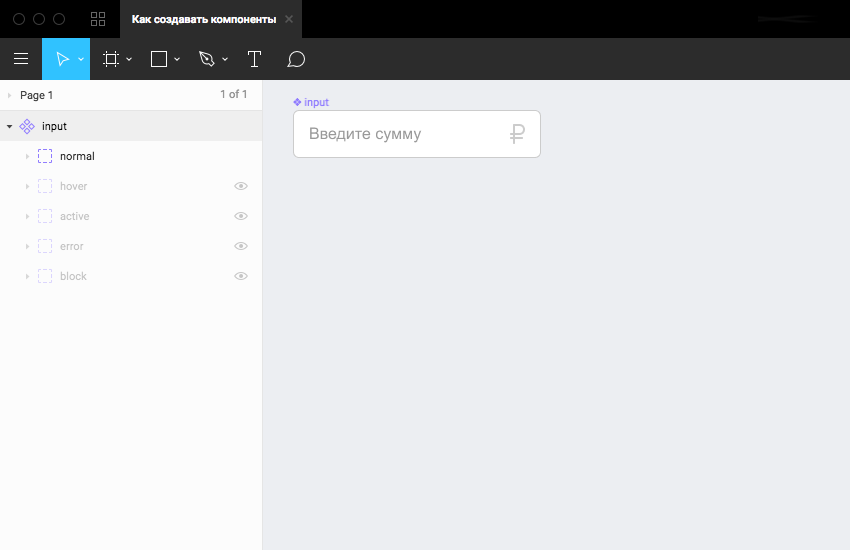
まず、それぞれの長所と短所を分析し、次に別のオプションを提案するためにベンチャーします。 実装については図で説明します。 おそらく、他のエディターでは何かが適用されない可能性があります。
1.多くの状態を持つ1つのコンポーネント

メリット
- コンポーネントライブラリはよりコンパクトに見えます。
- コンポーネントパネルでは要素が少ないため、正しい要素を見つける際のスクロールが少なくなります。 この場合、名前による検索が保存されます。
短所
- どこかに、隠されたレイヤーが表示されないため、レイアウトデザイナーにすべての可能な状態を表示する必要があります。
- 目的の状態の検索に時間を費やす必要があります。それを表示し、不要な状態を非表示にします。 コンポーネントの構造が複雑な場合、これは特に疲れます。
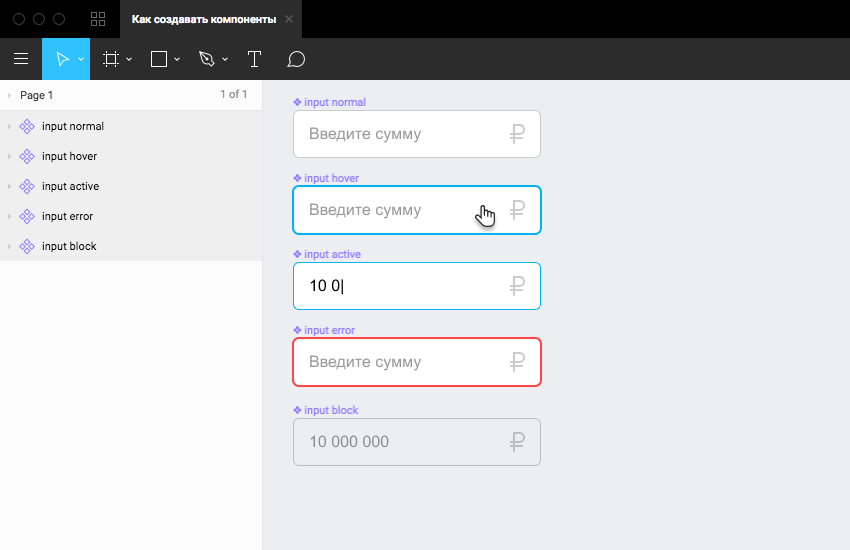
2.各条件の多くのコンポーネント

