スクリーンショットでphotoshopがロシア化されていないことを事前に謝罪し、必要な要素を色で強調しようとしました。
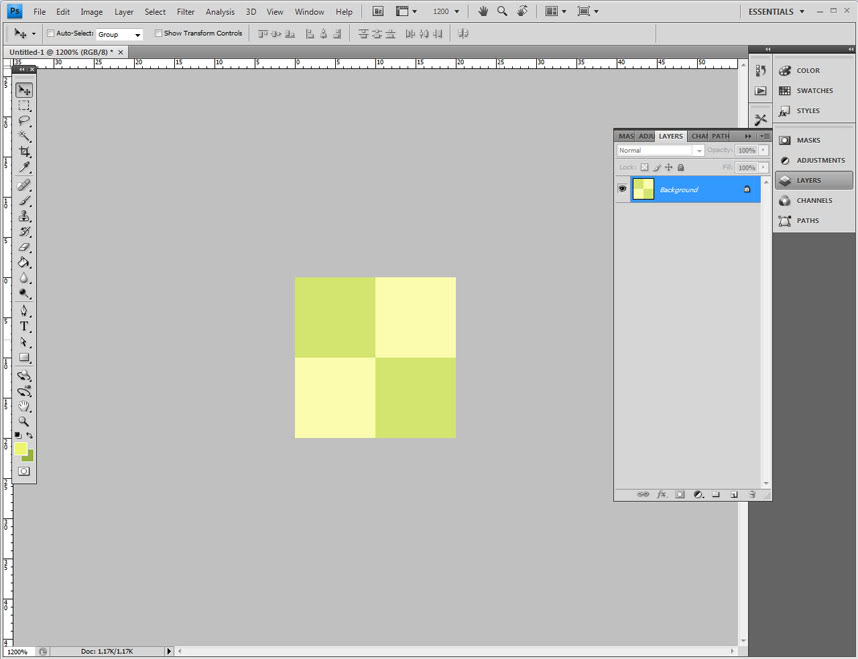
それでは、最も単純な図の例を見てみましょう。

次に、メニューに移動して、[ファイル]> [Webおよびデバイス用に保存]を選択します。これは通常、Web用の画像を保存するときに行われます。

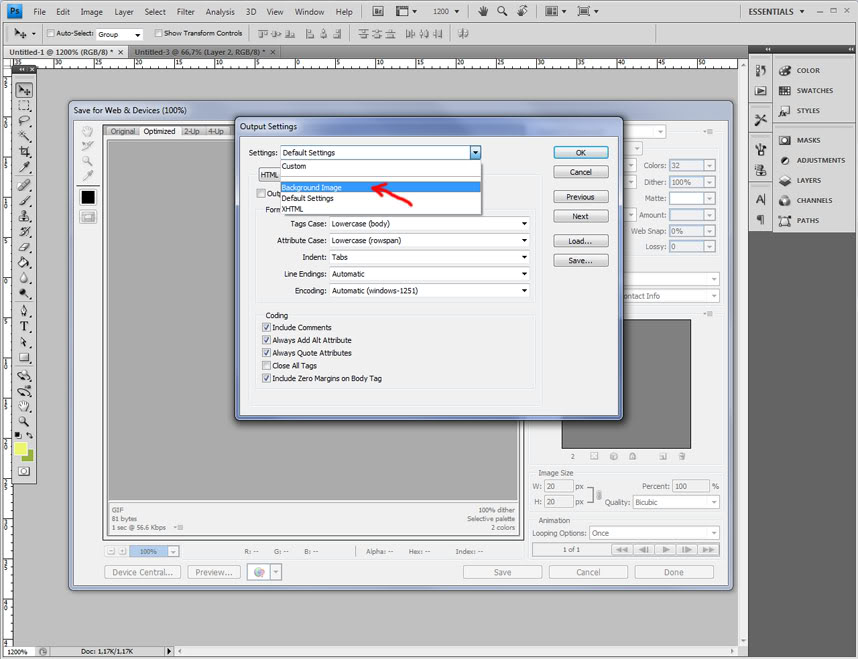
画面の右上隅に表示されるウィンドウで確認できるように、オプションのリストを展開し、[出力設定の編集]を選択し、[設定]ドロップダウンリストで背景画像を選択します。

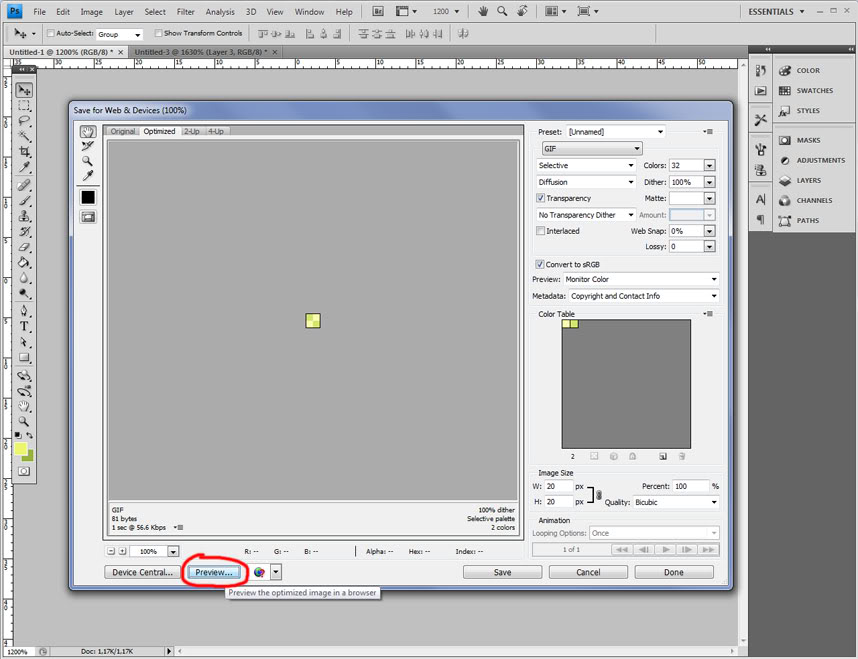
[OK]をクリックしてウィンドウを閉じ、[プレビュー]をクリックします

その結果、ブラウザーが開き、ページの背景として画像が表示されます。

もちろん、ページコードを含む白いテーブルが邪魔になり、それを取り除く方法をまだ見つけていませんが、背景がどのように見えるかについては、すでに理解できています。