ほとんどのサイトは、読むのが苦痛な小さなテキストでいっぱいになっています。 しかし、なぜですか? 多くの情報を画面に詰め込む理由はありません。 これは、画面が本当に小さかった時代にさかのぼる愚かな集合的な誤りです。 だから...

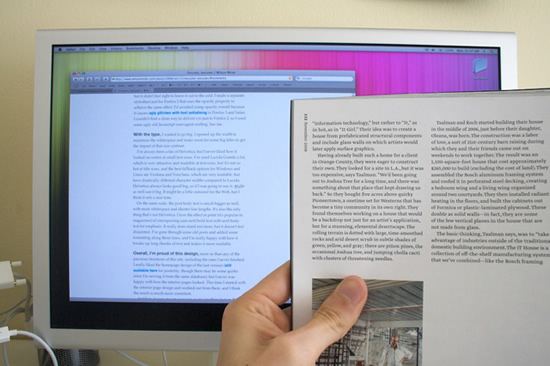
画面とログ:100%のフォントサイズはそれほど多くありません。 写真家:ウィルソン・マイナー。
フォントサイズを強制的に変更しないでください
新しいサイトにアクセスするたびにブラウザの設定を変更したくありません!混雑したサイトは見栄えが良いと言わないでください
混雑したサイトは見栄えが悪く、見た目が悪くなります。 ページが連続して乱雑になっても、使いやすさは向上しません。 怠け者なので、すべての情報を無差別に投げ捨てます。 最も重要なもののみを考えて選択してください。 私たちはあなたの仕事をしたくありません。ページのスクロールが悪いと言わないでください
それはすべてのサイトが悪いことが判明したからです。 スクロールに問題はありません。 本のページをめくることに何の問題もないように。テキストが重要でないと言わないでください
Webデザインの95%はタイポグラフィです。メガネをかけさせないで
代わりに、頭をモニターから遠ざけ、後ろに傾いて、リラックスした位置で(明らかにあなたのサイト)読み続けてください 。5つの簡単なルール
1.本文のフォントサイズはそのままにします
現在読んでいるフォントサイズは大きくありません。 これは、ブラウザがデフォルトで使用するサイズです( 著者のサイトを意味しますが、大根は嘘をついています!) 。
増減ボタンをクリックしたり、ブラウザの設定を変更したりする必要はありません。 すぐに読み始めたいです。
最初は、大きなフォントを使用して適切なレイアウトを作成することはより困難ですが、これらの困難は、よりシンプルで明確なサイトを設計するのに役立ちます。 サイトを使いやすくする方法とは対照的に、サイトに大量の情報を入力するのは簡単です。 最初は、フォントサイズがどれだけ大きいかにショックを受けますが、1日後には、メインテキストのサイズが100%より小さい(設定から)を見たくありません。 一見大きく見えますが、使用を開始すると、すべてのブラウザの作成者がこのデフォルトのフォントサイズを選択した理由をすぐに理解できます。
2.空白はアクティブなデザイン要素です
テキストを呼吸させます。 空のスペースを使用することは、個々のデザイナーの気まぐれではなく、美しさの感覚( eng )とは関係ありません。
「列の幅はフォントのサイズに比例する必要があります。 幅が広すぎると目が疲れますが、それでも (何?) 心理的な悪影響があります。 圧迫しすぎると、読み取りプロセスが中断され、リーダーがイライラし、目が頻繁に行を変更するため、干渉する可能性があります。
Josef Muller-Brockmann、グリッドシステム
空のスペースを使用すると、主なことに集中しやすくなるため、ストレスのレベルが下がります。 ブラウザウィンドウ全体を埋める必要はありません。 空のスペースがサイトをより快適にするという事実は、ランダムな効果ではありません。建設的な設計の論理的な結果です。 誰がサイトをタイバックで埋めるべきだと言ったのですか?
