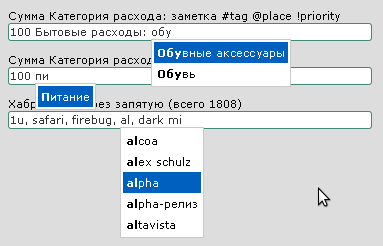
このメニューは入力要素に関連付けられていますが、通常のオートコンプリートメニューとは異なり、要素の値全体を入力するためではなく、入力フィールドの論理部分に対して「ポップアップ」します。 この場合、メニューはオートコンプリートテキストのすぐ下に配置されます。 これは次のようなものです。

プロジェクトライセンスはMIT /ビアウェアです。
次のサンプルライブラリをダウンロードできます: js-context-autocomplete.googlecode.com/files/js-autocomplete-v5.tar
ここで最新のリビジョンを選択します:svn checkout js-context-autocomplete.googlecode.com/svn/trunk js-context-autocomplete-read-only
プロジェクトへの参加を希望する人-個人的に書き込みます。
カットの下で、実装の興味深い瞬間、機能の説明、例、既知のバグと実装の機能のリスト。
使用例
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
var $input = $( '#text_input' ); // ( ) $input.autocomplete([ '' , ' ' , '' , '' , '' ]); // : // , , // , // '^something(match)$' // ( RegExp) $input.autocomplete({ '^\\d+\\s+(.*)$' : categories, '^\\d+\\s+.*?\: (.+)$' : notes, '#' : habra_tags, // # - '@' : places, // @ '!' : [ '1' , '2' , '3' ] // ! }); // : // // regex items $input_with_suffix.autocomplete([ { regex: /^\d+[.,]?\d*\s+(.*)$/, items: categories, suffix: ': ' // }, { regex: /^\d+[.,]?\d*\s+.*?: (.+)$/, items: notes } ]); * This source code was highlighted with Source Code Highlighter .
既知のバグ
1.メニュー項目を選択した後、カーソルはテキスト全体の最後に移動し、挿入されたフラグメントの最後に移動することが予想されます
3.短い入力フィールドと長いテキスト-メニューの配置エラー
6.長いメニューに対して同時に表示されるアイテムの数に制限はありません
その後の実装の機能
1. ajax-loadingメニュー項目
2.メニュー項目の複雑な形式(エミュレーション)、追加。 イベント
3.各メニュー項目のスタイルをカスタマイズする機能
4.サードパーティデータへのメニューの依存(同じ要素またはページ内)
なぜこれだけなのですか?
どのように機能しますか?
最初は、入力フィールドの先頭から現在のカーソル位置までの距離をピクセル単位で取得するRTMオートコンプリートに興味がありました。 それが仕事を始めるきっかけになりました。 この問題は非常に簡単に解決できることがわかりました。メニューと同じスタイルのテキストで満たされた非表示のdivの幅を計算するだけで十分です。 残念ながら、この解決策ではバグ番号3が発生しますが、今のところ気になりません。 誰かがより良い解決策を提案できるでしょうか?
いつポップアップしますか?
次に興味深い点は、メニューがポップアップする位置を決定することです。 「ネイティブ」RTMメニューの場合、キー文字(位置は@、タグは#、優先度は!など)を入力した直後にドロップアウトするのが一般的ですが、この動作に制限したくはありません。コンマで区切られた入力タグ、複雑な形式の場合は少なくともいくつか。 これは正規表現が助けになるところです。 要素の各セットには、入力された文字列が一致する必要がある正規表現が割り当てられます。 行が正規表現に一致すると、オートコンプリート行の最初に一致する文字から始まるメニューが表示されます。 そして、すぐに私の意味を理解するための例。
入力フィールドでお金を費やしたルーブルの金額と経費項目を入力するとします。 同時に、数字を入力した後にメニューが表示されるようにします。 この動作の最も単純な正規表現を記述します:/^\d+\s+(.*)$/。 数字とスペースを入力すると、メニューがポップアップ表示されます。
私たちは状況を複雑にします。 すでに値を入力してメニューが消えたが、気が変わって別のメニュー項目を選択するためにいくつかの文字が削除されたとします。 メニューをカーソルの横ではなく、変更する単語の先頭からポップアップするようにします。 これを行うために、正規表現では、このような構成(。*)を使用して単語を「キャッチ」します。 ちなみに、最初に一致した単語の文字の後にメニューをポップアップする場合、明らかにこの構成は(。+)のように見える必要があります。 したがって、メニューの動作の任意の複雑な方法を構成するのは非常に簡単です。
正規表現で頭を悩ませたい人のために、タスク:コンマで入力されたタグに一致する正規表現の書き方。 これまでのところ、私はこの問題を次のように解決しています。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- $ input_just_for_tags.autocomplete([
- {
- //最初のタグ(行の先頭から)
- 正規表現:/ ^([^、] +)$ /、
- アイテム:habra_tags
- }、
- {
- //最初のタグではありません(カーソルの前の最後のコンマまで)
- 正規表現:/^.*,\s+([^,†+)$/、
- アイテム:habra_tags
- }
- ]);
1つの正規表現を使用して、オートコンプリートタグが最初に一致するフラグメントでキャッチされるという要件を満たす方法のオプションがありますか?
ルーチン
上記のすべてにかなりの時間がかかりました-1つの夜(2〜3時間)。 その後、FFで動作し、Operaで何らかの形で奇妙になり、msieおよびwebkitのup-down-enter-escキーに従うことを拒否しました。 そして、私が成功したことをみんなと共有したいと思います。 また、rememberthemilkですべてがすべてのブラウザーで同じように機能するという事実によっても奨励されました。 それで問題は何ですか? 論文:
1.キーイベント(キー押下、キーダウン)-さまざまなブラウザがキーボードイベントを処理する方法は非常に面白かったです。 これとこれが役立ちます(9:JavaScript Events)
2. selectionStart、selectionEnd-msieはこれについて知りません。 ただし、createRangeもあります。
3. jquery.eachは、この素晴らしいメソッドがieではなくieで少し異なる動作をすることを明らかにしました。 些細なことですが、これは別の会話のトピックです。なぜそうなのかは興味深いのですが、まだ理解する機会がありませんでした。
履歴書の代わりに
コードレビューが必要;)