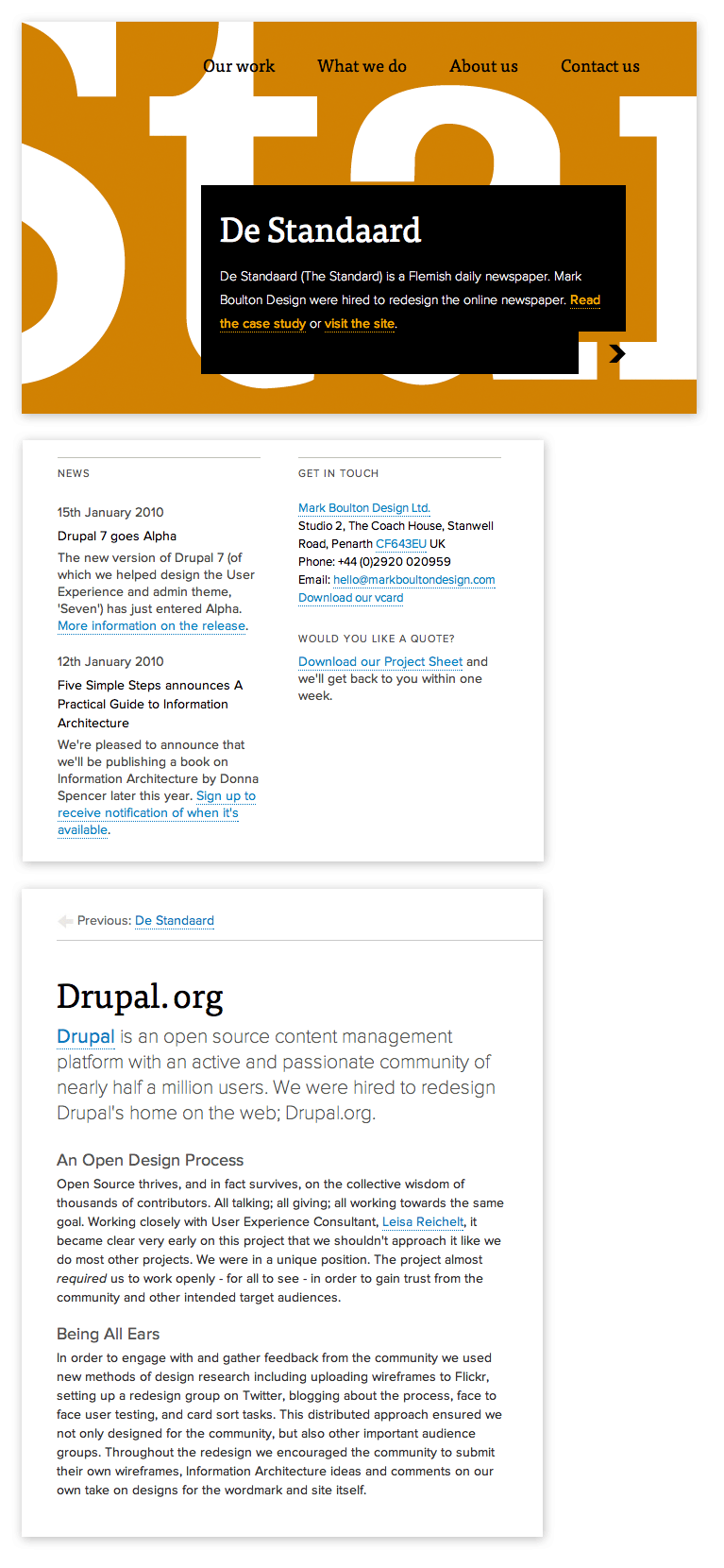
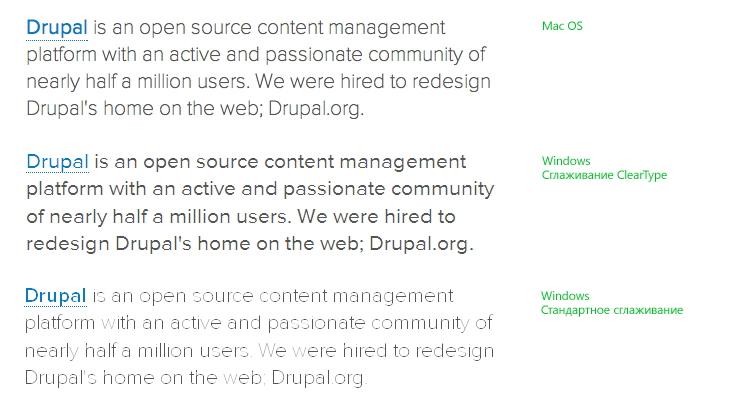
当然のことながら、高度なWebデザイナーはすぐに次々にWebサイトを作成し始めました。 この顕著な例は、英国のスタジオMark Boulton Designのサイトです。 このスタジオのWebサイトのスクリーンショットを2枚撮って、Webページの非システムフォントがどのように見えるかを自分で確認できるようにしました。

この美しく仕上げられたテキストはすべて選択、コピー、迅速な置換が可能で、検索エンジンによって完全に索引付けされます。 ほんの一年前、私たちはそれについて夢を見ることができました。カスタム(非体系的)フォントにフラッシュと画像を使用することでした。 これがすべて最終的に遅れているのは素晴らしいことではありませんか? 素晴らしい、多様なWebタイポグラフィをようやく楽しむことができるのは素晴らしいことではありませんか? 誰もいません、苦しみの終わりはまだ近づいていません。
そして、ここに理由があります
ウェールズのこのスタジオは、私を含む他の多くのデザイナーと同様に、Macで動作します。 コンピューターでブラウザーを開いてWebサイトを見ると、本当に美しいタイポグラフィが見えます。 問題は、すべてのインターネットユーザーの90%以上を占めるWindowsユーザーが、すべてを異なって見るということです。


これらのスクリーンショットからわかるように、Windowsでの非標準フォントの表示は、フォントパターン、サイズ、スムージングの種類に応じて、許容できるものから見にくいものまでさまざまです。 Macでは、どこでもフォントは同じように見えます。 これは、AppleとMicrosoftが異なるフォントスムージングアルゴリズムを使用しているためです。
歴史的背景
フォントのレンダリングにおけるイデオロギーの違いを単純化すると、Appleはフォントパターンを最前面に配置し、Microsoftはピクセルグリッドを最前面に配置します。 Microsoftのアプローチでは、小さなピンのフォント表示をより明確にすることができますが、このためには特別なスクリーンフォントを開発する必要があります。 それらの開発は、通常のフォントの開発よりもはるかに面倒なプロセスですが、MSはそれを価値があると考え、同社のソフトウェア製品に付属する特別な多言語ヘッドセットを作成しました。 私たちは皆、それらを非常によく知っています-結局のところ、これらはWebデザインで使用する非常に標準的なフォントです。