Muller-Brockmann: 「列幅の問題は、サイトのデザインや形式の問題だけではありません。 明快さの問題も同様に重要です。」
目が(ページのある部分から別の部分に)ジャンプしやすいように、列の幅が広すぎず、左右に空のスペースが追加されていることを確認してください。 私たち(ユーザー)は、フォントサイズやウィンドウを変更したくありません。 すぐに読み始めたいと思います。 合理的な列幅の調整は便利です。 画面上のテキストの無限の行-いいえ。

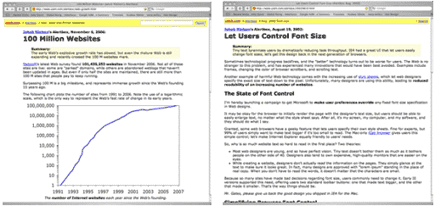
ユーザビリティの王であるジェイコブ・ニールセンは最近、サイトにスペースを追加し、コンテンツの最大幅を制限しました(左の写真)。 前のバージョン(右側の写真)では、記事はウィンドウ全体に展開されました。 行間隔を少し増やすと、完璧になります、ジェイコブ。
簡単なルール:1行あたり10〜15ワード(これは英語の場合です。ロシア語の場合、平均して単語が長いため、小さい値をとる価値があります) 。 ラバー組版の場合、100%のフォントサイズでは、ほとんどの画面解像度でメイン列のウィンドウの半分が適切なソリューションになります。
3.行の高さを読み取り可能に変更します
読書の専門家が言うことは(正確に) :
混みすぎているテキストの行は、この場合、隣接する行が同時に読み取られるため、読み取り速度が低下します。 目は過度に近い線に焦点を合わせることができず、...読者は間違った場所でエネルギーを消費し、より速く疲れます。 離れすぎている線についても同じことが言えます。
HTMLの行間隔はデフォルトでは小さすぎます。 拡大すると、テキストが読みやすくなります。 140%が適切です。
4.対照的な色を使用する
これについて話す必要はありません。 ただし、次の組み合わせのいずれかを使用する場合:
-暗い灰色の背景に明るい灰色のテキスト
-雪に覆われた白い背景にシルバーのテキスト
-黄色にグレー
-赤に黄色
-赤などに緑...
...あなたはWebデザイナーではなく、単なる暴君デザイナーです (コメンテーターのおかげで「態度で」と翻訳しました) 。 あなたがあなたのウェブデザイナーであることを主張するなら、あなたは誰もあなたが書いたものを読むことさえできないことを知っているべきです。 この不条理をやめ、あなたが書いたものを人々に読ませる。 画面デザインでは、文字がちらつき始めます(ちらつき;レンダリングが不均一になっているようです)ため 、最も強いコントラストも不完全であることに注意してください。 #fffの背景に対して#333を試してください。
5.画像にテキストがありません!
テキストを検索し、テキストをコピーし、テキストを保存し、カーソルで再生して、読みながら選択/マークしたい。 画像のテキストは見栄えが良いですが、快適さはインターネットの目的ではありません。 コミュニケーションや情報へのアクセスのために存在し、この情報は読みやすく、拡大縮小、引用、コピー、送信しやすいものでなければなりません。
テキストを画像で囲まずに見栄えの良いサイトを作成できない場合は、最初から(学習、または何を)開始する必要があります。
それについて人々に話してください。
より多くのサイトを読みやすくしたい場合は、このマニフェストを他のユーザーと共有してください。 このページへのリンクをサイトやブログに配置して、サイトをより読みやすくする方法を人々に知ってもらいます。
____翻訳者から____
Firefox 3.0.5では、デザイナーの要望に依存せず、各サイトのズーム設定を透過的に記憶します(アドオン「No Squint」が必要になる前)。
Rostislav Chebykinは彼の本の中で、CSSでは
font-size: 1em;
として指定するのにフォントサイズ(サイズ)が望ましいと
font-size: 1em;
私たちの場合。 標準の名前付き表記(
large, medium, small
)およびパーセンテージ(
font-size: 100%;
)は、場合によってはテキストの異なる表示につながる可能性があるため、適切ではありません。
この記事の著者であるオリバー自身にとって、サイトの読みやすさの問題について考えてみるといいでしょう。
a)テキスト内で訪問したリンクを見つけるのが非常に難しい(メインテキストとほとんど変わらない)
b)記事とコメントを書いた日付を読むことは困難です-それらは単にそこにありません。