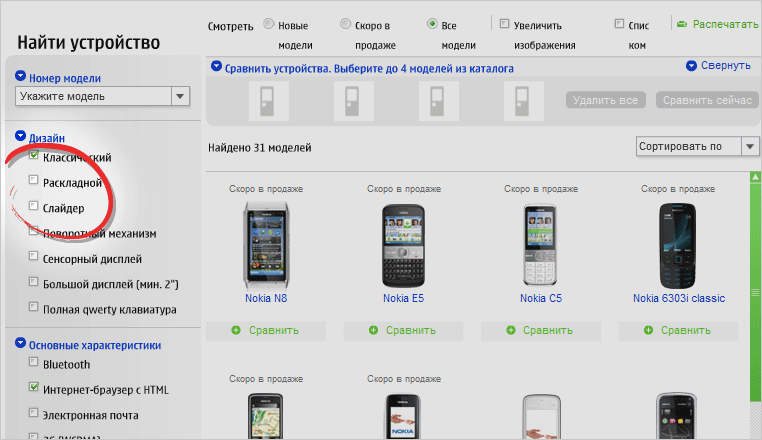
ノキア

Nokiaは主にチェックボックスを使用し、選択結果は画面の右側に即座に表示されます。
オンラインの例へのリンク: www.nokia.ru/products/phones
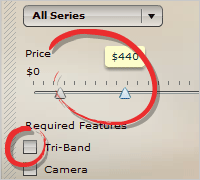
デモオンラインストア(Flex)

この例では、チェックボックス、ドロップダウンリスト、およびスライダーが使用されています。 画面の右側の要素の選択は非常に便利で美しいです。
オンラインの例へのリンク: examples.adobe.com/flex2/inproduct/sdk/flexstore/flexstore.html
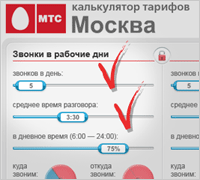
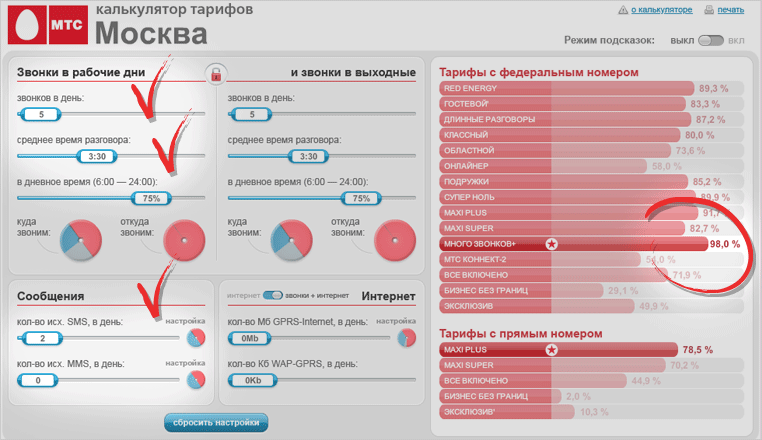
MTS 関税計算機

これは、Active Filtersパターンの最も目に見える用途の1つです。 画面の左側でパラメーターが設定されると、最も有利な関税に関するデータが右側に表示されます。
オンラインの例へのリンク: www.tk.mts.ru/mskc