メリット
- レイアウト設計者にとっては、すべてがすぐに明確になります。
- 他のコンポーネントと比較するために、すべての状態も表示されます。 これは、次のコンポーネントを作成するときに役立ちます。
- インスタンス選択では、すべての名前が正しく指定されていれば、目的のコンポーネントを簡単に見つけることができます。
短所
- ライブラリは巨大化しています。 ただし、99%のケースの一部の条件は必要ありません。 通常、ガイダンスとプレスのタイプは1回課せられ、その後は表示する必要がなくなります。
3.私が提供するもの
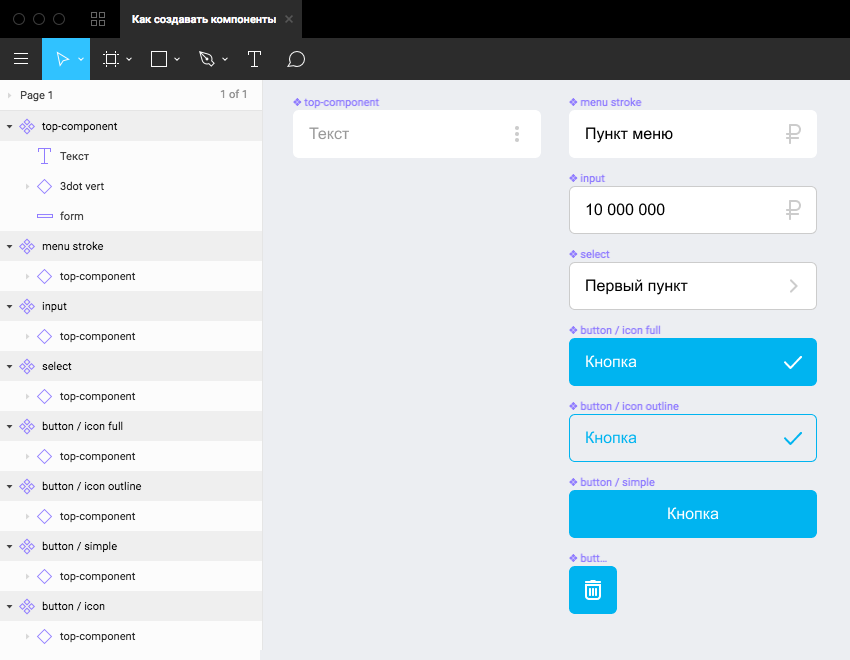
誰もが原子設計について知っているので、それについて話すことは意味がありません。 多くのインターフェース要素が類似しているという事実にのみ注意を払います。 たとえば、入力、選択、ボタン、メニューバーは、1つの原則(長方形+テキスト+アイコン)に従って作成できます。 この場合、これらの基本要素で構成されるコンポーネントを作成し、その上に残りのコンポーネント(ボタン、入力、その他すべて)を構築できます。 この要素の名前「Top Component」を思いつきました。 つまり、ボタン、入力、選択、さらにはメニューバーのマスターコンポーネントは最上位コンポーネントで構成されます。

利点:
- すべてのインターフェイス要素は同じように見えます:インデント、サイズ、フォントなど。
- 一番上のコンポーネントを編集すると、それに基づいた残りのコンポーネントが編集されます。
- 設計システムはより全体的で統一されています。
- それはより速く、より簡単になります。
機能(デメリットとは呼びません):
- 上位コンポーネントを変更すると、残りのコンポーネントが破損する可能性があるため、慎重に編集する必要があります。
- マスターコンポーネントのスタイルを変更した場合、最上位コンポーネントのスタイルを編集しても(テキストを書き換えたとしても)何も壊れません。 明らかに、これは最上位コンポーネントの構造編集に関するものではありません。
- ネストはより深くなります。 下の層に到達するために、より多くのクリックがあります。 あなたはそれに慣れる必要があります。 これは私がマイナスと呼ぶ唯一のものです。
- ページ設計プロセスでは、最上位コンポーネントが作業コンポーネント間で邪魔になることがあります。 これは、彼に名前を付けることで解決できます。彼のおかげで、リストの最後に行くことができます。 おそらくこれは誰かにとってマイナスに思えるかもしれませんが、それは私を悩ませません。
私の提案は、冒頭で提起された質問を部分的にしか閉じません。 それでは、要素の状態をどのように描画しますか? 入力とボタンが同じ状態になるのは機能しません。 ここで、以下を提供できます。
- スタイルを使用して、どこかで状態を別々に記述してください。 さて、各レイアウトで押されたボタンの外観が必要なのはなぜですか?
- 後続のマスターコンポーネントで便利に使用できるように、上位コンポーネントを熟考してください。
- コンポーネントが複雑な場合(たとえば、写真、テキスト、ラベルなどを組み合わせたカード)、常識を使用します。 掘り下げようとしている隠しフォルダーがたくさんある場合は、別のコンポーネントを作成します。 状態を切り替えるのに3〜4回しかクリックしない場合は、フォルダをコンポーネントに残します。
- 複数のデザイナーがプロジェクトに取り組んでいる場合、マスターコンポーネントが公開されるべき状態でどのように見えるかに同意します。 コンポーネントの更新が完成したレイアウトを壊さないようにするため。 たとえば、デフォルトでは、最も基本的な状態が最上位のフォルダーに表示され、他のすべての状態は非表示になります。 または極端な尺度:すべてのフォルダーはデフォルトで非表示になっています。
- 他のすべてはあなたの想像力と好みの好みに依存します。