本日、YandexロゴをGoogleに変更します。 このような役に立たないスクリプト。

yandex-with-google-logo.user.js :
// == UserScript ==
// yandex.ruの@name Googleロゴ
// @include http://www.yandex.ru/*
// == / UserScript ==
var logo = document.querySelector( "img [src $ = 'logo.png']");
if(ロゴ){
logo.src = 'http://www.google.com/intl/en_ALL/images/logo.gif';
logo.removeAttribute( 'height');
}
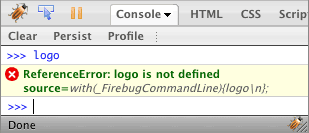
このUserJSは、Firefox、Opera、Safari、Chromeの最新バージョンで動作します。 しかし、Operaにはニュアンスがあります:ロゴ変数はWebページから利用可能になりました。
![ロゴ// [オブジェクトHTMLImageElement]](https://habrastorage.org/getpro/habr/post_images/1f8/33d/03b/1f833d03b6593e14d0b3eb34b6aa5a89.png) |  |
ロゴ変数が既にページで定義されている場合、スクリプトはそれを上書きします。 これは、コードを匿名関数でラップすることで回避できます。 yandex-with-google-logo2.user.js :
// ==ユーザースクリプト== // yandex.ruの@name Googleロゴ // @include http://www.yandex.ru/* // == / Userscript ==
(関数(){ var logo = document.querySelector( "img [src $ = 'logo.png']");
if(ロゴ){
logo.src = 'http://www.google.com/intl/en_ALL/images/logo.gif';
logo.removeAttribute( 'height');
} })();
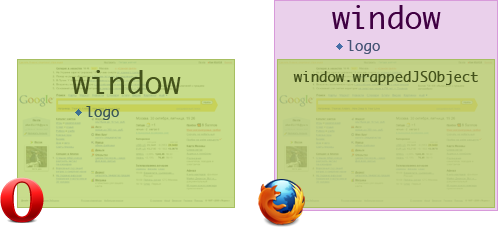
なぜOperaだけで変数がグローバルになったのですか? Operaでは、UserJSのウィンドウ==ページウィンドウ。
Greasemonkeyでは、windowはXPCNativeWrapperです。 このオブジェクトは、Webページのウィンドウの外にあり、Webページのスクリプトにアクセスできないかのようです。 Webページウィンドウへのアクセスは、window.wrappedJSObject(別名unsafeWindow )を介して行われます。

Safari Greasekitでは、window UserJS == window pages、およびOperaで。 ただし、スクリプトはすでに匿名関数でラップされているかのように、変数はローカルのままです。
続き: 例2:アラート()を再定義します