
開発者は、作業するコードを簡単に検索、ナビゲート、理解できる必要があります。 私たちはユーザビリティを研究し、開発者は新しいコードを書くのではなく、既存のコードの読み取り、修正、研究に多くの時間を費やすという結論に達しました。
VS 2010エディターには、コード内でより効率的に検索およびナビゲートできる新しい機能が追加され、プロジェクトでコードがどのように使用されているかがわかりやすくなりました。
ASP.NET MVCソースコードの検索とナビゲート
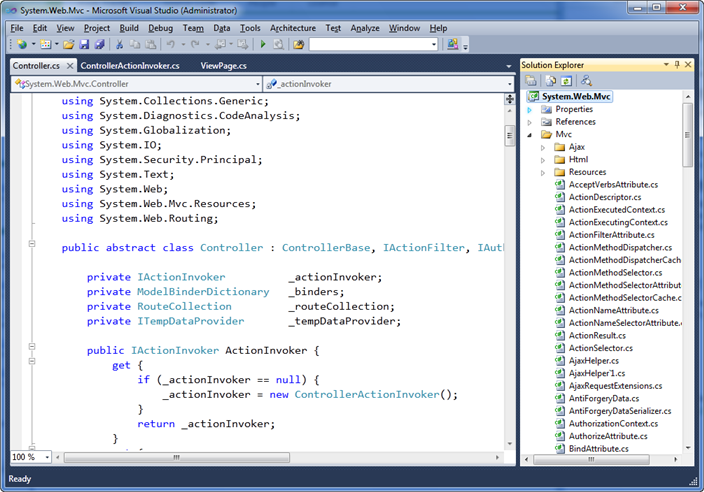
この記事では、数千行のコードを含むASP.NET MVCフレームワークのソースコードを使用して、VS 2010の新しい検索およびナビゲーション機能の一部を示します。VS2010 Beta 2がインストールされている場合は、 ASP.NET MVCをダウンロードできます。枠組み

数千行の大きなコードを見ても、可能性以下のパフォーマンスは本当に高いことがわかります。 説明するすべての機能は、VS 2010に既に統合されており、C#またはVBのすべてのプロジェクトで機能します。
「ナビゲート先」をサポート
小規模または大規模なプロジェクトでは、コードをすばやく検索してナビゲートできることが非常に重要です。
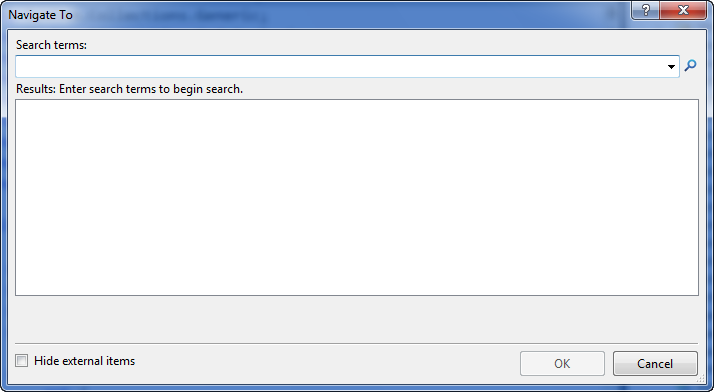
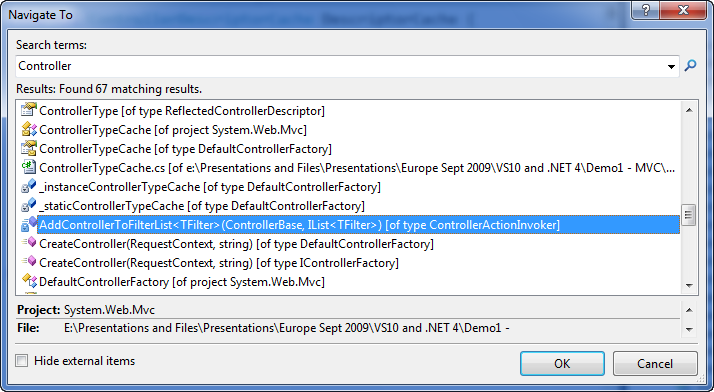
Visual Studio 2010は、新しいホットキーの組み合わせ(Ctrl +コンマ)をサポートするようになりました。クリックすると、新しい[ナビゲート先]ウィンドウが開き、プロジェクト内の型、ファイル、変数、メンバーをすばやく見つけて、宣言に移動できます。

