OpenLayersを使用して空間データを表示する方法
この記事では、OpenLayersの長所と短所を使用して空間データを視覚化するいくつかの方法について説明します。
OpenLayersは、Google Maps / Virtual Earth APIに似たAPIを使用して、Webページに地図データを表示するための無料のJavaScriptライブラリです。
ソースデータの保存方法と、Webでカートグラフィック表現を作成するための要件に応じて、Webページにデータを表示するいくつかの方法が可能です。 この記事では、これらのアプローチを示し、それぞれのソフトウェア実装の例を示します。
目次
1.直接データマッピング
2. WMSレイヤーを表示する
3.特殊なデータをダウンロードする
1.直接データマッピング
この方法は、展開が最も高速です。 これは、仲介なしで空間データに直接アクセスすることで構成されます。 OpenLayersでは、限られた数のベクターおよびラスター形式を直接表示できますが、これはこの方法の主な欠点です。 残念ながら、この記事を書いている時点では、シェイプフォーマットを直接操作することはできませんが、KML、JSON、その他のいくつかを操作することはできます。 2番目の大きな欠点は、大きなデータセットを表示できないことです。
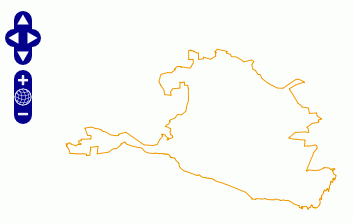
次の例では、サーバーに保存されているKML形式のデータセット(カルミキア共和国の国境)への直接接続と、OpenLayersを使用した視覚化を提供します。

2. WMSレイヤーを表示する
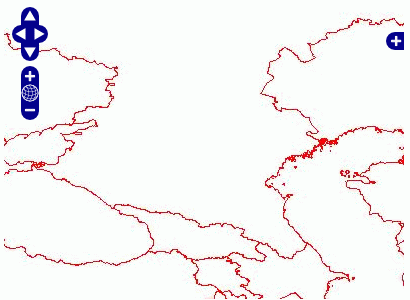
次の例は、MapServerを使用して起動されたWMSサービスのデータを視覚化します; WMSサービスの場合、形状形式(国の境界線)のデータが使用されます。 このデータ表示方法により、XML / JSONデータ表現に限らず、ベクター形式の大きなリストを操作できるようになり、MapServerマップファイルの編集を通じて、複雑な規則を使用して、データのカートグラフィック表現の追加構成を実行できます。 また、このアプローチを使用すると、フラグメントキャッシュ(タイルキャッシュ)およびスケールに応じて適切に構築されたドリルダウンが表示されるデータの量に実質的に制限がありません。
この方法の短所には、MapServerのインストールと起動、サービスの構成などを含むWMSサーバーからダウンロードする必要がある場合の構成の相対的な複雑さが含まれます。 一方、構成済みのWMSサーバーでは、この例のように、特殊なGISソフトウェアとブラウザーの両方を介して、クライアントソフトウェアがデータを使用できます。

3.特殊なデータをダウンロードする
OpenLayersのもう1つの機能は、OpenStreetMap、Google MapsなどのさまざまなマッピングサービスでAPIを介して提供されるデータのロードです。 プロトコルの実装はOGC仕様とは異なるため、それらは個別の専門データグループに割り当てられ、OpenLayers.Layer.Google、OpenLayers.Layer.Yahooなどのオブジェクトファミリを使用して管理されます。 OpenLayers機能を使用すると、このようなデータを上記の方法で形成されたレイヤーと一緒にロードして、ハイブリッドカートグラフィックリプレゼンテーションを作成できます。 さまざまなソースのレイヤーを表示することは、OpenLayersの主要な機能の1つです。これにより、レイヤーをいくつでもすばやく構成できます。 OpenLayersでは、これはGoogleマップにWMS MapServerレイヤーを直接表示するよりもはるかに簡単です(詳細)。 OpenLayers自体をロードするためのこのオーバーヘッドと、OpenLayers APIに置き換えられた元のAPIを使用できないことに対して、あなたは支払う必要があります。
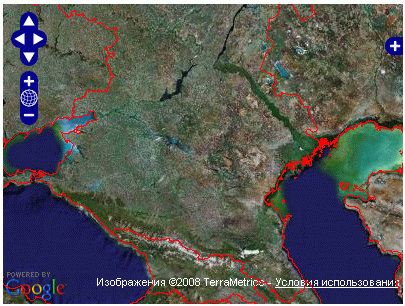
ハイブリッド表現の最も単純な例は、Googleサービスデータ(地形図と衛星画像)をベースレイヤーとして使用し、ステップ2と同じ方法で取得したWMSオーバーレイレイヤーを使用して、次のスクリプトで実装できます。

記事の完全版である 15.01の更新、コードのより完全な分析、写真ではなく作業例。