Twitterでアプリをよりソーシャル指向にする方法はたくさんあります。 たとえば、特定のオブジェクトがゲーム内にあるとき、またはキャラクターが敗北したときにネットワークへの自動接続を提供します。 同時に、すべての友人がユーザーの成果について学び、同様の動きがあなたに人気を追加します。 ところで、独自のTwitterクライアントを作成することについてはどうでしょう( App Storeで私のレッスンを売ることを期待しないでください)。
Twitterは、ネットワークとの対話を簡単かつ簡単にする基本的なユーザーインターフェイスを提供します。 私の個人的なブログでは、 Mac用のTwitterクライアントの作成に関する一連の記事を公開しています 。
始める前に、もう1つだけ詳しく説明します。インターフェイスの作成と、 IBOutlet指定子とのリンクの確立について簡単に説明します。 不明な点がある場合は、簡単なレッスンから始めることをお勧めします。
レッスンは基本的なものです。Twitterで自分のステータスを更新する方法を示し、横向きでのみ機能するアプリケーションを作成します(1石で2羽の鳥)。 さあ始めましょう....
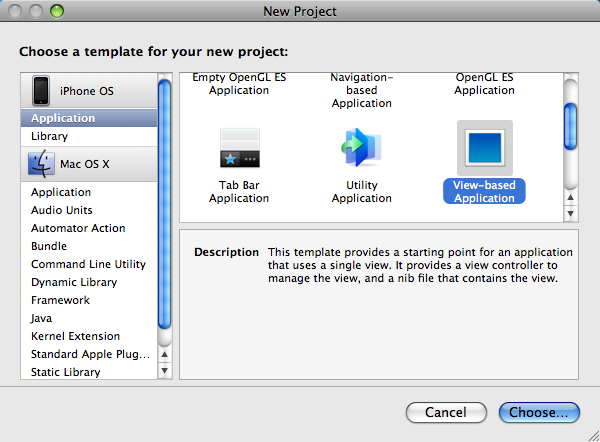
1.表現に基づいてアプリケーションを作成します

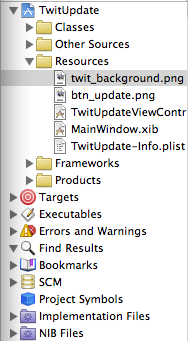
1.貧しいプロジェクトの名前を作成します(私自身は、平凡なTwitUpdateを管理しました )。 最初に、 IBOutletおよびIBAction修飾子を作成します。 その後、レッスン用の画像をアップロードし、 Xcodeの 「 リソース 」フォルダーにドラッグします。


2. IBOutletおよびIBAction修飾子を構成します
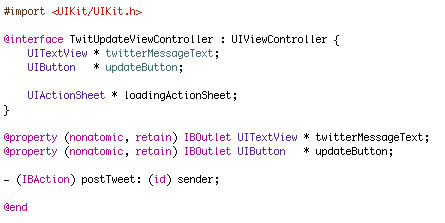
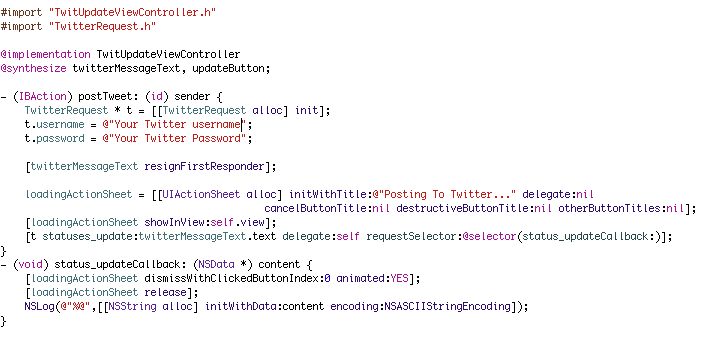
「 TwitUpdateViewController.h 」ファイルを開き、以下のコードを追加します。

