
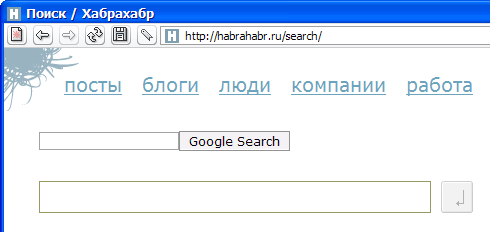
スクリプト自体はhabragoogle.user.jsです。
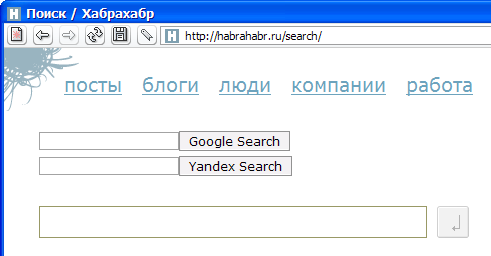
UPD: vawervは、 HabrのスタイルでカスタマイズされたYandexおよびGoogle検索を行いました。
スクリプトはhabrahabr-with-yandex-n-google-search-forms.user.jsです。
コード1:
Copy Source | Copy HTML<br/> // ==UserScript== <br/> // @name Google search on habr.ru <br/> // @include http://habrahabr.ru/search/* <br/> // ==/UserScript== <br/> <br/>( function (){<br/> var cntn = document.getElementById( "main-content" );<br/> <br/> if (cntn) {<br/> var gsearch = document.createElement( "div" );<br/> gsearch.style.paddingLeft = "35px" ;<br/> gsearch.style.marginBottom = "30px" ;<br/> <br/> var elem = document.createElement( "form" );<br/> elem.action = "http://www.google.ru/search" ;<br/> var text = document.createElement( "input" );<br/> text.type = "text" ;<br/> text.name = "q" ;<br/> text.value = "" ;<br/> <br/> var ss = document.createElement( "input" );<br/> ss.type = "hidden" ;<br/> ss.name = "sitesearch" ;<br/> ss.value = "habrahabr.ru" ;<br/> <br/> var dmns = document.createElement( "input" );<br/> dmns.type = "hidden" ;<br/> dmns.name = "domains" ;<br/> dmns.value = "habrahabr.ru" ;<br/> <br/> var submit = document.createElement( "input" );<br/> submit.type = "submit" ;<br/> submit.name = "btnG" ;<br/> submit.value = "Google Search" ;<br/> <br/> elem.appendChild(text);<br/> elem.appendChild(ss);<br/> elem.appendChild(dmns);<br/> elem.appendChild(submit);<br/> <br/> gsearch.appendChild(elem)<br/> cntn.insertBefore(gsearch,cntn.firstChild);<br/>}})(); <br/>
UPD: GoogleおよびYandexフォーム。

私は知らないJavascript、コードは直感的に書かれました。 Opera 10.10で動作しますが、他のバージョンやブラウザに対処する方法がわかりません。