 こんにちは、ウェブインターフェースの使いやすさに関する一連の記事を書きたいと思います。奇妙ではないにしても、 買い物かごから始めます。
こんにちは、ウェブインターフェースの使いやすさに関する一連の記事を書きたいと思います。奇妙ではないにしても、 買い物かごから始めます。
この記事では、現在のほとんどのバスケットがどのように見えるかを検討し、その利点と欠点を分析し、よりモダンで便利なものを作成することを試みます。
私はすぐに警告します-私は初めて書いているので、最善の方法とはほど遠いことを述べることができます。
それでは始めましょう!
なぜバスケットなのか?
「だからなぜバスケットなの?」とあなたは尋ねます。
「すべてのオンラインストアを統合するものは何ですか?」
次のオンラインストアで買い物をするとき、デザインの喜び、カタログやナビゲーションの利便性に注意を払うことはできません。ほとんどの場合、提供されているすべてのサービスについても知らないでしょうが、バスケットを乗り越えることはできません。
標準バスケット
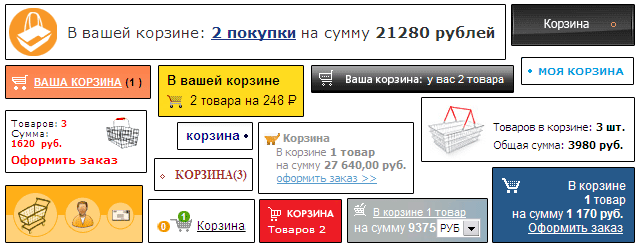
ランダムに選択されたサイトからいくつかのバスケットを見てみましょう。

何が見えますか? バスケットに直感的なアイコンとその名前が付いていると便利です。一部の人にとっては「バスケット」、他の人にとっては「マイバスケット」または「あなたのバスケット」です。 すべてのバスケットに製品がありますが、残念ながらこれは誰にとっても明らかではありません。 いくつかのバスケットの近くでは、選択した商品の合計金額が書き込まれます。これは、大量の購入に非常に便利です。
完璧なバスケット
それでは、さまざまなバスケットをすべて見てきたので、理想的なバスケットがどのように見えるかを理解してみましょう。
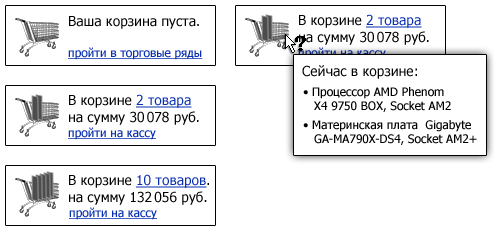
理想的なバスケットは、 空のバスケットまたは満杯のバスケットを理解しやすいバスケットの ように見える必要があります。 おなじみの場所にあるバナーのように見えるべきではなく 、購入に関する基本情報を提供する必要があります。
主なポイントをより詳細に検討してください。
- 「バスケットのように見える」-アイコンはバケツや箱であってはなりません。親しくなるほど、見つけやすくなります。
- 「空のバスケットまたは満杯」-商品の数量に応じてアイコンを変更します。これは非常に便利です。
- 「バナーが好きではない」-「バナー失明」という言葉は誰でも知っていると思います。
- 「馴染みのある場所」-通常、バスケットはサイトの左側(通常はメニューの上または下)または右上隅に配置されます。
- 「基本情報を提供する」-バスケットを見て、買い手はすぐに自分が選択した製品の量と量を確認する必要があります。
最初の図は、同様のバスケットがあることを示していますが、インタラクティブ機能を追加するとどうなりますか? バスケットに入っている製品の種類がわからず、便利ではありません。 ホバーしたときに製品のリストが表示されるようにします 。

モダンバスケット
理想が見えたので、商品が見えない「完璧なバスケット」のあるスーパーマーケットにいる自分を想像してください。量と総量だけがあり、その中身を見るには、マントを外して鍵を開ける必要があります。 便利ですか?
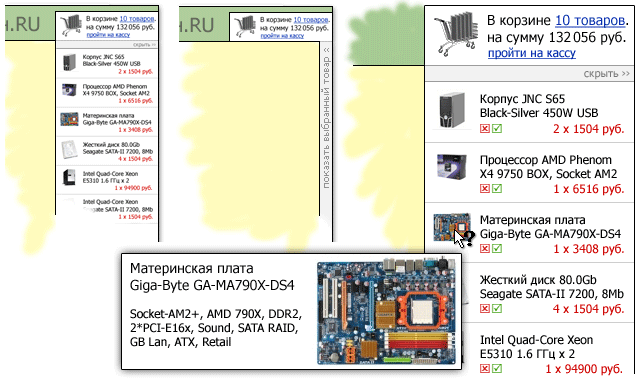
現代のバスケットは、現代のウェブ上の「完璧なバスケット」です。 最新のWebの一部は、高解像度モニターと対話型ユーザーインターフェイスです。 すべてをまとめて、何が起こるか見てみましょう。

この写真は、理想的なバスケットがさらに完璧になったことを示しています。今では、画像と簡単な説明で商品のリスト全体をいつでも見ることができます。 注文と必要に応じて商品の数量を簡単に変更できます(図には示されていません)。 画像をパネルに「ドラッグ」するだけで、バスケットに商品を追加できます。 選択した製品を現時点で表示したくない場合は、パネルを非表示にしますが、それでもすぐにアクセスできます。 パネルはページの右側にあり、中央のテキストを読みやすくしています。
コンポーネントからコンピューターを組み立てて、すでにバスケットに入っているものを見たり、新しいキッチンで電化製品を備えた家具を選んだり、テーブル付き冷蔵庫がどのスタイルを選んだかを覚えたりするのがどれほど便利か想像してみてください。
夢
例としていくつかのサイトを見てみましょう(推測のために選択されたサイト):
- Oldie-固定幅のサイトがあり、右側に不吉な空白があります...
- Photo.ruは再び固定サイトであり、高解像度で再び空になります。
- Offo.ru-ゴム製のサイトがありますが、製品の説明を読むのは便利ですか?
これらのサイトが新しいバスケットでどのように見えるかを想像してください。 美人!
ニュアンス
もちろん、最後に入手したバスケットは標準ではなく、すべて特定のサイトに依存しますが、ほとんどの場合、このソリューションは非常に受け入れられます。
あなたのオンラインストアが「遅延品」(現在在庫切れであるがあなたが配達すると約束している商品)をサポートしている場合、おそらくバスケットの横にそれらに関する情報があるはずです。
また、一度に大量の商品を購入するように設計されていない店舗(vip-gift salonなど)もあります。その場合、商品のリストにはあまり意味がありませんが、「理想的なバスケット」を忘れないでください。
追記
オープンスペースを探索すると、habrahabrはDary Kamchatkaのオンラインストアでつまずきましたが、そのマイナス点はページの一番下にあることです-目の前にあるとは限らず、商品をそこにドラッグすることはあまり便利ではありません!
それだけです。私の最初の作品を楽しんでください。
近い将来、私は内側からバスケットについて、注文のプロセスについて、オンラインストアのカタログや他の同様に重要な要素について話をするつもりです...そして、さらに先に進みます。
そしてまだ-私はデザイナーではなく、スケッチの美しさ、主なアイデアのために答えることができません;)
UPD:残念ながら、一連の記事ではまだうまくいきませんが、それでも欲求は残っています:)