必要に応じて、「 UIButton 」の変数を省略できます(ボタンを使用した実験の場合は残しておきます)。 すべてが非常に簡単です。Twitterのステータスは「U ITextView 」に入力されます。 ステータス情報を公開するには、「 IBAction 」が呼び出されます。 ファイル「 TwitUpdateViewController.m 」のプロパティを合成することを忘れないでください。そうしないと、コンパイラーで説明されます。 ここで紹介する別のポイントはUIActionSheetです。 メッセージを公開するとき、メッセージは「 読み込み 」画面の役割を果たします。
3.インターフェースを作成する
次のステップは、 TwitUpdateViewController.xibファイルを開くことです。
Interface Builderエディターをランドスケープモードに切り替える方法がわからない人は、安心して急いでいます。すべては非常に単純ですが、明白ではありません(私は一日中戸惑っています)。 ビューの右上隅にある小さな矢印(下の写真を参照)を見つけるだけです。 それをクリックすると、横長モードになります。

インターフェイスが横向きモードになったので、ステータスバーを削除します。 ビューをクリックして、「 ステータスバー 」要素のドロップダウンリストから属性インスペクターウィンドウで、値「 なし 」を選択します-画面にもう少し空きスペースを取得します。
UIImageViewオブジェクトをビューにドラッグし、フルスクリーンにドラッグします。 「 Image 」属性を「 twit_background.png 」に設定し、私が個人的に作成したインターフェースの美しさをお楽しみください! 次に、「 UITextView 」を追加する必要があります。
「 UITextView 」を選択した状態で、オブジェクトをビューにドラッグし、メッセージのある円のサイズを拡大します(内部のテキストlorem ipsumを削除することを忘れないでください)。
インターフェイスの最後の要素は、更新ボタンの追加です。 UIButtonオブジェクトをビューにドラッグします 。 ボタンの属性で、タイプ「 カスタム 」を指定し、画像として「 btn_update.png 」を選択します。 注:更新された画像で既にボタンをドラッグしてください。 結果のインターフェイスは次のようになります。

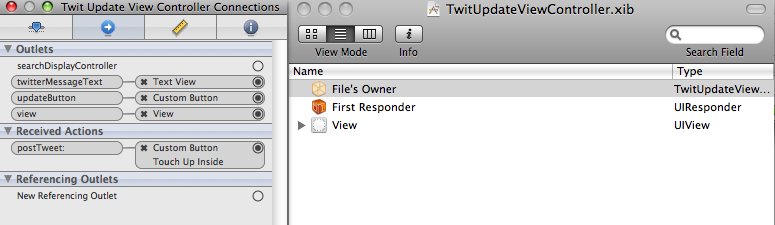
ファイルのOwnerオブジェクトtwitterMessageTextをUITextViewに接続し、 updateButtonをカスタムボタンに接続します。 UIButton TouchUpInsideメソッドをpostTweet IBActionに関連付けることを忘れないでください。 その結果、「 ファイルの所有者 」をクリックすると、リンクのプロパティは次のようになります。

クリックして拡大
IB Editorを閉じます 。
4. Twitterのリクエストクラスを作成する
リクエスト「 NSMutableURL 」および「 NSURLConnection 」を通じてTwitterとやり取りします。 この段階では、次の2つの方法を選択できます。以下のファイルをアップロードして作業ドラフトに追加するか、 ここに進んで自分で作成する方法をお読みください(推奨オプション)。 実際、私はブログで公開されているレッスンのすべてのステップを詳細に説明しました。
タスクがレッスンを完了して先に進む場合、ファイルをアップロードし、アーカイブを解凍し、ファイルをプロジェクトにドラッグアンドドロップします。 更新されたステータスをTwitterに投稿するには、ファイルにコードを追加する必要があります。 「 TwitterRequest.h 」を開き、次のコードを更新します。

HTTP POSTリクエストの有無を修正するブール値を追加しました(TwitterはPOSTとGETの両方を使用します)。 POST要求に一致する文字列も提供されます。 この例では、値は「status = foo」に設定されています(foo-ステータス更新)。
ステータスを更新するために、メソッドシグネチャも追加されました。 彼女は " NSString "-ステータステキストを受け入れます。 残りの変数の説明は、 brandontreb.comのレッスンで見つけることができます。 「 TwitterRequest.m 」を開き、次のコードを追加します。

