
この記事では、Simplaオンラインストアのスクリプトの新しいデザインを作成するプロセスを紹介します。
ストアのファイル構造のルートに、デザインフォルダーがあります。 このフォルダには、いわゆるデザインテーマが含まれています。 デフォルトでは、プリミティブテーマ「デフォルト」(/ design / default /)は自由に使用できます。 独自のテーマを作成するための基礎として使用します。
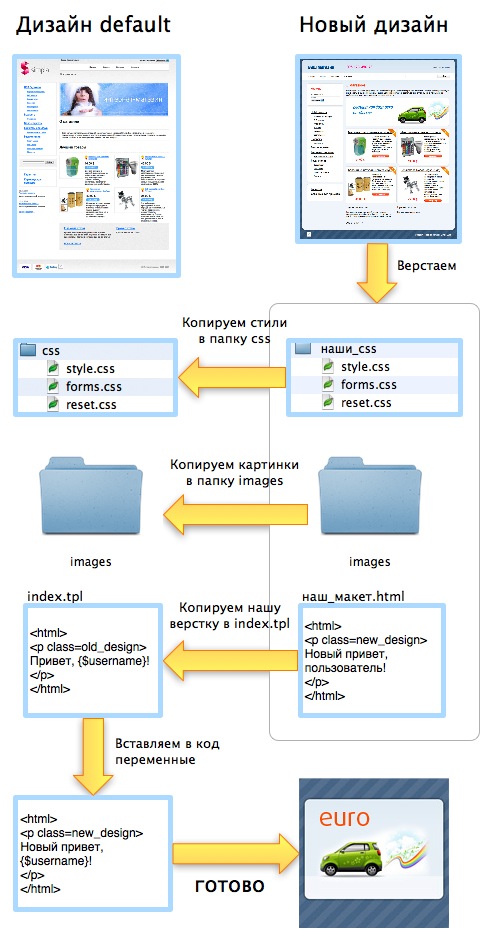
テーマを作成するプロセス全体は、次の形式で表すことができます。

次に、プロセスをより詳細に検討します。
設計レイアウト
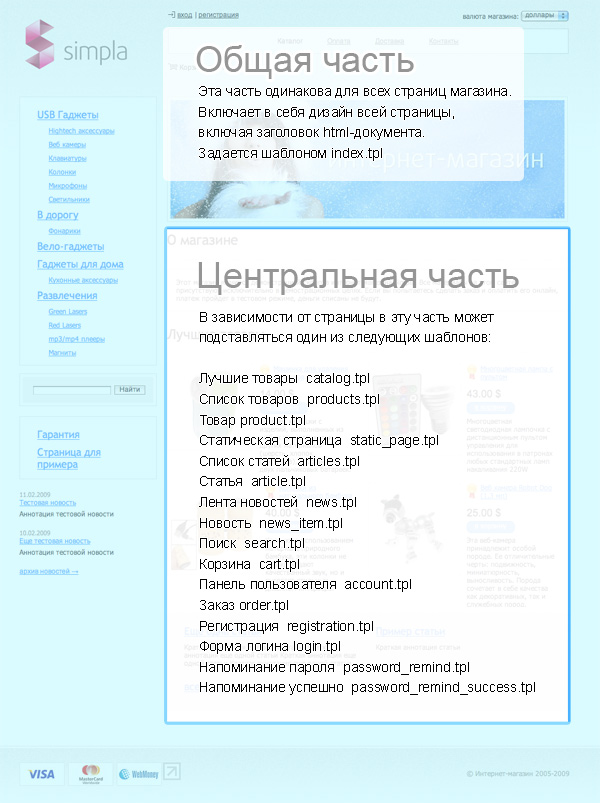
設計レイアウトは次の構造に従うことが望ましいです。

つまり、ストアのデザインは、すべてのページに共通する部分と、現在のページに応じて異なる中央部分の2つの部分で構成する必要があります。
レイアウト
レイアウトレイアウトに特別な要件はありません。 それは、表形式、すばらしい形式、またはストアのwapバージョンでさえあります。 好きなようにレイアウトします。
CSS
デザインで使用するスタイルファイルはcssフォルダーにある必要があり、ストアコントロールパネルから編集できるようになります。
コントロールパネルのビジュアルテキストエディターでは、/ css / style.cssファイルのスタイルが自動的に接続されます。 これにより、編集時およびサイト上で同じテキストが表示されます。 これを覚えておいてください。
写真
imagesフォルダーに、デザインのすべての写真を入れるだけです。
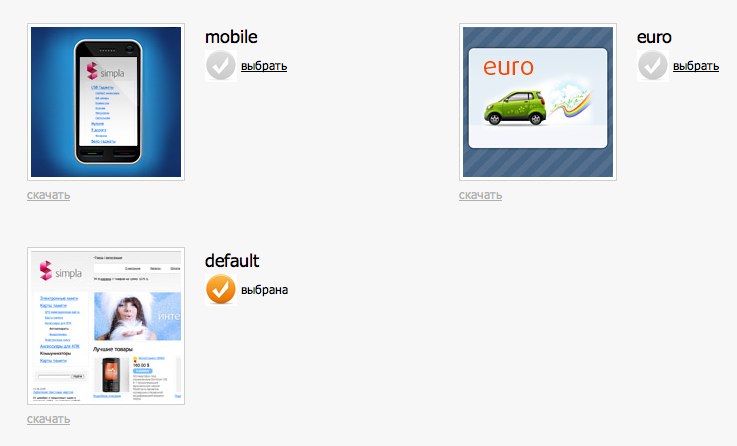
ただし、テーマを選択するときにコントロールパネルにテーマを表示するときに使用される特別な画像が1つあります。

