 こんにちは、habrasociety! おそらく、あなたの多くは、地獄の風景を背景に個人の写真を取得するというunder界のイメージと夢を見て喜んでいますが、地上の生活への帰路の欠如はあなたを怖がらせますか? しかし、炎の燃える舌と地獄のきらめく深みを背景にしたい場合はどうでしょうか? GIMPaの私の努力と能力の結果に注目してください-あなたの写真を本当の地獄のような写真に変える簡単なレッスン)
こんにちは、habrasociety! おそらく、あなたの多くは、地獄の風景を背景に個人の写真を取得するというunder界のイメージと夢を見て喜んでいますが、地上の生活への帰路の欠如はあなたを怖がらせますか? しかし、炎の燃える舌と地獄のきらめく深みを背景にしたい場合はどうでしょうか? GIMPaの私の努力と能力の結果に注目してください-あなたの写真を本当の地獄のような写真に変える簡単なレッスン)
それで、これは私のデビュー記事なので、私自身について少しお話しします。 私は会計士として1年半以上働いていますが、創造的な人の血が私の静脈に常に流れていて、私のために書類を使って仕事をすることはついに嫌いなお金を稼ぐ方法に変わりました。 長い間、既存のポジションを失うことができなかったため、設計の道を進むことを決定できませんでした。 しかし、私は別の方法を見つけました-GIMPを少しマスターします。
当然、私もそのような写真を撮るのを気にしないので、まずは自分の写真を撮るように頼みました。

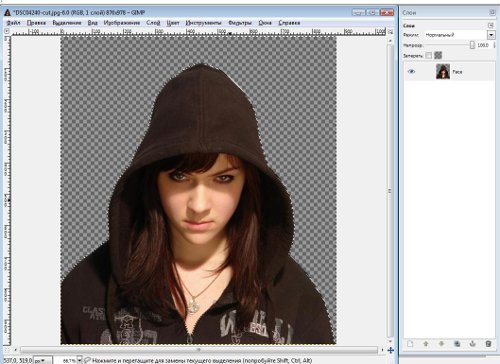
ステップ1.まず、余分な部分を切り取ります。 必要なフラグメントを選択し、メニュー項目「画像」 「選択範囲にトリミング 」を選択します。

ステップ2.今、背景が必要です。 誰もが地獄がどのように見えるかについて独自の考えを持っていますが、私はGoogleオプションに自分自身を制限しました。 「fire wallpaper」というクエリに対して、彼は適切な画像を発行しました。

手順3.背景の背景に顔を配置するには、写真の黒い背景をトリミングする必要があります。 ただし、削除した画像領域を切り取った後は透明になるように、「顔」レイヤーを右クリックして「 アルファチャンネルを追加」位置を選択します。
ステップ4.次に、画像のトリミングに進みます。 これを行うには、 「無料選択」ツールを有効にして続行します。 図自体ではなく、削除する必要がある背景を選択します。 これで、不要な背景のない顔画像ができました。

手順5.別の背景に画像を挿入することによる悪影響を避けるために、メニュー項目「ハイライト」 「フェード...」を使用します。 デフォルト値の5,000ラスターポイントのままにしました。 画像を近似することにより、エッジが徐々にぼやけており、シャープに切り取られていないことがわかります。
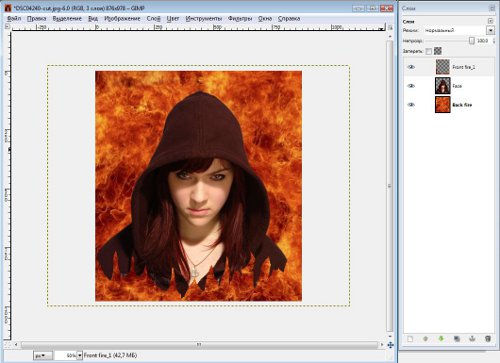
ステップ6.そして、次のステップは新しいレイヤーを作成することです。 これを行うには、画像を見つけて[ レイヤー ]ウィンドウにドラッグします。 新しいレイヤー「Back fire」が登場しました。「Face」レイヤーの下に配置する必要があります。

ステップ7.画像をリアルにするために、衣服に赤みを加える必要があります。背景の火と比較して、衣服は緑がかったように見えるからです。 これを行うには、「Face」レイヤーで「Free Selection」を使用してそれを選択します(衣服)。 [ カラー ]メニューに移動し、[ カラーバランス]項目を選択して、赤を追加し、青と緑を削除して、カラーレベル補正を実行します。
ステップ8.次に、画像に火を追加する必要があります。 これを行うには、「ファイア」イメージを「レイヤー」パネルにドラッグするか、「バックファイア」レイヤーを複製して、新しい「フロントファイア_1」レイヤーを作成します。 新しいレイヤーを右クリックし、 「アルファチャネルを追加」を選択します。 「自由選択」ツールを使用して、顔と肩が見えるように画像の上部をトリミングします。

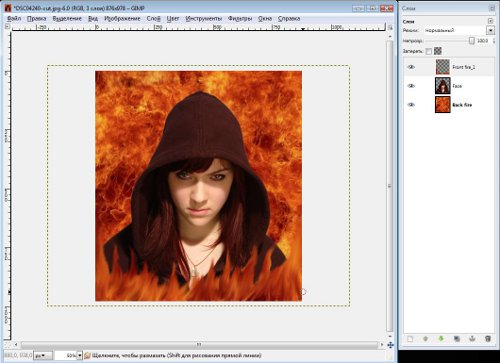
ステップ9.炎を描くために、ツールバーの「スミア」 (指のように見える)を選択し、「Front fire_1」レイヤーでそれを使用して、ほぼ以下の結果を達成します。

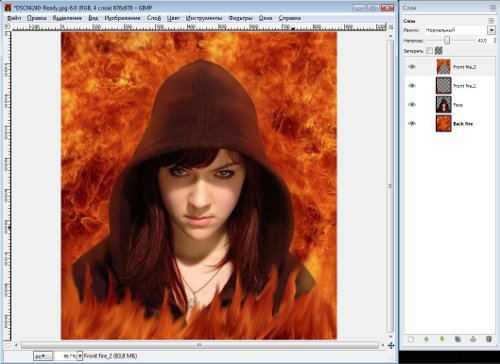
ステップ10.フードに炎を追加するには、新しいレイヤー「Front fire_2」を挿入します。 コンテキストメニューを使用して、アルファチャネルを追加します。 その後、画像の下部をトリミングします。 フードの上にある画像の部分にのみ関心があり、スミアツールを使用して、フードをエッジで赤みを帯びたハイライトにします。

ステップ11。すべてが準備ができているようで、顔だけが地獄からあなたの遠隔を裏切ります。 したがって、顔の炎の反射を取得する必要があります。 これを行うには、新しいレイヤー「Front fire_3」を作成するか、レイヤー「Back Fire」を複製します。 不透明度を約70〜80に下げます。 [ レイヤー ]パネルにある[ モード]を設定します 。 たとえば、 Multiplicationを使用しました。
さて、あなたはあなた自身の手で行われた仕事の結果を賞賛することができます:

ご清聴ありがとうございました! 快適で簡単な小旅行)