
ドットを使用したソリューションは 、ページに多くの視覚的要素(ノイズ)を追加し、コメントブランチ上にマウスを置いたときに表示/非表示になっているものもあるため、非常に驚いたことをすぐに言わなければなりません(その一部はブレーキをかけました)。 その結果、問題は解決しませんでした。
DileSoftはここでこの決定について非常に正しい結論を下しました 。
特定の簡単な問題がありました-一見すると、最初のレベルのコメントは見えません。
単純な方法で解決するのではなく、元の問題に大まかに関連する奇妙なことを行う複雑で巨大な無意味なシステムを思い付きました。
しかし、元の問題は未解決のままでした-一見すると、最初のレベルのコメントは見えません。 よくできました。
議論で浮上したいくつかの提案 :
-スクリプト「Habrコメントツリーの改善」がポップアップしました (ソリューションは冗長であり、多くのノイズを追加します)
- ホムの 左側にある灰色の バー のアイデア (ページデザインを破壊する)
-左側の大きなインデントを削除します(新しいデザインとの非互換性)
-そして、「最初からの大きなアバター」、「彼らの色」、「すべての最初を最後まで削除する」(ファンタジーのような)のような他のいくつかの文がありました...
ご覧のとおり、結果として、現在の設計をほとんど変更しないソリューションが選択されました...論理的に:)
私はいくつかの妥協を提供することができます
すべてのHabrafourcheで推奨されているmdevilsの「コメントブランチを 折りたたむ /展開する」という最も美しいスクリプトが登場しなかったことに非常に驚きました。
彼には、少なくとも1つの回答があるルートコメントの前にのみ[-]を置くという欠点があります。そのため、ルートコメントの完全なインジケータとして機能することはできません。
ただし、インストール後にコードを開いて1行だけコメントアウトする場合(No. 155):
if (thread.getElements('li.comment_holder').length==0) return;
次に、そのような結果が得られます。

(すべてが美しく、余分なものは何もありませんが、編集なしでは-最初の[-]はそうではありません)
このようなことは、一度に2つの問題を解決するので、Habré(ホバーのあるポイントではない)で実装する価値が長いと思います。
- ルートコメントの表示を追加します
- ディスカッションスレッドを非表示にする機能を追加します。これは、大規模なディスカッション(Habrafurshetなど)でしばしば役立ちます。
モナキシド が話したのはまさにこのような解決策で あり 、明らかにこの美しい拡張については知らなかったと思います。
左マージンとドット
左の字下げについて多くの人が話しました。 彼は新しいデザインの一部であるため、彼とは何もしないことを誰もが理解していると思います。 私のHabrahabrスタイル-Inversion compact skinを使用して削除した人と、 ポイントを削除したいだけの人(上記のスクリプトとポイントが競合するため、マーカーの上に描画されるため)に、 パッチv1を投稿しました。反転コンパクトスキンの場合は2 。
彼は2つのことを行います。
-ポイントを削除します
-プロフィール写真の幅に関するコメントのネスト( 3fonovからの非常に良い提案がここにありました )
良い方法では、メインスタイルと最初のパッチ( トピックの説明 + パッチv1.1に関するトピック )の後にこのパッチをインストールする必要がありますが、これら2つのタスクのみを解決するために別々に動作できます。
私自身はこのスタイルを使用して、左側のインデントを減らし、ドットを取り除き、ルートコメントをマークするためのスクリプトを使用します。
そして今、最後に、トピックについての最初にある写真について
これは、反転から少し驚きです:)
Habrを読み始めたとき、これらの矢印を使用したコメント読み取りシステムに驚きました。これにより、浮かんだコメントに移動し、戻って読み続けることができます。
しかし、時間が経ちましたが、前後に移動するとコンテキストが少し失われるため、あまり便利ではないことに気付きました。また、戻ったときにコメントがブラウザウィンドウの上端に揃うという事実が好きではありません)
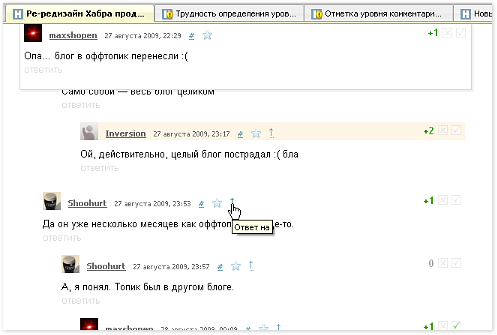
それは、この小さなスクリプト「Answer to ...」を書いたときです 。
彼がすることは次のとおりです。
このコメントが応答するコメントのテキストを読むことができます。言葉で説明するのは難しい。 これは試してみるのに最適な時期の1つです...
「Answer to」矢印の上にカーソルを置くと、ブラウザウィンドウの上部にウィンドウが表示され、このウィンドウにコメントが数行表示されます。 これは、そのコメントが画面の背後に表示され、スクロールしてその内容を思い出したくない場合に役立ちます。
これらの数行で十分でない場合は、いつでも矢印をクリックしてそのコメントに移動し、完全に読むことができます(通常の矢印の動作)。
そのようなソリューションがHabréにネイティブに実装されている場合、または彼らがこれを行わない理由を説明してくれたらとてもうれしいです。
私はこのスクリプトを3か月以上使用していますが、共有したいのは今だけです:(
しかし、決して遅くない方がいい。
私はそれをすべて持っています。
私はコメントと提案を喜んでいます。