Firefox 3.5には、TrueTypeおよびOpenTypeフォントを接続するためのサポート ( アーカイブ )が含まれています。 Firefox 3.6では、新しいWeb Open Font FormatまたはWOFFフォント形式のサポートが含まれます。これには、生のTrueTypeおよびOpenTypeよりも2つの主な利点があります。
-これは圧縮形式です。つまり、生のTrueTypeまたはOpenTypeを使用する場合よりもダウンロードされるデータの量がはるかに少なくなります。
-このフォントの由来に関する情報が含まれていますが、特定のドメインのDRMまたは署名がないため、フォントに関与する多くのデザイナーや組織によってサポート ( アーカイブ )されています。
WOFFは、フォントデザイナーのErik van Blokland( アーカイブ )とTola Leming( アーカイブ )のコラボレーションから生まれました。 MozillaのJonathan Kewの支援を受けました。 各提案 ( アーカイブ )独自の形式とWOFFは、これらの提案の合併です。 この形式は、OpenTypeとTrueTypeの単純な再パッケージ化として計画されたもので、新しい機能、@フォントフェイス接続メカニズムの代替、または新しいレンダリング方法を提示しません。 多くのフォントメーカーが新しい形式のサポート ( アーカイブ )を表明しているため、この形式がWebデザイナーに新しい視野を開くことを期待しています。
TrueType、OpenType、およびWOFFの違いの詳細
まず、圧縮は現在WOFFの一部であり、ウェブマスターは圧縮フォントを使用してページのサイズを縮小できます。 新しい形式では可逆圧縮が使用されるため、解凍されたフォントは元のOpenTypeまたはTrueTypeと一致するため、レンダリングメカニズムを変更せずにおくことができます。 このような圧縮はHTTP圧縮によって取得できますが、圧縮はWOFF形式自体に含まれているため、特にサーバー設定にアクセスできない状況で使用する方が簡単です。
次に、この形式には、フォントの製造元がフォントの使用に関する情報を含めることができる追加のメタデータが含まれます。 この情報は、このフォントのダウンロード方法には影響しませんが、このフォントの出所を特定できるため、Webページで使用されているフォントに興味がある人は、使用されているフォントを追跡できます。 WOFFのフォントは圧縮されていますが、暗号化されていません。この形式は、フォントの使用を厳しく制御したい人のための保護された形式として作成されていません。
Firefox 3.6が登場するまで、Firefoxのナイトリービルドで WOFFをテストできます。
例
以下は、@ font-faceルールを記述してWOFFフォントを接続する方法を示す簡単な例です。 OpenTypeフォントとTrueTypeフォントの直接接続のみをサポートするブラウザーを正しく動作させるために、最初にsrc記述子WOFFにフォントを記述し、「woff」タイプとその後のTrueTypeバージョンのフォントを示します。
/ * Gentium(SILインターナショナル)* /
@ font-face {
フォントファミリー : GentiumTest ;
src : url ( fonts / GenR102.woff ) format ( "woff" ) 、
url ( fonts / GenR102.ttf ) format ( " truetype " ) ;
}
body {
font-family : GentiumTest 、 Times 、 Times New Roman 、 serif ;
}
WOFFをサポートするブラウザーはWOFFファイルをダウンロードし、@ font-faceをサポートするがWOFFをまだサポートしない他のブラウザーはTrueTypeバージョンを使用します。 WOFFが普及するにつれて、いくつかのフォント形式へのリンクを提供する必要性が減少します。

以下の他の例は、Internet Explorerを含む@ font-faceをサポートする任意のブラウザーで動作するようにWOFFフォントを使用する方法を示しています。
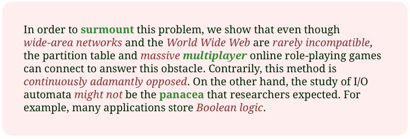
マルチタイプフェイスフォントファミリー

