
ユーザーインターフェイスを構築するさまざまな既存の方法を考えると、間違ったパスが原則として選択された可能性があるという考えに突然衝撃を受けました。 繰り返しになりますが、人々は、アクティビティの他のほとんどすべての領域と同様に、情報を表示するために「正方形」モデルを選択しました。 ユーザーインターフェイスの構築に革命を求めるつもりはありませんが、おそらく多くの人がフラクタルのアイデアを面白いと思うでしょう。
何千年もの間、人々はさまざまな人工オブジェクトを作成し、いくつかの単純な幾何学的形状とそれらの組み合わせで動作していました。 主なオブジェクトは、長方形、円、三角形、およびそれらの3次元の類似物(平行六面体、ボール、ピラミッド)でした。 例は際限なく与えることができます。 しかし、私たちを取り巻く建物を見る最も簡単な方法です。 建物を作成する要素から始めます。

そして、建物自体で終わる:

おそらく、私たちの文明は「正方形」、または必要に応じて「長方形」と呼ぶことができます。 これは数千年にわたる社会の発展の中で起こり、おそらく永遠ではないにしても、さらに数百年または数千年続くでしょう。 しかし、人間が選択した基本的な形は理想とはほど遠いものであり、自然はまったく異なる種類のオブジェクト、つまりフラクタルで動作します。

フラクタルは、無限に自己相似の幾何学的図形であり、ズームアウトするとその断片が繰り返されます。

フラクタル形式は生きているオブジェクトに最適であり、どこでも満たすことができます。 人間はこの形の素晴らしさをごく最近発見しました。 1977年にブノワマンデルブロによって「自然のフラクタル幾何学」という作品が出版されてから、数十年しか経っていません。 人間の文化的時代を比較する瞬間。 そして、フラクタルの数学と新しい幾何学的形態が彼に与える可能性を習得しようとして、人が小さな一歩を踏み出すことは驚くことではありません。
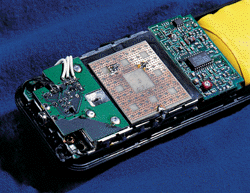
たとえば、アンテナのフラクタルデバイスは、広範囲の周波数を受信することができ、携帯電話でこのフラクタル性を積極的に使用しています。

そして今、私はコンピューターとのコミュニケーションにフラクタルを使用する可能性があるという考えをti病にほのめかしたいと思います。 情報およびグラフィカルインターフェイスのプレゼンテーション。 私は完全なアイデアを表現する準備ができていませんが、多分私はこのために誰かを準備します。 :)
厳密に見ると、多くのアプリケーションのグラフィカルインターフェイスは見苦しくなります。 それらは不快であり、目をボタンの列に沿ってスライドさせ、目的の要素を探します。 解像度、フォントサイズを変更するとひどく見えます。 ここで説明したプログラムのエラーについてではなく、さまざまなデバイスで適切に表示できるプログラムを作成することの根本的な難しさについてです。 この問題は、ラップトップ、携帯電話、デジタルカメラなどのさまざまなポータブルデバイスの普及に伴い拡大しています。
1つのプログラムがさまざまなガジェットで本当に美しく見えるように、そのインターフェイスは特定のデバイスごとに変更する必要があります。 別の要素に配置する場所、非基本ボタンを削除する場所。 そして、これらはすべて、新しく選択された「角型性」のイデオロギーに関連しています。 結局、よく見ると、典型的なプログラムのインターフェースは正方形の要素で構成されています。

また、円や楕円を使用しても、本質にはほとんど影響しません。 これらは単なる装飾であり、インターフェイスを作成するための新しいアプローチではありません。
そして、問題とフラクタルの本質に移りましょう。 最新のインターフェースの主な問題は、混雑と適切な要素を見つけることの複雑さです。 それがナビゲーションです。 彼らはさまざまな方法でこれに対処しようとしています。 いくつか例を挙げます。
1. Windowsの[スタート]メニューには、最も頻繁に起動されるプログラムが表示されます。さらにまれなプログラムを起動するには、[すべてのプログラム]タブを確認することをお勧めします。
2.新しいWord 2007インターフェイスでは、多くの要素を使用して標準アクションを実行でき、必要に応じてコマンドを調整できます。

