
Google Web Elementsのコレクションを更新しました。
Google Web Elementsを使用すると、GoogleマップやYouTubeなどのGoogleサービスを自分のサイトにウィジェットとして簡単に実装できることを思い出してください。 これを行うには、目的の項目を選択し、いくつかの簡単な設定を行うだけで、Webページの適切な場所に挿入できる少量の既成のコードを取得できます。
先日、以前に利用可能だった要素のセットに4つの新しい要素が追加されました。
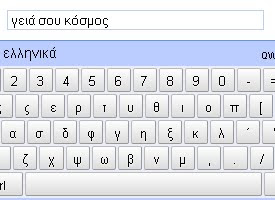
これで、このような簡単な方法で、ページに仮想キーボードを配置できます。これは、Google自体のメイン検索ページに最近表示されたものと同じです。 または、Google Waveの機能を使用して、ウェブサイト上で独自の「wave」を整理します。
 | 仮想キーボードユーザーは、仮想キーボードを使用して、選択した提供言語の文字を使用してテキストを入力できます。 彼が必要なレイアウトを持っていない場合(例えば、彼が海外に行った場合)、またはマウスから手を離したくない場合に便利です。 |
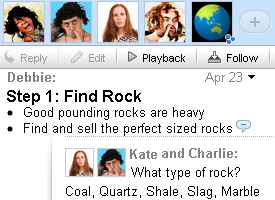
 | 波Google Wave要素を使用すると、自分のサイトに「wave」をすばやく作成できます。 Waveはさまざまな用途に使用できます。たとえば、訪問者間の共同ディスカッションを刺激したり、ページにコンテンツを公開したりする手段として使用できます。 |
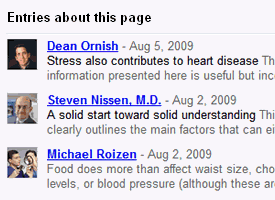
 | サイドウィキSidewiki要素を使用すると、サイトの訪問者が有益な情報を互いに共有できます。 通常のコメントとは異なり、 Googleサイドウィキのエントリは有用性と関連性によってランク付けされるため、最高のコメントが最上位になります。 サイドウィキは当初、Googleツールバーの一部として、およびChromeの拡張機能として起動されました。 このサービスにより、あらゆるサイトの訪問者は、そのコンテンツにコメントするだけでなく、他のコメントに投票することもできます。 Sidewiki要素を使用すると、サービスの機能をWebページに直接統合できます。 |
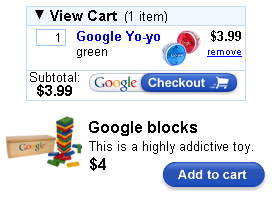
 .................................................. ... .................................................. ... | チェックアウトCheckout要素を使用すると、ページにオンラインストアをすばやく簡単に作成できます。 これを行うには、 Google Checkoutシステムにアカウントがある場合、目的の製品の説明を表に記入するだけです。 |