 ランナーには、テーマアイコンを表示する広告ユニットがあります。 私たちの奇跡のインデクサーは広告されたサイトを見て主題を決定し、主題に従ってアイコンを表示します。 索引付けされたテキストは、アナウンスの主題に正確に対応していない場合があります。そのため、トピックを明確に表示せず、定義するだけのアイコンが必要です。 修復セクションに車のアイコンが表示されないように、all話は真実でなければなりませんが、それが排他的に修復であることを指定する必要はありません。 そのような矛盾を理解してみてください?
ランナーには、テーマアイコンを表示する広告ユニットがあります。 私たちの奇跡のインデクサーは広告されたサイトを見て主題を決定し、主題に従ってアイコンを表示します。 索引付けされたテキストは、アナウンスの主題に正確に対応していない場合があります。そのため、トピックを明確に表示せず、定義するだけのアイコンが必要です。 修復セクションに車のアイコンが表示されないように、all話は真実でなければなりませんが、それが排他的に修復であることを指定する必要はありません。 そのような矛盾を理解してみてください?
アレクセイ・シュメレフ、ランナー
伝統に反して、私たちはスケッチからではなく、アイコンのスタイルから始めました。 私たちは長い間考えていました-どのスタイルのアイコン/ピクトグラムが広告ユニットに適しているでしょうか。 結局のところ、アイコンはブロックに注意を引き付ける必要がありますが、広告自体を邪魔しないようにする必要があります。 この問題では、追加の詳細は必要ありません。 したがって、私たちは古き良きピクトグラムに決めました-それらは普遍的で読みやすいです。 さらに、これらはすべてベクトルで描画されるため、簡単にスケーリングできます。

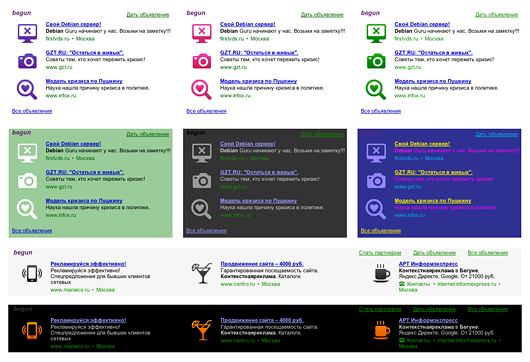
署名として緑色のグラデーションが塗りつぶされたフラットピクトグラム。 古いランナーアイコンは長方形で囲まれており、「コンテナ」を放棄することを提案しました。 このソリューションの利点:アイコンはページデザインの一部であり、広告は見栄えがよくありません。 ピクトグラムが少し大きくなる場合があります-フィールドのスペースを無駄にしないでください。 新しいアイコンが付いた広告は次のようになります。

広告が異なるデザインを持つことができるという事実も、それらが掲載されるサイトのデザインに適応するために考慮されました。 私たちのアイコンは、ブロックの色と向きの任意の組み合わせで見栄えがします。

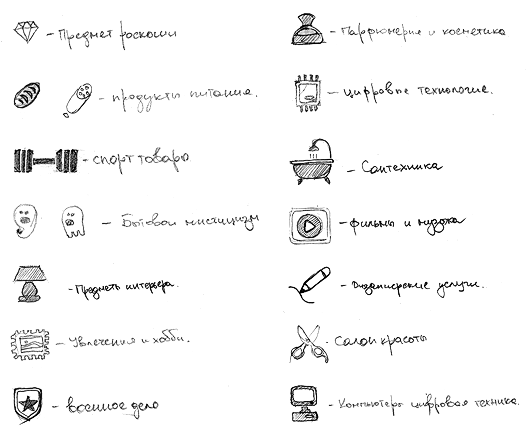
次に、スケッチに取り掛かりましたが、その多くが描きました。 以下はほんの一部です。

それから私たちは座って、数週間で百を超える絵文字を描きました。