この画像はthumbnail.jpgと呼ばれ、サイズは150x150pxである必要があります。
Smartyテンプレート
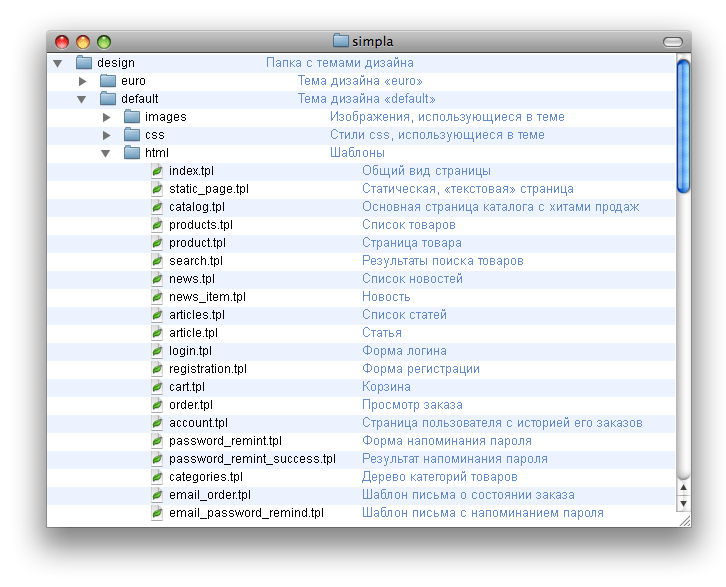
次のファイルがデザインテーマに存在する必要があります。

実際、ストアの外観全体は、index.tplテンプレートによって設定されます。この中央には、サイトの選択セクションに応じて、中央ユニットテンプレートが接続されます。
すべてのhtmlをindex.tplファイルにコピーするだけです。
index.tplにhtmlコードをコピーした後、設計の「魚」を対応する変数に置き換える必要があります。
メタタグを作成します
ストアの各ページに必要なメタタグを表示するには、変数$ title、$キーワード、$ descriptionを使用する必要があります。 このように:
< title > {$title|escape} </ title >
< meta name ="description" content ="{$description|escape}" />
< meta name ="keywords" content ="{$keywords|escape}" />
エンジンはmod_rewriteを使用するため、リソースにアクセスする前に次の行を追加する必要があります。
< base href ="http://{$root_url}/" >
製品カタログメニューを表示する
カタログのネストは無制限なので、このメニューは別の再帰的なテンプレートに配置されます。 差し込むだけです:
{include file=categories.tpl categories=$categories}
サイトメニューを表示する
サイトメニューが必要な場所に、次のことを記述します。
{ foreach from =$sections item=s}
<a tooltip= 'section' section_id= '{$s->section_id}' href= 'sections/{$s->url}' >{$s->name|escape}</a>
{/ foreach }
通貨の選択を表示
これを行うには、次のフォームをテンプレートに挿入します。
<form name=currency method=post>
<p> :
< select tooltip=currency name= "currency_id" onchange= "window.document.currency.submit();" >
{ foreach from =$currencies item=c}
<option value = "{$c->currency_id}" { if $c->currency_id==$currency->currency_id}selected{/ if }>
{$c->name|escape}
</option>
{/ foreach }
</ select >
</p>
</form>
ユーザーのバスケットを形成します
{ if $cart_products_num}
<a href= "cart/" >e</a> {$cart_products_num}
{$cart_total_price*$currency->rate_from/$currency->rate_to|string_format: "%.2f" } {$currency->sign|escape}
{ else }
{/ if }
検索フォームを作成する
< form name = search method = get action ="index.php" onsubmit ="window.location='search/'+this.keyword.value; return false;" >
< input type = hidden name = module value = Search >
< input type ="text" name = keyword value ="{$keyword|escape}" />< input type ="submit" value ="" />
</ form >
「管理者幸福」をつなぐ
管理者がさまざまなサイトオブジェクトの上にマウスを移動したときにオブジェクトのアクションのポップアップメニューを使用できるようにするには、テンプレートに次のコードを含めます。
{if $smarty.session.admin == 'admin'}
< script src ="js/admintooltip/php/admintooltip.php" language ="JavaScript" type ="text/javascript" ></ script >
< link href ="js/admintooltip/css/admintooltip.css" rel ="stylesheet" type ="text/css" />
{/if}
次に、メニューがポップアップするオブジェクトに対して、tooltipとobject_idの2つのパラメーターを追加する必要があります。 たとえば、メニューセクションの場合:
<span tooltip= 'section' section_id= '{$s->section_id}' >{$s->name|escape}</span>
そして、最も重要なことは、ページの主要部分を表示することです
スクリプトは、適切なテンプレートからページの中心部分を形成し、index.tplに変数{$ content}を挿入するだけです。 このようなもの:
< div id ="main_content" >
{$content}
</ div >
* This source code was highlighted with Source Code Highlighter .
それだけです、新しいデザインがねじ込まれています。 設計レイアウトで必要な場合は、中央部分を定義する残りのテンプレートを変更できます。 各テンプレートには、使用される変数が記述されているため、変更は簡単です。
もちろん、ここでは、設計変更に関するあらゆる可能性とはほど遠いことを説明しました。 しかし、これが実際に試してみるのに十分な原動力になることを願っています。
PSシンプリの所有者を喜んで購入するテンプレートの作成に参加することをお勧めします。