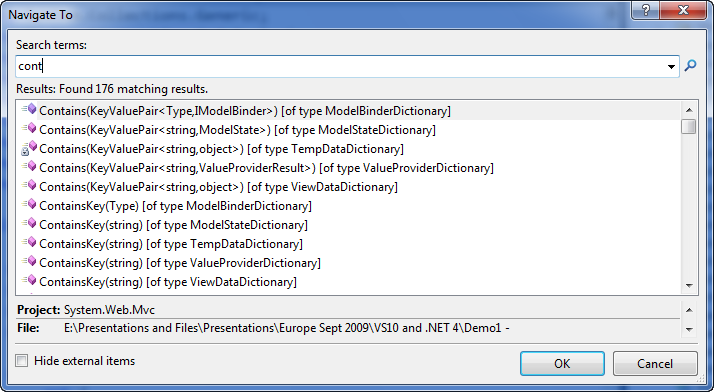
クエリ入力の出力のおかげで、「Navigate To」はUIを介した検索の増加を提供します。

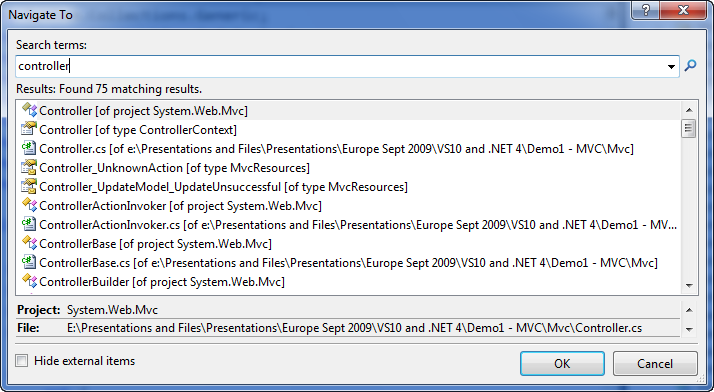
さらに文字を入力すると、「コントローラー」の要求に一致する自動フィルターリストが表示されます。

スクロールバーを使用して検索結果内を移動するか、別の方法を使用できます。キーボードから手を離したくない場合は、Tabキーを押してから矢印を使用します。 「ナビゲート先」リストには、タイプ名、メソッド、プロパティ、ファイル、フィールド宣言など、検索クエリに一致するすべてのタイプの結果が含まれます

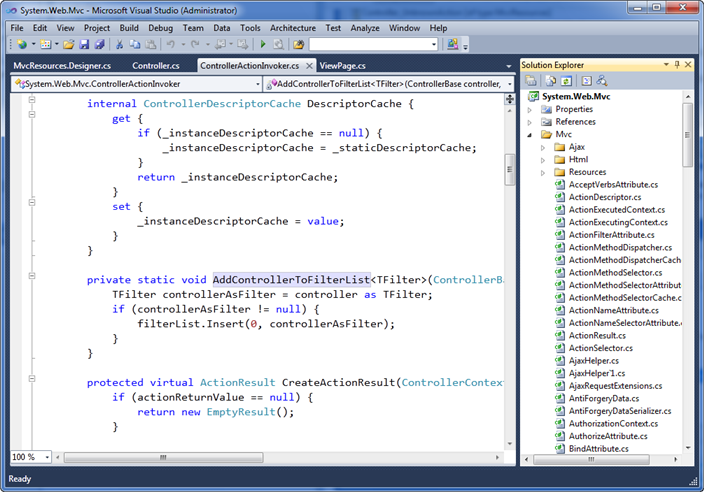
リストから結果を選択すると、VS 2010で目的のソースファイルが開き(まだ開いていない場合)、コード内の適切な場所に移動し、関連する名前を強調表示します。

