それは:

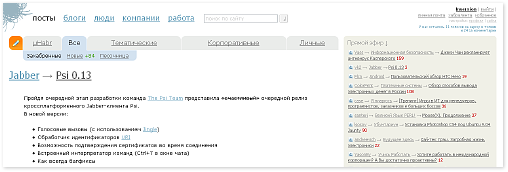
次のようになりました:

左側の個人リンクの動きに個人的に傷つきました。 カーソルで右隅に到達するのに慣れています。 それはどうして可能ですか?
新しい方法での新しいHabr :
-非常にコンパクトな帽子
-コーナーのロゴ
-私物を右側に返却
-サイドバーの小さなフォント
-「返信」リンクのキャッチー性を低下させる
-訪問したトピックのリンクの色が少し濃い
-古くなったコメントの投票ボタンはほとんど見えないようになり、新しい淡いアクティブな投票ボタンがよりよく認識されるようになりました
-より完全なコンテンツ入力のためのインデントとマージンの削減
-フッターを削除しました
誰でも好みに合わせて微調整できる多くの小さな変更
Firefox + Stylishのこのスタイルはこちらです。 そこで、 GreasemonkeyまたはOperaのユーザースクリプトを使用できます。 Chromeの手順については、以下のコメントをご覧ください 。
その前は、 almalexaのHabrahabr-Prettifierスタイルを使用しました。
UPD 07/29/09
バナーフレンドリーバージョン - 反転コンパクトスキン(バナーはOK)
違い:
-バナーを持つ友人
-フッターがあります
-コメントの元の応答ボタンを残しました
前に | 後
スタイルで気に入らない要素は、自分で修正できます。 必要なのはCSSの知識だけです。
コメントの提案/コメント/批判は大歓迎です:)
UPD 08/27/09
Habrの再設計が続きます(ユーザースタイル「Inversion compact skin v1.1」)
UPD 10/27/09
コメント内のポイントの導入に関する更新- 反転コンパクトスキンのパッチv1.2