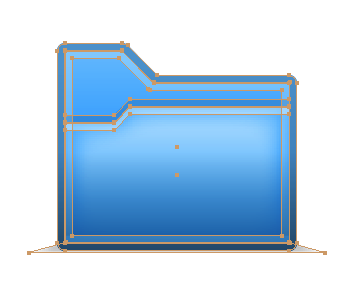
たとえば、再描画されたフォルダーアイコンを描画します。 お気に入りのベクターエディターを使用して描画します。

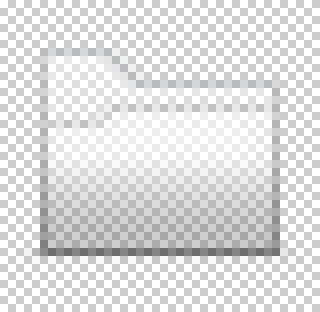
この絵を再描画可能にする方法は? 秘密は、画像が2つのラスターファイルで構成されていることです-上部の半透明のハイライト/シャドウと下部の色付きの背景。 カラーベースが半透明のマスクを「貫通」していることがわかります。 マスクは次のようになります。

しかし、そのようなマスクを描く方法は? とても簡単です。 カラーベースを取り、その上にまぶしさと影を描く必要があります。

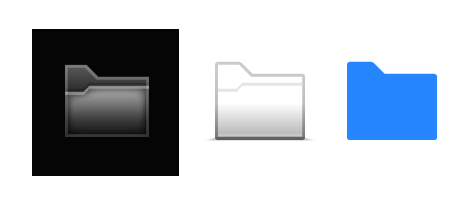
ブライトニングマスク(わかりやすくするために黒の背景に表示)、ダークニングマスク、色付きのバッキング
明るくするマスクでは、異なる透明度を持つ白色のみが使用され、暗くするマスクでは黒色のみが使用されます。 背景の色は重要ではありません-どれを選択しても、変更されます。 複数のアイコンを描画する場合、単一の「テスト」色を選択する方が適切です。
なぜ明るい層と暗い層の両方が同時に必要なのですか? ユーザーが選択する色はわかりません。アイコンは常に見栄えが良いはずです。 ここでは、たとえば、ライトニングレイヤーのみを描画し、ユーザーは素材の白色を選択しました。 大惨事! 平らな、絶対に白いアイコンが表示されます。 同じ話ですが、逆もまた同様です。 そして、暗い層と明るい層がある場合、結果は悪くありません:

完全に白と黒のアンダーレイのアイコン
もちろん、ほぼ白(明るい灰色)とほぼ黒(暗い灰色)を選択することをお勧めします。アイコンはよりボリュームがあり、キュートになります。 しかし、極端な値ではかなりうまくいきます。
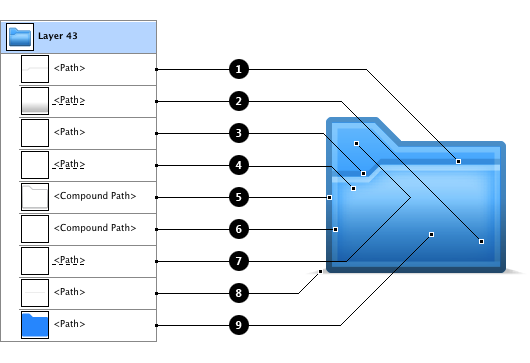
暗くするレイヤーと明るくするレイヤーは同じファイル内にあるため、アイコンが汚れて見える危険があります-黒が白に重なって灰色になり、素材の「色」が許可されません。 これは、描画時に考慮する必要があり、複数のレイヤーを重ねることはできません。 Iconzaのアイコンレイヤーの順序は次のとおりです。

- フォルダーの半分からの影。 明るいレイヤーでは、この穴の形でマスクに「穴」が開けられます。 (カラーブラック、不透明度10%)
- 低調光バルク層。 ストロークの上にあり、オーバーラップしている必要があります。 その後、ストロークは下に向かって暗くなります。 (黒、40%)
- フォルダーの半分をフレアします。 (白、40%)
- バルク層を明るくします。 エッジをぼかします(フェザー3ポイント)。 (白、65%)
- ストロークのアイコン。 任意の色にストロークが含まれることを保証する非常に重要なこと。 (グレー、50%)
- 周囲の軽いストローク。 アイコンをより明確で鮮やかにします。 (白、25%)
- 上部の明るいバルク層。 減光と組み合わせて、「照明」アイコンが上に示されています。 (白、40%)
- アイコンの影(黒、25%)
- 色付きの背景。 (任意の色、100%)
この退屈なスキームでは不十分な場合は、 ソースをAI形式でダウンロードできます。
次に、アイコンから背景を削除し(隣に置く)、Photoshopでベクターファイルをラスタライズする必要があります。 Iconzaの秘密のメカニズムが簡単な追加で1つのファイルに接着する非常に魔法の写真を入手しました。