あいまい検索オプション
「Navigate To」の検索フィールドでは、ややこしいことができます。探しているものの名前を実際に知らなくても、スマートにフィルタリングして検索できます。 これにより、入力中に検索をフィルタリングし、リアルタイムで情報を受け取ることができます。
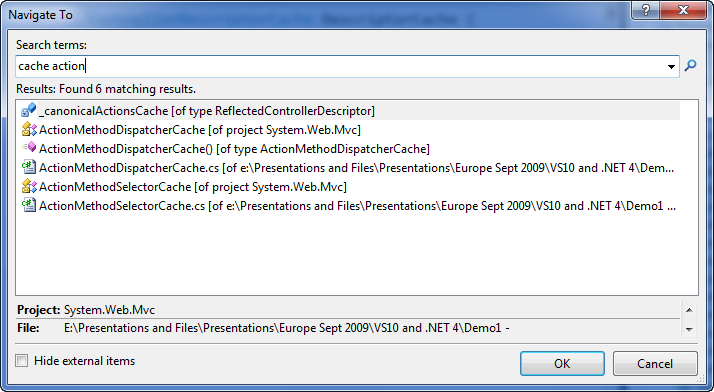
この機能をテストするには、まず「キャッシュ」という単語を探しましょう。 結果には、単語「cache」で始まる要素だけでなく、単語「cache」を含む要素も含まれることに注意してください。

検索フィールドにいくつかの単語を追加して、結果をさらにフィルタリングできます。 たとえば、以下では、名前に「キャッシュ」と「アクション」の両方の単語を含むアイテムでリストをフィルタリングします。

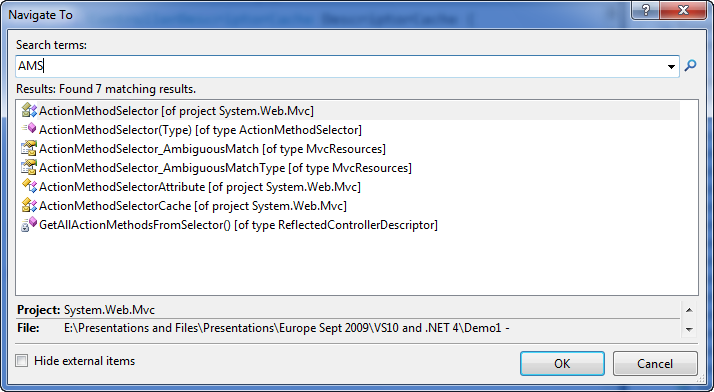
.NET Frameworkの型とメンバーは、「パスカルケーシング」と呼ばれる命名規則を使用します。これは、型またはメンバー名の各単語の最初の文字を大文字にする必要があることを意味します。 「ナビゲート先」ウィンドウでは、オプションで「パスカルケーシング」規則を使用して、タイプをすばやくフィルタリングできます。 型/メンバーの名前の最初の文字を大文字にするだけで十分であり、この契約に準拠する結果を自動的に除外します。
たとえば、「AMS」と記述すると、以下の結果が表示されます(Aで始まり、Mで始まり、Sで始まる単語を含むタイプとメンバーのみ)。

「ナビゲート先」ウィンドウを使用すると、最小限のクリックでコードをすばやくフィルタリングおよびナビゲートでき、マウスを使用してソリューションエクスプローラーを開いてファイルを直接クリックする必要がなくなります。
呼び出し階層を表示する
もちろん、コードをすばやくナビゲートして検索する機能は優れていますが、コードがどのように使用されているかを確認できるとさらに便利です。 VS 2010には、「呼び出し階層の表示」という新しい機能が導入されています。この機能を使用すると、メソッドまたはプロパティが呼び出されるコード内の場所をすばやく見つけ、アプリケーションを起動またはデバッグせずに呼び出しツリー内を移動できます。
この機能を使用するには、コードでメソッドまたはプロパティの名前を選択し、Ctrl + K、Ctrl + Tを押すか、右クリックしてコンテキストメニューから[呼び出し階層を表示]を選択します。

