console.log()
コマンドの外側にあるブラウザーでJavaScriptコンソールを使用する機能に関するメモを公開しています。 実際、このコマンドはプログラムをデバッグするための最も単純なツールであり、コンソールに何かを出力できます。 ただし、このツールの一部の機能に関する知識があると、このツールを使用するユーザーは作業効率を上げることができます。

Console.log()コマンドと変数名
console.log()
の最も簡単な使用例は、たとえば、文字列またはオブジェクトを出力することです。 たとえば、コンソールに次の行を出力します。
console.log('Is this working?');
ここで、いくつかのオブジェクトをコンソールに出力する必要があると想像してください。 たとえば-など:
const foo = { id: 1, verified: true, color: 'green' }; const bar = { id: 2, verified: false, color: 'red' };
この問題を解決するために、
console.log(variable)
形式のいくつかのコマンドを使用するのが最も論理的でしょう。 データはコンソールに届きますが、出力されると1つの問題が明らかになります。
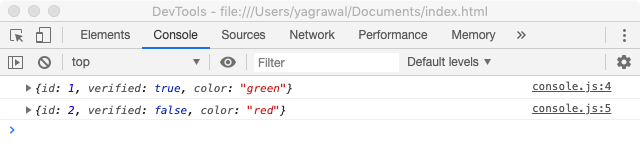
コンソールに表示される内容を見てください。

コンソールに変数名はありません
ご覧のとおり、変数名
foo
と
bar
はここにはありません。 線の左側の矢印アイコンを使用してオブジェクトを展開できますが、それでも、オブジェクトの内部構造を見ると、コンソールに表示されるオブジェクトを理解することは非常に困難です。 この問題を解決するには、計算されたオブジェクトプロパティ名が役立ちます。 つまり、ES6に登場したオブジェクトリテラルのこの機能により、次の形式の便利なデザインを使用できます。
console.log({ foo, bar });
このアプローチでは、オブジェクトはコンソールに表示され、そのプロパティ名は表示する必要のある変数オブジェクトの名前になります。 さらに、これにより、以前はオブジェクトを個別に表示するために使用されていた
console.log()
呼び出しを取り除くことができます。
コマンドconsole.table()
テーブル内のオブジェクトの内容をフォーマットすることにより、プログラムがコンソールに表示するものの外観をさらに改善できます。 これは読みやすさに良い影響を与えます。 つまり、コンソールで同じプロパティ名または類似したオブジェクトの配列を持つオブジェクトを表示する場合、
console.table()
コマンドを使用できるという点です。 以下は、
console.table({ foo, bar })
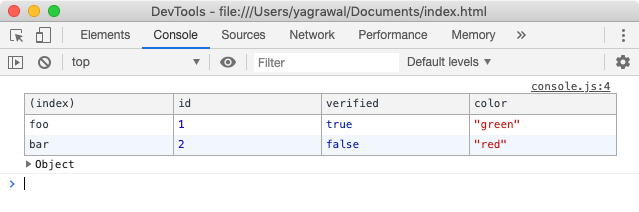
形式のコマンドを実行した結果です。

動作中のConsole.table()コマンド
Console.group()コマンド
このコマンドは、関連するデータをグループ化し、ネストされたグループから構造を作成する必要がある場合に使用できます。これにより、そのようなデータの操作性が向上します。
さらに、このアプローチは、コンソールに何かを出力するためのいくつかのコマンドが特定の機能で実行される場合に使用でき、そのようなコマンドの結果を一目で他のコマンドから明確に分離できることが必要です。
特定のユーザーに関する情報をコンソールに表示するとします。
console.group('User Details'); console.log('name: John Doe'); console.log('job: Software Developer'); // console.group('Address'); console.log('Street: 123 Townsend Street'); console.log('City: San Francisco'); console.log('State: CA'); console.groupEnd(); console.groupEnd();
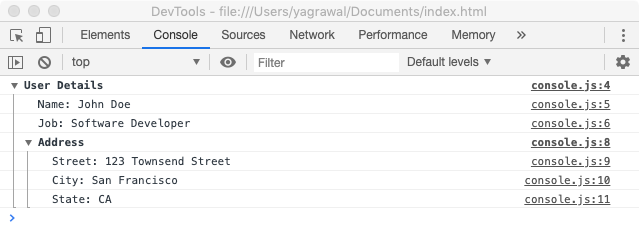
このコードの結果は次のようになります。

