以下は、 WHOIS Digger Webサイトを例として使い始めるための簡単な5つのステップです。
ステップ1.アナログfavicon.ico
ユーザーがSpringBoardのアイコンとしてサイトへのリンクを作成すると、iPhoneはページのスクリーンショットから写真を自動的に生成します。 その結果、ほとんど常に判読できないおridgeができます。これは、「iPhoneのアイコン」という誇らしいタイトルを引き出せません。 このタグをページタイトルに記述します。
<link rel="apple-touch-icon" href="res/iphone_icon.png" />
57x57ピクセルの対応するres / iphone_icon.png画像を追加します。 iPhone自体は丸い角と半円形のハイライトを追加し、アイコンを他のアイコンのように見せます。
iPhoneのデスクトップ上の元の画像とアイコンは次のとおりです。

ステップ2.全画面モード(ほぼ)。
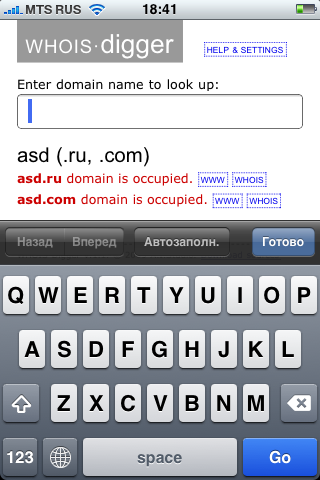
ここにこのタグを追加すると、SpringBoardのアイコンを使用して、スタンドアロンアプリケーションのようにサイトが起動します(アドレス/検索入力行も下部のツールバーも表示されません)。 上部のステータスバーのみが残ります。
<meta name="apple-mobile-web-app-capable" content="yes" />
短所-ブラウザの[戻る] / [進む]ボタンは信頼できないため、サイトのナビゲーションは自給自足である必要があります。
これは、デスクトップアイコンから起動されたWebサイトのビューです。 ご覧のとおり、これ以上はありません。

ステップ3.スケーリング範囲を調整する
サイトが最初にiPhoneに全画面表示されない場合は、初期表示スケール、最大表示スケールを選択し、必要に応じて、指のスケーリングをまったく禁止できます(サイト全体が画面に水平に収まる場合)。
<meta name="viewport" content="width=device-width; initial-scale=0.85; maximum-scale=0.85; user-scalable=0;" />
ステップ4. iPhone専用のCSSスタイルを追加する
そのため、iPhoneでのみ認識される別のCSSを接続できます。
<link rel="stylesheet" href="res/iphone.css" media="only screen and (max-device-width: 480px)" />
iPhone上のサイトの外観を批判的に評価し、指で簡単にヒットできるように拡張できるナビゲーションおよびコンテンツアイテムを確認します。 iPhoneでどのブロックを非表示または縮小できますか? サイトを単一列レイアウトにすることは可能ですか?そのため、スケールを選択する方が簡単ですか? iPhone向けの本格的なWebサイトスタイルの開発は責任ある作業であることは明らかですが、いくつかの点は非常に迅速に修正できます。
ステップ5.自動スケーリング補正のキャンセル
サイトがAjaxリクエストまたはJavascriptを使用してページのコンテンツを動的に変更する場合、DOMを変更したり、一部の要素の折りたたみ/表示を行うときに、テキストのスケールの変更という形で不快な副作用を観察できます。 次のCSSは、モバイルSafariの組み込みのヒューリスティックを無効にし、これらの影響を排除します。
html {
-webkit-text-size-adjust: none;
}
その結果、15分間の作業で、iPhone用の本格的なWebアプリケーションを取得しました。

PS:これで、 WHOIS Diggerソースをダウンロードしてサイトにインストールできます。