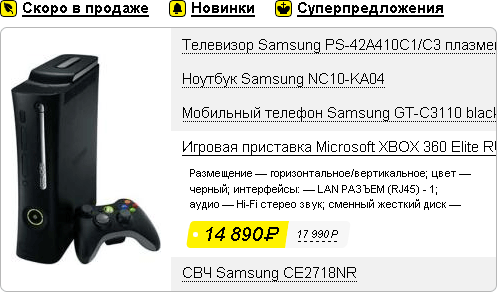
最初のページに表示されるもの:

製品名は適合せず、単に
overflow: hidden
プロパティでトリミングさ
overflow: hidden
ます
あまりきれいではない、と言うでしょう。 しかし、素晴らしい、しかしめったに使用されない(私はその使用を見たことがない)
text-overflow: ellipsis
。 驚いたことに、この(このプロパティ)は、Internet Explorerと呼ばれる使いやすいブラウザファミリによってサポートされています。 このプロパティには、MS Webサイトによると、
clip
(デフォルト)と
ellipsis
2つの値があり、
overflow: hidden
プロパティと組み合わせると、素晴らしい結果が得られます。どの要素にも収まらないテキストは、最後の文字が省略記号に置き換えられて切り捨てられます! !! それは非常にきちんとしていてきれいです。
それはどのように見えますか。
一部のブラウザ、特にOperaでは、このプロパティに独自のプレフィックスが必要です。 また、MSDNはIE8に-msプレフィックスを使用することを推奨していますが、このプロパティは認識せずに理解します。
Chrome 2とSafari 4が接頭辞なしで理解し、Firefox 3がまったく理解しないことを確認しました
ただし、このプロパティを使用しない場合は、少なくともタイトルの形で、少なくとも適切なツールヒントを見出しに提供します