データ出力コマンドの結果をコンソールにグループ化する
console.group()
コマンドを使用すると、グループはデフォルトで展開された形式で表示されます。 それらを最小化するには、このコマンドの代わりに
console.groupCollapsed()
コマンドを使用できます。 このようなグループのコンテンツを表示するには、グループ名の左側にあるアイコンを使用してグループを展開する必要があります。
Console.warn()およびconsole.error()
状況によっては、
console.warn()
および
console.error()
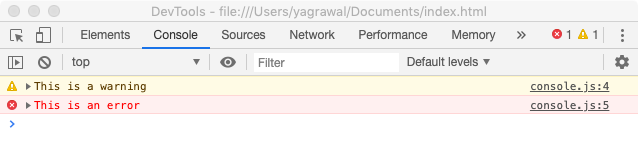
コマンドは、コンソールに表示されるメッセージの重要性を強調するのに役立つ場合があります。 これらはそれぞれ、警告とエラーを表示するために使用されます。

警告とエラー
おそらく、情報メッセージを表示するように設計された
console.info()
コマンドも役立ちます。
コンソールに表示されるメッセージの外観をカスタマイズする場合、自分でスタイルを設定してさらに先へ進むことができます。
%c
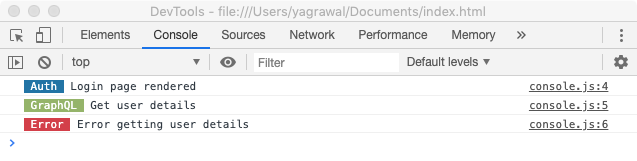
ディレクティブを使用して、コンソールに表示されるテキストのスタイルを設定できます。 これは、たとえば、特定のAPIにアクセスするためのサブシステム、ユーザーが生成したイベントの処理を担当するサブシステムなどからの情報を視覚的に分離するために役立ちます。 ここでの主なことは、様式化の特定のルールを開発し、それらに従うことです。 コンソールに表示されるデータの外観をカスタマイズする例を次に示します。
console.log('%c Auth ', 'color: white; background-color: #2274A5', 'Login page rendered'); console.log('%c GraphQL ', 'color: white; background-color: #95B46A', 'Get user details'); console.log('%c Error ', 'color: white; background-color: #D33F49', 'Error getting user details');
font-size
や
font-style
など、テキストの他のCSSプロパティを構成することもできます。

コンソールへのデータ出力のスタイル設定
Console.trace()コマンド
console.trace()
コマンドは、スタックトレースの結果をコンソールに出力し、実行中にプログラムの特定のポイントで何が起こったかを判断できるようにします。 たとえば、特定の状況で、一度だけ呼び出す必要があるメソッドがいくつかあります。たとえば、データベースから情報を削除するメソッドです。
console.trace()
実際にこのメソッドの呼び出しを1回だけ実行するかどうかを確認することができます。 このコマンドを使用すると、プログラムの内部メカニズムの正しい動作を確認するのに役立つ情報をコンソールに表示できます。
コマンドconsole.time()
フロントエンド開発者が直面する重要なタスクの1つは、高速コードを提供することです。
console.time()
コマンドを使用すると、操作の実行時間を測定し、管理した内容をコンソールに表示できます。 たとえば、このコマンドを使用して、いくつかのサイクルを調べます。
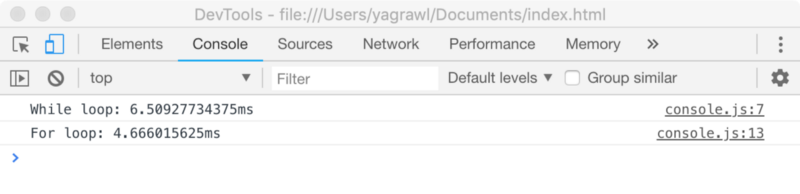
let i = 0; console.time("While loop"); while (i < 1000000) { i++; } console.timeEnd("While loop"); console.time("For loop"); for (i = 0; i < 1000000; i++) { // } console.timeEnd("For loop");
このコードを実行した後、コンソールに入ったものを見てください。

console.time()を使用した結果
まとめ
この記事では、ブラウザーコンソールでのデータ出力に関するいくつかの便利なことを説明しました。 以前にこれらの機能について知らなかった場合は、新しい便利なJavaScriptツールがあることを願っています。
親愛なる読者! 大規模なJavaScriptプロジェクトを開発している場合は、それらのロギングの問題を解決する方法を教えてください。
