
Macで作業しているWebデザイナーは、画面またはブラウザーウィンドウから直接色を取得するという問題に繰り返し直面しています。 これを行うには多くの方法があります。たとえば、Safari Web Developerパネルや、サードパーティの開発者が提供する「画面上の定規」です。
この問題を解決する最も簡単な方法は、最初はポピー上にある最も一般的な色選択ウィンドウです。
最初は何がありますか?

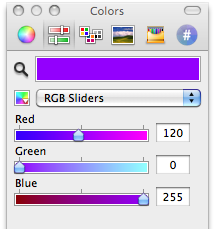
カラーピッカーは画面の色を取得できます。各タブの左上にある虫眼鏡のボタンをクリックするだけです。 色を簡単に選択でき、CMYK、RGB、HSBなどをサポートします。 一般に、機能は十分です。
16進値のみが欠落しています。 これを行うには、プラグインをインストールする必要があります。 たくさんありますが、試行錯誤を重ねて、Webデザインに最適なものを選択しました。WaffleSoftwareのHex Color Pickerです。 第一に、それは無料であり、第二に、そのインターフェースは最も直感的で理解しやすいものでした。これは、ウィンドウをすばやく操作するときに重要です。
ここに私が見つけたカラーピッカーのための他のいくつかのプラグインがあります:
古い宝石ソフトウェア-画家のピッカー (有料、20ドル)
クロマチックバイト-シェード (有料、18ドル)
リソグリフ-Mondrianum 2 (無料、 Adobe kulerと統合)
タンジェリン (40ドルもしたい)
開発者向けカラーピッカー (無料、TransmitおよびCodaの作成者のWebサイトアドレスから判断)
カラーピッカーのプラグインをインストールする
ここから 16進カラーピッカーをダウンロードします 。
カラーピッカーのプラグインは、拡張子が.colorpickerのバンドルです 。 すべてのプラグインは、ユーザーディレクトリの人里離れた場所に集中しています。
~/Library/ColorPickers/
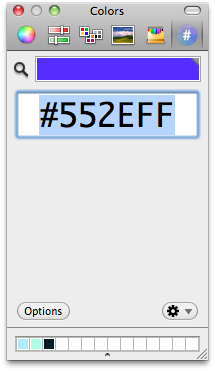
ダウンロードしたアーカイブを解凍し、 HexColorPicker.colorPickerファイルをそこにドラッグするだけで十分です。 その後、開いているアプリケーションを再起動し、色を選択して、色選択ウィンドウに別のタブを表示します。 これで、任意のアプリケーションで16進値が使用可能になります。

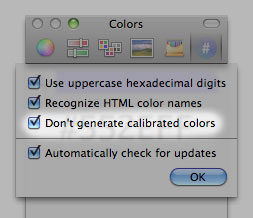
最初に、いくつかの問題に遭遇しました-画面からキャプチャされた色は、CSSで設定された色と一致しませんでした。 解決策は簡単で、プラグインの設定で見つかりました。

キャリブレーションされた色の受信を無効にする必要があることがわかりました。
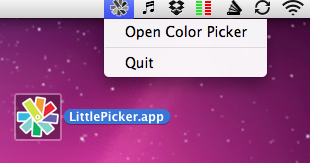
habrachelovekaのLittlePicker
新しいカラーグレーダーの利便性に満足して、私は別の問題が解決されていないことを発見しました:カラーパネルに素早くアクセスする方法は? このために常にTextEditを開いておくのは、どういうわけか便利ではありません。 ウェブを検索しました-適切な解決策が見つかりませんでした。 そして、いつものように、Xcodeアイコンが画面に飛び出しました-彼は自分で書き始めました。
単に-LittlePickerと呼ばれます。

あなたの幸せを完全にするために、F6ホットキーを使用してカラーピッカーを呼び出すことができます。 これをスタートアップアイテムに追加したところ、Macを読み込んだ直後に画面上の任意のポイントの色を使用できるようになりました。 Mac OS X 10.5以降で動作します。
既存の機能は十分にあります。 しかし、habrasocietyがLittlePickerで何を追加または変更するかについてのアイデア/提案がある場合は、喜んで実装します。
ここからダウンロード
次は?
好奇心For盛な人のために、
UPD:コメントでは、既存のMac OS Xの画面から色を取得する別の方法を支持して発言しました。このアプリケーションはDigitalColor Meterと呼ばれています。