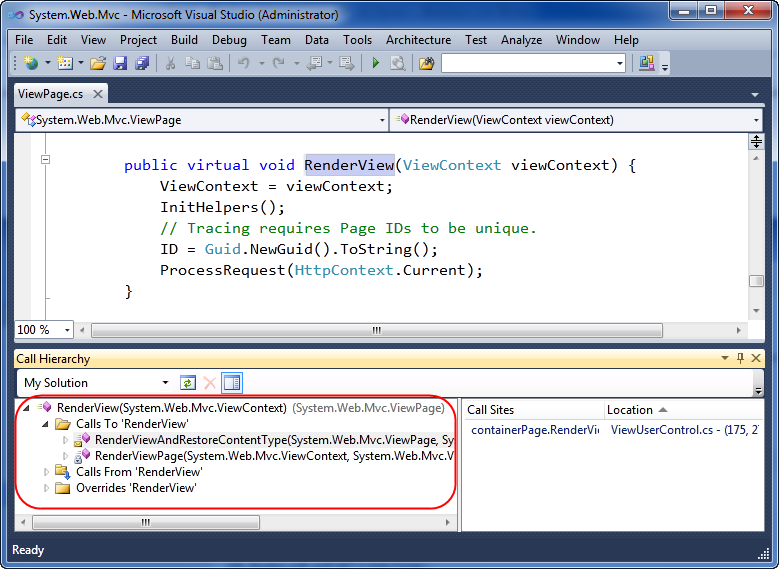
これにより、新しい「呼び出し階層」ツールウィンドウが開き、デフォルトでコードエディターの下に表示されます。 以下では、上記で強調表示したViewPage.RenderView()メソッドを呼び出すプロジェクトの2つのメソッドを「呼び出し階層」がどのように表示するかを確認できます。

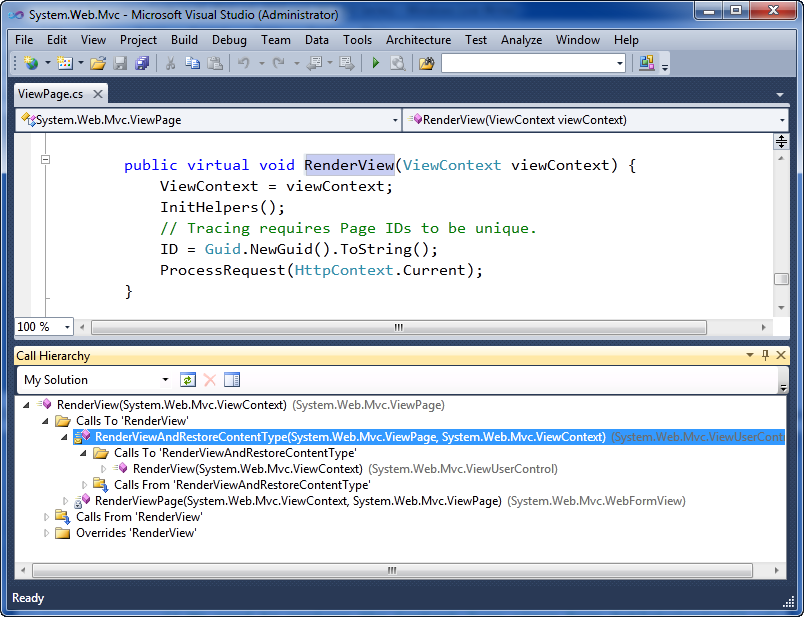
次に、最初の「RenderViewAndRestoreContentType」メソッドの階層をさらに深く調べて、呼び出しキューを確認します。

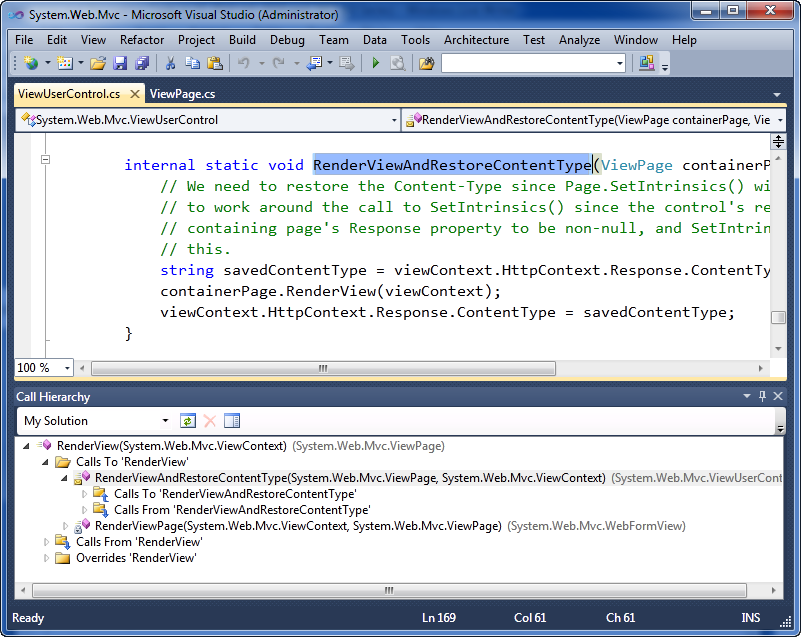
仮想メソッド/プロパティの場合、階層ウィンドウを呼び出して、サブクラスが表示するものを確認し、それらをオーバーロードすることもできます。
[呼び出し階層]ウィンドウでメンバーをダブルクリックすると、対応するソースファイルが開き、コード内の適切な場所に移動します。