「 status_update 」メソッドから始めます。 いくつかの例外を除き、これはfriends_timelineメソッドに非常に似ています。 最初に、「 isPost = YES 」を設定します 。 次に、リクエストボディ = " status =%@ "、ここで%@は更新されたステータスです。
より難しいコードに移ります。 クラスのリクエストメソッドで、 HTTP POSTのコードを追加する必要があります ( GETではありません)。 これにより、 Twitterに新しいステータスを通知します。 最初に、「 HTTPMethod 」を構成してPOST発行を要求します。 次のステップでは、「 Content-Type 」フィールドを構成して、送信されるデータのタイプについてネットワークに通知します。 その後、リクエスト本文が送信されます-Twitterに表示される実際のデータ。 最後のステップは、データ量に関する情報です(バイト単位)。 上記のすべてが明確でない場合は、 POSTおよびGETに関する追加情報に精通することをお勧めします。
ふう...私たちはそれを理解しました。 「 postTweet 」メソッドの実装の最後の部分に進みます。
5.「postTweet」メソッド
ファイル「 TwitterUpdateViewController.m 」を開き、次のコードを追加します。

TwitterRequestクラスが作業の最も難しい部分を引き受けるため、ここではすべてが簡単です。 念のため、「 更新 」ボタンがクリックされたときに「 postTweet 」メソッドが呼び出されることを思い出させてください 。 ここでは、まず、新しいオブジェクト「 TwitterRequest 」を作成し、ユーザー名とパスワードを使用してフィールドを設定します。 注:ユーザー名とパスワードを入力する必要があります。 次に、「 UITextView 」で「 resignFirstResponder 」メソッドを呼び出します(キーボードを非表示にします)。
ユーザーに通知するために、ボタンなしのアクションの単純なリストを表示します-「 Posting to Twitter ... 」という碑文を付けます。 最後に、「 TwitterRequest 」クラスの「 statuses_update 」メソッドを呼び出します 。
これは、「 Twitterリクエスト 」クラス次第です。このクラスは、マジックによって、以前に設定された外部呼び出しメソッド(「 status_updateCallback 」)を呼び出し、 Twitterネットワークから返されたデータを送信します。 その後、すぐにアクションのリストをリリースし、 Twitterから端末への応答を表示します。
Twitterから受け取った回答は分析、表示、または処理する必要がありますが、これは別のレッスンのトピックです。 間違ったユーザー名またはパスワードを入力すると、アプリケーションが「 Posting to Twitter 」というテキストでフリーズすることに注意してください。 問題を解決するには、エラーリターンメソッド(および、再びレッスンへのリンク)を参照してください。
6.アプリケーションを横長モードで起動します
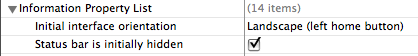
レッスンの最後の部分では、アプリケーションをランドスケープモードにし、ステータスバーを非表示にする必要があります。 TwitUpdate-Info.plistファイルを開きます 。 テーブルを右クリックして、「 行を追加 」 を選択します。 [ 初期インターフェイスの向き ]フィールドで、[ 横 ](左または右)を指定します。 もう一度右クリックして、以下に示すように、「 ステータスバーは最初は非表示 」チェックボックスを選択します。

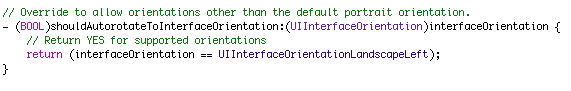
ファイル「 TwitUpdateViewConroller.m 」は、インターフェースのねじれに反応します。 「 TwitUpdateViewConroller.m 」の次のメソッドをコメント化し、次のように編集します。

その後、ビューはiPhoneとともに回転します。 このチュートリアルがお役に立てば幸いです。Twitterをあなた自身のアプリケーションに統合することを楽しみにしています。
レッスンのソースコードはこちらからダウンロードできます 。