10年前、 ClearTypeレンダリングテクノロジーが開発されていたとき、それはすべて論理的で関連性がありました。 しかし、時の試練はマイクロソフトのアプローチの近視眼性を示しました。 画面解像度の増加に伴い、大きなピンを表示する必要があり、ClearTypeはこのタスクに非常にうまく対処していません。フォントパターンが劣化し、つぶれます。 さらに、最初はディスプレイテクノロジー用のフォントを開発するための完全に適切なアイデアではなく、その逆も同様ではありませんでした。 ClearTypeテクノロジーが完全に存在する間、特別なフォントはほとんど開発されていないため、1年に1つのフォントのみを占めています。
これで、HTML 5を使用してWebページで任意のフォントを使用できるようになりました。これらのフォントはユーザー(Windowsユーザー)の画面上でひどく見えるため、これは役に立ちません。 ユーザーの90%を本質的に無視するデザインは、残りの10個がどれほど美しいとしても(最も楽観的な見積もりによると)貧弱なデザインであると言うのは不必要だと思います。
このように
上記のすべてから、非標準のフォントを使用したいが、それでも高品質のサイトを作成したい場合、次の3つの方法しかありません。
- すべて同じように、 ClearTypeテクノロジー用に最適化されたフォントのみを使用します。 原則として、高品質のヒントを備えたフォントは、多かれ少なかれうまく表示されるはずです。 フォントが最適化されているかどうかを調べるには、確認する方法が1つしかありません。
- 待って タイポグラファーとタイプデザイナーATypI'09の名誉ある会議で、多くのフォントデザイナーはHTML 5で開かれた可能性に非常に励まされました。 同時に、彼らはほとんどのユーザーのブラウザで普通のフォントがどれほど悲惨かを完全に理解しており、特に画面用に多くの新しいフォントを開発することを計画しています。 これらの新しいフォントを使用します。
- さらに待ってください。 マイクロソフトの広報担当者、サイモンダニエルズが同じ会議に出席しました。 彼によると、非標準フォントを使用する主な問題は、レンダリングの問題です。 MSがこれを理解していることは良いことであり、Windows OSの新しいバージョンではMac OSと同様に既にフォントが表示される可能性があります。 しかし、あなたは本当に長い時間待たなければなりません。
UPD
投稿のタイトルとテキストに重大な技術的エラーがあります。 非システムフォントが新しいブラウザー(1997年以降この機能をサポートしていたInternet Explorerを除く)でHTML 5と同時にサポートされているという事実は、HTML 5がそれと関係があることを意味しません。 非システムフォントを表示する機能は、CSSによって実装されます。