最近、その軽さとミニマリズムのために、FirefoxからGoogle Chromeに切り替えました。 ただし、Firefox拡張機能の多くの利点は非常に不足していました。 たとえば、Linkificationは、テキストURLを私が非常に頻繁に必要とするHTMLリンクに変換するアドオンであり、これがないと甘くありません。
ご存知のように、1週間前に、拡張機能をサポートするGoogle Chromeの最初のバージョン(dev)がリリースされました。 そして、APIがまだ完成しておらず非常にバグが多いという事実にもかかわらず、私はLinkificationの機能を実装する拡張機能をすぐに作成することにしました。
以下は、拡張機能を作成するプロセスと結果へのリンクの説明です。
私が知る限り、Google Chromeの拡張機能は次のもので構成されています。
1. manifest.jsonは、必要な拡張機能記述ファイルであり、他のファイルへのリンクです。
2.クロムの下に表示されるボタンを記述するtoolstrip-html-files。
3. content-scripts-Webページのコンテンツを制御するjavascriptファイル。
4.画像、ポップアップウィンドウ用のHTMLページなど、使用するその他のファイル。
まず、ボタンとコンテンツスクリプトを作成するというアイデアがありました。そのため、このコンテンツスクリプトはこのボタンで制御されます。 残念ながら、ツールバーとコンテンツスクリプト間の通信は、まだバグがあります。 私は成功しなかったので、通常のIPAが発表されると次のバージョンになります。 したがって、ボタンとツールバーとコンテンツスクリプトの間で話すためのトピックのないこのバージョンについては、ここでは触れません。
このバージョンの拡張機能は2つのファイルで構成されます。これは、マニフェストファイルと、ページが読み込まれるとすべてのテキストを取得し、テキストリンクをテキストリンクに置き換えるjavascriptコンテンツスクリプトです。
マニフェストファイルは次のようになります。
{
"content_scripts": [
{
"js": [
"linky.js"
],
"matches": [
"",
"http://*/*",
"https://*/*"
]
}
],
"description": "Extension that converts text urls into real html links",
"name": "Chrome-linker",
"version": "0.1"
}
面白くない説明、名前、バージョンに加えて、
"content_scripts": [
{
"js": [
"linky.js"
],
"matches": [
"file:///*",
"http://*/*",
"https://*/*"
]
}
],
ロードするjsファイルと、アドレスの一致について説明します。 3、file、http、httpsを書きましたが、追加する必要があるかもしれません。 ちなみに、「*」とは書けません。
2番目のファイルはjavascriptで、すべてのテキストリンクを実際のリンクに変更します。 私はuserjs.orgからそれを盗みました、そしてそれはこのように見えます:
var urlRegex = /\b(((https?|ftp|irc|file|s?news):\/\/|(mailto|s?news):)[^\s\"<>\{\}\'\(\)]*)/g;
//^^^Medium version
//var urlRegex = /\b(((https?):\/\/)[^\s\"<>\{\}\'\(\)]*)/g;
//^^^Small version
//Set this to a class name if you want it to use a style from a stylesheet.
var linkClass='';
var preCreatedA=null;
var elms = document.evaluate('//body//text()[not(ancestor::a)][not(ancestor::script)][not(ancestor::style)]', document, null, XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE, null);
for (var i = 0, elm; elm = elms.snapshotItem(i); i++) {
linkifyNode(elm,document);
}
function linkifyNode(node,mydoc){
var i,tmpData,foundPos,matchedText,middleText,endText,v;
var newLinkElement,linkTextNode,skip=0;
if(node){
if (node.data){
tmpData=node.data;
foundPos=tmpData.search(urlRegex);
if (foundPos>=0){
matchedText=RegExp.$1;
middleText=node.splitText(foundPos);
middleText.deleteData(0,matchedText.length);
if (preCreatedA){
newLinkElement=preCreatedA.cloneNode(false);
} else{
newLinkElement=mydoc.createElement('a');
newLinkElement.setAttribute('target','_blank');
if (linkClass!=''){
newLinkElement.setAttribute('class',linkClass);
}
preCreatedA=newLinkElement.cloneNode(false);
}
newLinkElement.setAttribute('href',matchedText);
linkTextNode=mydoc.createTextNode(matchedText);
newLinkElement.appendChild(linkTextNode);
node.parentNode.insertBefore(newLinkElement,middleText);
v=node.parentNode.style.display;
//Check if we have a block element, and if not, flash it to
//avoid the redraw bug.
