特徴
- 独自のジェスチャーを作成できます。
- ページ上の多くの領域でジェスチャーを認識できます。
- 視覚的なフィードバックがあります。
- すべての主要なブラウザーでのパフォーマンス。
謝辞
このスクリプトは、Didier Brun マウスジェスチャ認識スクリプトから開始されます 。
デモンストレーション
マウスジェスチャー認識デモを起動する
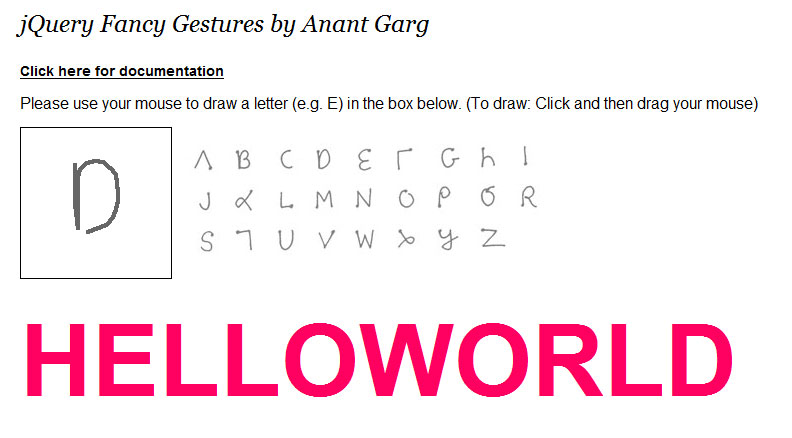
JQueryトレンディなジェスチャーのスクリーンショット

必要条件
1. jQuery
2. Walter ZornのVectorGraphicsライブラリ
はじめに
次のコードで新しいhtmlファイルを作成します。 関数はデータ、つまり認識された文字または名前を返します:
< div id ="sample" style ="border:1px solid black;position:relative;height:150px;width:150px;" ></ div >
< script type ="text/javascript" src ="wz_jsgraphics.js" ></ script >
<script type= "text/javascript" src= "jquery.js" ></script>
<script type= "text/javascript" src= "jquery.fancygestures.js" ></script>
<script>
$( document ).ready( function () {
$( '#sample' ).fancygestures( function (data) {
alert(data);
});
});
</ script >
* This source code was highlighted with Source Code Highlighter .
カスタマイズ
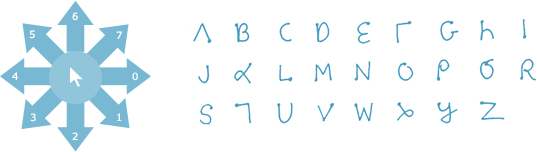
たとえば、次のキーを使用して、キャラクターの数字の文字列を生成してください。 Lは一連の動き2と0のように見えます。次の文字はすでにスクリプトに表示されています。

モーションシーケンス「432107654」で「CIRCLE」シンボル(円)を追加するとします。 これを行うには、jquery.fancygestures.jsを編集して、行7の後に次を追加します。
gestures[ "CIRCLE" ] = "432107654" ;
* This source code was highlighted with Source Code Highlighter .
上記のコードは、サークルすると関数から「CIRCLE」を返します。 それにもかかわらず、このような動きのセットがないことを確認してください。この場合、例えば、ゼロとOシンボルの同じジェスチャーの存在など、予測できない結果が得られるからです。
ダウンロードする
ファンシージェスチャーをダウンロード
免許
ファンシージェスチャは、MITライセンスの下でライセンスされています。 このスクリプトの興味深い使用法を見つけた場合、私に書いてください。
コメント/提案?
このコードを改善する方法を教えてください。または、このスクリプトに追加する新しい機能について記述してください。