これは、その使用の重要性に従って人為的に要素を分割する必要があることを意味します。 また、表示および非表示にする要素の数は、フォントサイズと画面解像度によって決まります。 いくつかのネストされたレベルを持つ古典的なメニューでの作業はさらにひどいです。
フラクタルの特性の1つは、大きな要素と小さな要素の明確な割り当てです。 そして、「正方形」インターフェースで、大/小、可視/非表示要素の概念を人為的に導入する必要がある場合、フラクタルではこれは自然に発生します。 さらに、フラクタルの各部分は類似しているため、たとえばメニュー項目や設定での没入の深さに関係なく、インターフェースは均一になります。
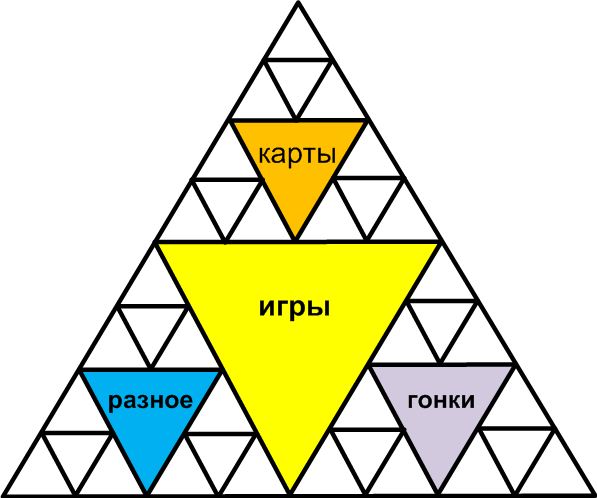
フラクタルインターフェースを描画することはさらに難しくなります。 私は自分の考えを模式的に反映しようとするだけです。 抽象的な電話インターフェースを使用してください。 アイコンで表される最上位のメニューがあります。 アイコンをクリックすると、サブメニューが開きます。 フラクタルオプションを使用すると、すべてが同じように見えますが、その中で、関心のあるオブジェクトが配置されているエリアをほぼ把握して、すばやくナビゲートできます。 つまり、深層のサブメニューまたは有限要素を示すフラクタル要素は、画面にまったく表示されないか、色付きのドットのセットで示される場合があります。 探しているものがわかっていれば、必要なエリアにすばやく移動できます。 知らなくても、徐々に動くことができます。

似たようなものがすでに存在していると確信していますが、明らかに広まっているわけではありません。 大きなオブジェクトには署名が付いているか、大きなアイコンが付いています。 小さいアイコンは小さなアイコンで表示される場合があります。 非常に小さい-色付きの三角形。 たとえば「ゲーム」セクションをクリックして、フラクタルの奥深くに徐々に移動できます。 そして、フラクタルの拡大部分が表示されます。

しかし、すばらしいのは、必要なゲームがどこにあるかを覚えておけば、はるかに高速にナビゲートできることです。 たとえば、目的の色の三角形を選択して、メインメニューからすぐにレースに移動できます。
私がそれを描いたので、それは非常に便利に見えないかもしれませんが、私は考えが明確であることを望みます。 そして今、そのような選択インターフェースの重要な利点。 さまざまな解像度に合わせて簡単にスケーリングできます! 画面が小さければ小さいほど、フラクタルが表示されます。
私の考えが誰かにとって興味深いものであり、彼らがそれらを役に立たせることを願っています。 典型的なアプリケーションにとって、そのようなインターフェースは、例えば異なるデバイスで実行されているゲームの場合、それほど有用ではないと思われる場合、非常に興味深い場合があります。