if (v!='block'){
node.parentNode.style.display='none';
node.parentNode.style.display=v;
}
skip=1;
}
}
}
return skip;
}
コンテンツスクリプトはドキュメントのロード後に実行されるため、あらゆる種類のwindow.body.onloadをそこから削除しました。
すべてがどのように機能するかを確認するには、chromeのショートカット設定で、-load-extension = "C:\ Users \ Alex \ Desktop \ chrome-linker"をパスに追加します。もちろん、最後はファイルフォルダーへのパスです。 再起動すると、 Chromeは拡張機能をダウンロードし、すべてのspeedshareリンクが強調表示されたリンクを含む典型的な warez サイトに移動します。 やったー 拡張機能をcrxファイルに収集し、それを無料にすることが残っています。
ここでは、このプロセスについて簡単に説明します。 python 2.6をダウンロードし、 ここからビルドするスクリプトをダウンロードして実行する必要があります 。
C:\Users\Alex\Downloads>chromium_extension.py --indir=c:\Users\Alex\Desktop\chrome-linker --outfile=chrome-linker.crx
[INFO] Generated extension ID: 23C7C890C288943A468C4316563B9E9712A22ED4
[INFO] created extension package chrome-linker.crx
[INFO] chrome-linker.crx contents:
[INFO] linky.js
[INFO] manifest.json
完了し、chrome-linker.crxファイルがダウンロードフォルダに表示されます。 私のホームページからダウンロードできます: ここにあります!
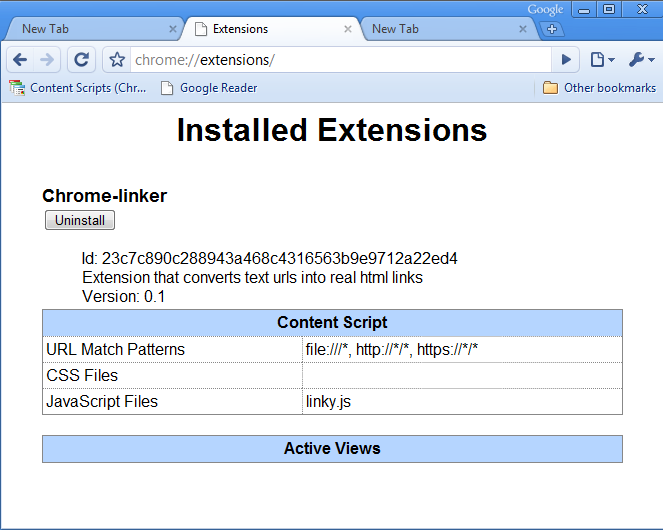
インストール後、 chrome:// extensions /に移動します。 次のようなものが表示されるはずです。

やった! これで、すべてのURLがリンクになります。
UPD 1.マニフェストのIDは必要ありません。アセンブリスクリプトによって生成されます。誤った情報をおaびします。
、 UPD2。おそらく、コンテンツスクリプトとの通信は、私の曲率のためにバグがありました。 Google Subscript拡張機能は、ツールバーとコンテンツスクリプト間の通信を使用して正常に機能します。 すぐに新しいバージョンを作成し、新しい投稿で説明します
追伸 1. APIがリリースされると、もちろん誰かが望んでいない限り、通常のインターフェースで新しいバージョンを作成します。
追伸 2.その場合は、PMのタイプミスについてコメントしてください。私はひどい作家であるため、知っています。