エントリー
こんにちは、Habr!
これは私の最初のhabratopikです。 少なくとも1.5人のコーダーがそれを読むことを願っています。 その後も1つのサイトが改善されれば、私はとても幸せになります。
トラブルの前兆はない
少し目を凝らしたLinuxの実行のように、私は実験するのが好きです。 カーネルのリリース候補のアセンブリとエキゾチックなウィンドウマネージャーの選択には問題がありませんでしたが、冒険を求めてまだディストリビューションのテストブランチに移動し、KDEの4番目のバージョンに移行しました。
移動の数か月前に、私はプラズマと新しいデザインで遊んだ仮想マシンの新しいスニーカーに注目しました。 ある晴れた日、私は「ワンタンスープ」という濃い色の配色を試してみることにしました。
厳しい現実
すべてが素晴らしく、目を楽しませてくれる滑らかなグラデーション、経験豊富な手とやすりで小さな粗さが破壊されました。 しかし、ダークカラースキームのすべてのユーザーが直面するグローバルな問題が1つ残っています。デザイナーとレイアウトデザイナーは、誰かが非標準のテーマを使用できるとはまったく考えていません。 暗いページから明るいページに絶えず切り替えなければ、明るい色で装飾されたページ自体は怖くありません。
2つの要因を組み合わせると問題が発生します。
- ブラウザは、ページの入力にシステムスタイルと色を使用します。 最新のブラウザの大部分は、環境へのより良い統合のためにまさにそれを行います。
- タイプセッターは、入力フィールド、ボタン、またはリストのテキスト色をCSSで規定しますが、デフォルトの背景は残します。 またはその逆に、背景色のみを変更します
しかし、暗いスキームでは、恥ずかしさが発生する可能性があり、暗い背景に暗い灰色のテキストが表示されます。 つまり、何も表示されません。
恥の委員会
人気のあるいくつかのサイトのスクリーンショットを提供します。訪問すると、レイアウトデザイナーに憎しみの光線を送りたいと思います。
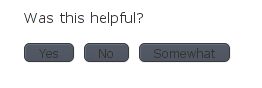
| ここでHabrの入力フィールドをモデル化すると、テキストが読みやすくなります。
| 
|
| そして、これがlivejournal.comの検索ボックスです。 テキストはほとんど背景とマージしました。
| 
|
| gametech.ruの同じ不名誉
| 
|
| adobe.com
Developer Creative Suite 4 Web Standard | 
|
| Intel公式サイト
| 
|
| microsoft.com
| 
|
| 残念ながら、 Habrには 罪 がないわけではありません
| 

|
おわりに
仲間のレイアウトデザイナー! ブラウザのシステムの色とスタイルに依存しないでください。 単純なルールを使用します。背景色のみでテキストの色を変更します。 これは環境問題を解決せず、アフリカの子供たちを養うことはありませんが、それはあなたの訪問者の一部の視力と神経を保護するのに役立ちます。