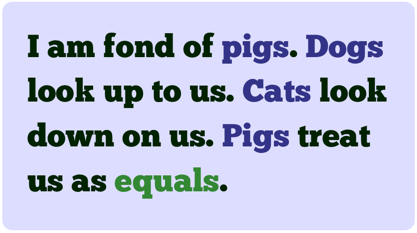
Postscript CFFを使用する

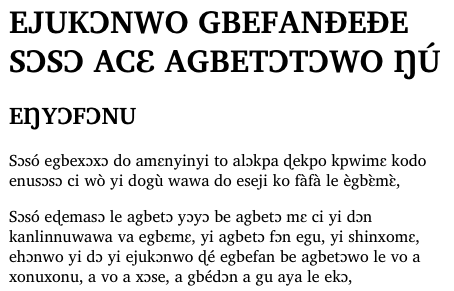
アフリカのフォントのマッピング
以下は、ダウンロード可能なフォントを使用して、サポートされていない言語を表示する方法の例です。 例は、2つのアフリカ言語に翻訳された人権宣言と、これらの言語を表示するのに適したダウンロード可能なフォントに対する標準ブラウザフォントでの表示方法を示しています。
最初の場合、3.1 MB TTFファイルは1 MB WOFFに圧縮され、2番目の172KB TTFファイルは80KB WOFFに圧縮されたことに注意してください。

別のPostscript CFFフォント

日本語の例

他のブラウザーで作業する
Firefox 3.6は、WOFFをサポートする最初のリリースのブラウザーになります。WOFFをサポートしていないブラウザーで正常に動作する@ font-faceルールを作成することが重要です。 この場合、フォントの種類を明示的に指定すると、ダウンロードする前に形式を指定するのに役立ちますが、指定された種類をサポートしていないブラウザはそれを無視します。
IE8を含むInternet ExplorerはEOT形式のみをサポートし、@ font-faceを完全にはサポートしません。 これにより、クロスブラウザの@ font-faceルールの記述が特に難しくなります。 1つの解決策は、いくつかの異なるルールを記述することです。
@ font-face {
フォントファミリー : GentiumTest ;
src : url ( fonts / GenR102.eot ) ; / * IEの場合* /
}
@ font-face {
フォントファミリー : GentiumTest ;
/ * WOFFをサポートするブラウザでのみ動作します* /
src : url ( fonts / GenR102.woff ) format ( "woff" ) ;
}
不快な瞬間は、IEが形式のヒントを理解せず、@ font-face URLを正しく認識しないため、ウェブマスターがそのようなログエントリを表示することです。
GET /fonts/GenR102.eot HTTP/1.1" 200 303536
GET /fonts/GenR102.woff)%20format(%22woff%22) HTTP/1.1" 404 335
IEはフォントのEOTバージョンを正常にダウンロードしますが、利用可能なプロンプトにもかかわらず、WOFFファイルのロードを試みます。 この試行は失敗し、ページの表示には影響しませんが、サーバーリソースを消費します。 この問題に関する議論は、Paul Irishのブログ ( アーカイブ )にあります。
IEの別の問題は、使用されているかどうかに関係なく、すべてのフォントファイルをダウンロードしようとすることです。 IEはサイト全体で単一のCSSファイルを使用することを困難にします。IEはそこで指定されたすべてのフォントをロードしようとするため、トラフィックが無駄になります。 (これはサーバーとクライアントの両方に悪影響を及ぼします。翻訳者による注意。)
追加のリソース
ドキュメント
最新のドラフトWOFF仕様
@ font-faceの使用に関する元のブログ投稿
CSS3 Fontsワーキングドラフト
MDC @ font-faceドキュメント
ツール
Jonathan Kewのサンプルエンコード/デコードコード
woffTools-WOFFファイルを検査および検証するためのツール
FontTools / TTX-フォントデータを操作するためのPythonライブラリとツール
Webベースのフォントサブセット化ツール
@ Font-faceの例
CSS @ Ten:次の大きなもの
Graublau Sansを使用したレイアウト例
興味深いWebタイポグラフィの例
Webに適用される活版印刷スタイルの要素
フォントソース
フォントリス
@ font-faceの10種類のフリーフォント
Smashing Magazineによる40の優れたフリーフォント