
この投稿を一度読んだ後、w3cの草案を調べた後、私は静かにそれを理解しようと試み始めました。
クライアント側のストレージ技術が新しいものではないことをすぐに予約してください。 また、このバージョンでは、大幅にwebkit( webkit )、さらにはhtml5でもあるため、多くの人を怖がらせることができます。
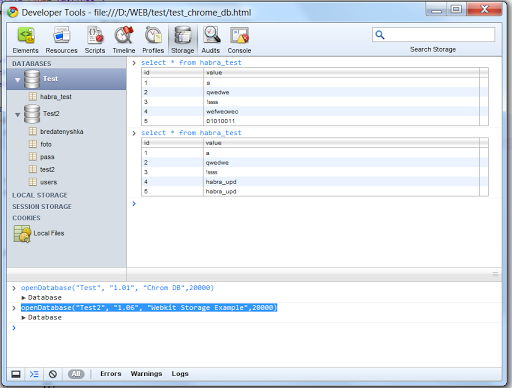
どのように機能するかは説明しません(リンクが少し高く、すべてが詳細に説明されています)が、 Chromeブラウザーを使用したDB管理に注意を払いたいと思います...
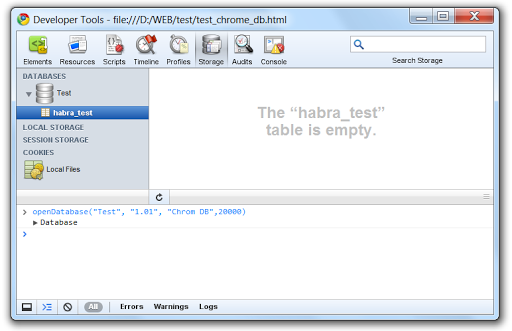
さあ、始めましょう。 「管理者パネル」を起動するには、Ctrl + Shift + Iを押すだけです。
ウィンドウは3つの部分に分かれています。左側-テーブルを含むデータベースのリスト、右側-sqlスクリプトを入力するためのウィンドウ、下部-jsスクリプトを入力するためのウィンドウ
作成する(まあ、または以前に作成したデータベースに接続する)には、コンソールで次のjsスクリプトを記述する必要があります
openDatabase("Test", "1.01", "Chrome DB",20000)
(構文の詳細はこちら )
そして、簡単なアルゴリズムによって:
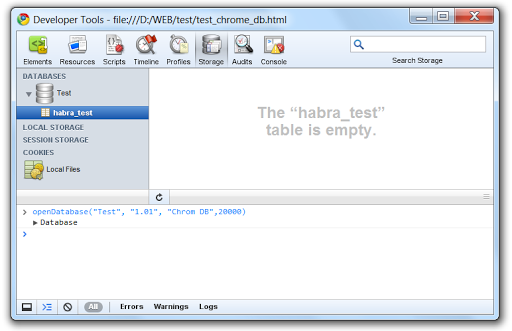
テーブルを作成する

私たちが見るように、それは少し空です...

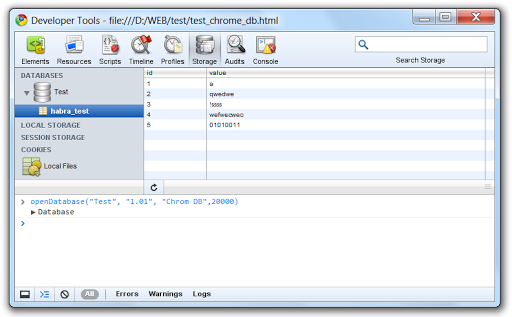
...通常の挿入を記述して入力します

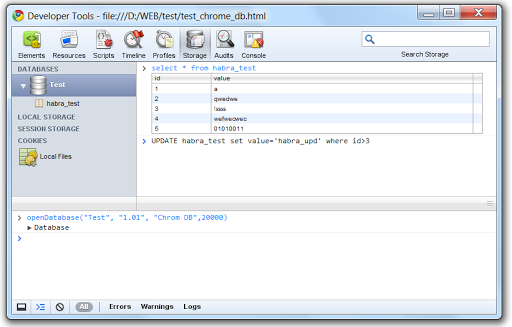
テーブルの準備ができたら、さまざまな操作を実行できます(選択、更新...)

作成に加えて、同じコマンドを使用して、既成の「ワークシート」で以前に作成したデータベースを添付できます

データベースのファイルはXPの
C:\Documents and Settings\user\Local Settings\Application Data\Google\Chrome\User Data\Default\databases\file__0\
私たちのお気に入りのchromeを使用してweb sql dbを管理するのはとても簡単です(とてつもなく大きなことですが、用語は用語です)
この小さな知識が、あなたの目的に合った興味深いローカルアプリケーションや、美しく強力な拡張機能の作成に役立つことを願っています。
ご清聴ありがとうございました!