これにより、コードをすばやくナビゲートし、作業中にクラスとメソッドの関係をよりよく理解できます。
ハイライトされた参照
D VS 2010では、コードエディターでフィールド変数/パラメーター/宣言をハイライトまたはハイライトすると、エディターでそれらのすべての場所が自動的にハイライトされます。 これにより、変数またはパラメーターがどこでどのように使用されているかを簡単に判断できます。
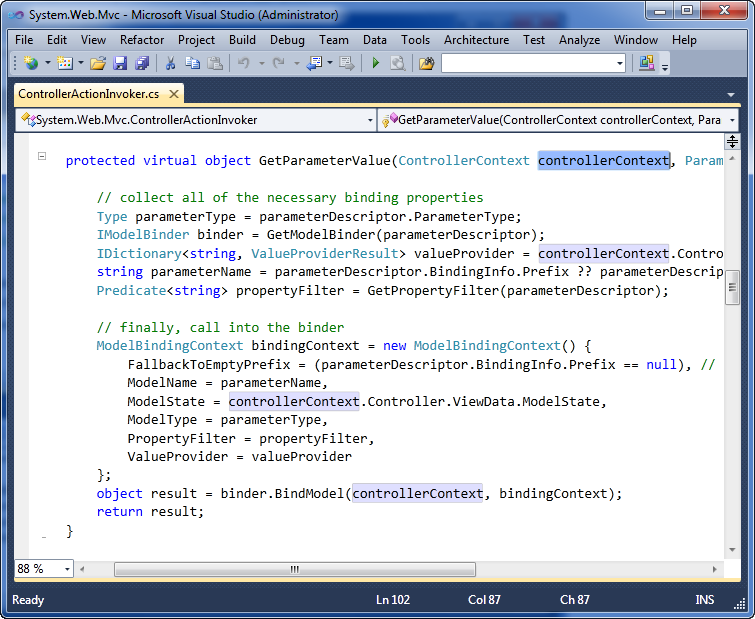
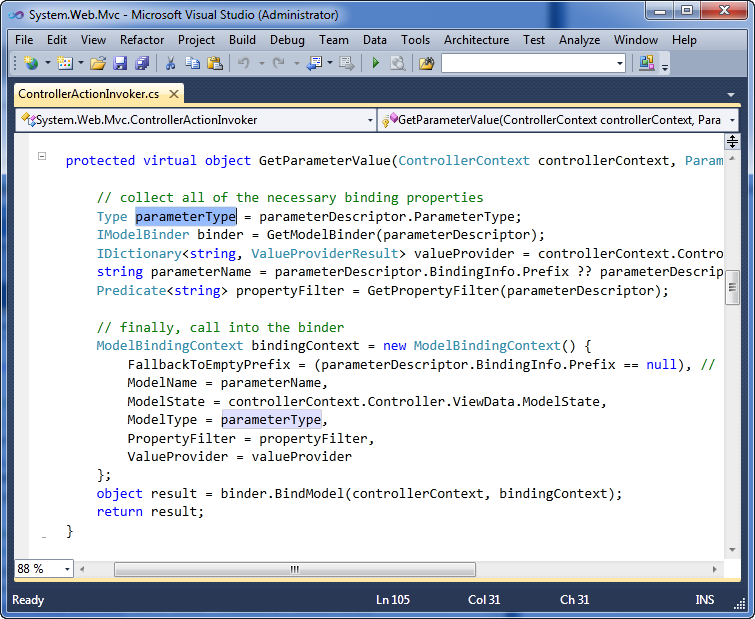
たとえば、以下のControllerActionInvoker.GetParameterValue()メソッドに渡されるエディターで「controllerContext」パラメーターを選択すると、このメソッドで使用される4つの場所も強調表示されます。

メソッドでローカル変数を選択すると、その使用箇所もすべて自動的に強調表示されます。

複数の使用場所が強調表示されている場合は、Ctrl-Shift-↑およびCtrl-Shift-↓を使用してそれらをナビゲートできます。