
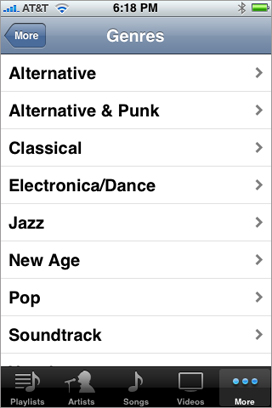
ジャンルのリストはUITableViewです。
UITableViewは、UITableViewCellセルで構成されます。 リストに含まれるセルの数、各セルの高さをレポートし、それらをセクションに分割できます。 セルを表示する必要がある場合、関数が呼び出されます:
-(UITableViewCell *)cellForRowAtIndexPath:(NSIndexPath *)indexPath
作業のメカニズムは、セルが画面の後ろに消えた場合、次のショーでアプリケーションが再びセルを要求するというものです。
そこにセルを作成し、内容を入力して返さなければならないことが理解されています。 しかし、常に新しいセルを作成することは無駄であり、要素をほとんど含まないセルにのみ適しています。
私のアプリケーションでは、セルごとに約10の異なる要素(UILabel、UITextView、UIImageView)がありました。 同時に、約5つのセルが画面に表示されました。 スクロールする際に激しいブレーキがかかりました。 そして、多くの実験の後、私はそのような重いリストをスクロールするための可能な高速化の全リストを得ました。 時系列およびその速度で表示されます。
1) -(UITableViewCell *)dequeueReusableCellWithIdentifier:(NSString *)識別子
この関数を使用すると、NIBファイルからセルを作成する時間を節約できます。作成済みのセルが返されますが、その内容を現在のセルに変更する必要があります。
これは、Apple自身が推奨する方法です。 多くの場合、それらの例に含まれています。
短所 :
-セルの内容を置き換えるには時間が必要です
長所 :
-メモリの節約
2)すべてのセルを事前に作成し、NSArrayまたはNSMutableArrayに保存します。
この場合、セルは一度作成され、配列に保存されます。 セルが要求されるたびに、インデックスによって配列から取得する必要があります。 または、すべてのセルを一度に作成することはできませんが、要求された場合にのみ作成し、配列に保存できます。 どちらの場合も、セルは一度だけ作成されます。
セル内にアニメーションが存在するため、この方法を使用する必要がありました。
短所 :
-すべてのセルにメモリが必要
-すべてのセルが一度に作成されている間、中断できます
長所 :
-戻りの速度、時間は配列要素へのアクセスにのみ費やされる
3) UIScrollView
このオプションは、UITableViewの代わりにUIScrollViewを使用することを意味します。つまり、UIViewをスクロールできます。 すべてのセルを作成し、UIScrollViewにサブビューとして配置し、スクロールサイズを設定します。
方法2はスクロール速度に適さないため、この方法が使用されました。
短所 :
-すべてのセルにメモリが必要
-高速は1500ピクセルの高さまでしか機能しませんでした
-ユーザーインタラクションの実装の難しさ
長所 :
より高速なスクロール
そして、私たちのチームが完全に絶望したとき、彼らは使用され始めた別のオプションを思い出しました。
4)セルのスクリーンショット。
一番下の行は、セルでスクリーンショットを作成するものです。 ブレーキは明らかに多数のサブビュー(セル要素)によって引き起こされました。 それでは、10の代わりにsubViewを作成してみましょう。1には10個すべてのグラフィカルな表現が含まれます。
MyCellは、適切なコンテンツで既に満たされている元のセルです。
UIGraphicsBeginImageContext(((UIView*)MyCell.frame.size);
[((UIView*)MyCell.layer renderInContext:UIGraphicsGetCurrentContext()];
UIImage* image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
画像に保存された画像は、単一のUIImageViewでセルに追加できます。
セルの非常に簡単なリストであることがわかりました。
短所 :
-作成時間が必要です
-セルとそのスクリーンショットを保存するには、少なくとも2倍以上のメモリが必要
長所 :
-最速のスクロール
UPD:
最初の方法を使用すると、すべてが正常に描画されると人々は言いますが、残念ながら、私は以下を使用しているため、この方法は使用できません。
-3種類の異なるセル
-セルにアニメーションがあります
セル内の要素数をカウントし、セルあたり22カウント