
翻訳者から: CSSトリックに関するBret Cameronの記事が翻訳されました。 多くのポイントは、初心者だけでなく、経験豊富な開発者にとっても役立ちます。
この記事は、CSSの動作テクニックについてです。私はそれらを知ったとき、「ああああ!」と叫びました。 いくつかの発見をしてください。
CSSは特定のテクノロジーです。 一見、非常に単純なようです。 しかし、理論的には単純に見えるいくつかの効果は実際にはありません。
いくつかのトリックを紹介し、CSSでそれらを使用する方法について説明します。 この記事自体は複雑さに関するものではありません。 それどころか、あなたの仕事をより快適にするように設計されています。
Skillboxの推奨事項: 2か月間の実践コース「フロントエンド開発者の専門職」 。
Habrのすべての読者のために-Habrプロモーションコードに従ってSkillboxコースに登録すると10,000ルーブルの割引。
1.スティッキーフッター
実装は単純ですが、初心者の開発者にとってはつまずきのブロックになります。
ほとんどのプロジェクトでは、コンテンツの量に関係なく、フッターを画面の下部に残し、さまざまな表示条件に適応させる必要があります。
CSS3以前は、フッターの正確な高さを知らずにこの効果を達成することは困難でした。 ただし、これは問題ではありません。Flexboxを使用してスティッキーフッターを作成するのが最善です。 つまり、flex-shrinkプロパティを使用すると、フッターのサイズが確実に保持されます。
サイズ0では、まったく圧縮されません。
2.ホバー倍率
この効果は、クリック可能な画像にユーザーの注意を引く素晴らしい方法です。 彼が写真の上にカーソルを移動すると、同じサイズを維持しながらわずかに「上昇」します。
このような効果を実現するには、ラッパーdivが必要です。HTMLでイメージタグをラップする必要があります。
さらに、効果を機能させるには、要素の幅と高さを設定する必要があります。また、オーバーフローが非表示に設定されていることを確認する必要があります。 その後、任意のタイプの変換を適用できます。
3.パーマネントナイトモード
サイトのナイトモードをすばやく設定する方法が必要な場合は、反転フィルターと色相回転フィルターを使用します。
filter:invert()は0〜1の値を取ります。1は反転で、白は黒に変わります。
filter:hue-rotate()は、要素の色の内容を変更して、要素が互いにほぼ同じレベルの分離を維持するようにします。 値の範囲は0〜360度です。
bodyタグ内でこれらの効果を組み合わせると、サイトのナイトスキンをすぐに取得できます(この場合の背景は色を設定する必要があります)。
以下に例を示します。
body { background: #FFF; filter: invert(1) hue-rotate(210deg); }
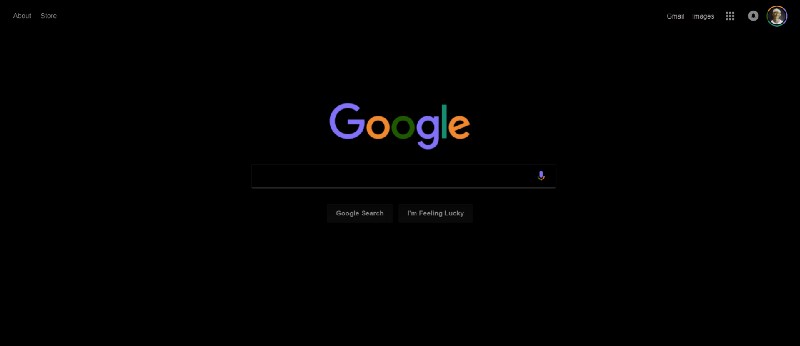
これらの設定を使用して、Googleスタートページをこれに変換できます。

4.カスタム箇条書き
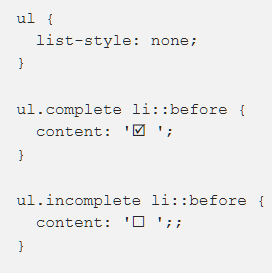
リストのカスタムブレットを作成するには、疑似要素:: beforeと共にコンテンツを使用できます
次のCSSでは、2つのクラス.comleteと.incompleteを使用して、2種類のシュートアウトを区別しています。

ボーナス:ナビゲーションのパンくずリスト
contentプロパティを使用して興味深い効果を得るには多くの方法がありますが、私は抵抗することができず、別の方法を追加しました。
ブレッドクラムを区切るのに使用されるスラッシュやその他の文字は文体的なので、CSSで定義するのが理にかなっています。 この記事の他の多くの例のように、効果は最後の子の擬似クラスに基づいています。 CSS3でのみ利用可能です:
.breadcrumb a:first-child::before { content: " » "; } .breadcrumb a::after { content: " /"; } .breadcrumb a:last-child::after { content: ""; }
5.視差画像
この人気のある効果は、ユーザーの注目を集めます。 スクロール中にページをアニメーション化する場合は、使用する価値があります。
通常の画像はスクロールすると位置が変わりますが、視差画像はそのまま残ります。
CSSの例(CSSのみ)
ここでbackground-attachment:fixedは不可欠な要素であり、背景画像の位置を特定の位置にバインドします。 画像は所定の位置に残り、表示されるウィンドウはスクロールします。 写真はサイト全体の背後にあるようです。 この効果を反対に置き換えるには、background-attachment:scrollを指定します。
CSS + JavaScript
6.トリミングされた画像を使用したアニメーション
スティッキーフッターと同様に、CSS3以前は、トリミングされた画像を使用してアニメーションを作成することは困難でした。 これで、object-fitとobject-positionを受け取りました。これらを組み合わせて、画像のアスペクト比に影響を与えずに画像のサイズを変更できます。
以前は、画像エディターを使用する必要がありました。 CSS3の大きな利点は、画像のサイズ変更をアニメーションの一部にする機能です。
タグを使用した例を次に示します。 この場合、チェックされた擬似クラスを利用でき、JavaScriptは必要ありません。
7.ブレンドモード
Photoshopに精通している場合は、さまざまな興味深い効果を得るためのブレンドモードの利点を十分に認識しています。 しかし、これらの同じモードがCSSでも利用可能であることを知っていましたか?
以下は、背景色-ライトブルーとブレンドモード-の違いがあるミディアムページのブレンドモードの使用例です。

これらのモードは、バックグラウンドでの作業だけでなく適用できます。 mix-blend-modeプロパティを使用すると、要素を背景と混合できます。 したがって、たとえば、mix-blend-mode-color-dodgeとlightsalmon backgroundを使用すると、この効果を得ることができます。

CSS3より前は、サイトがこのように見えるとは信じられませんでした。
はい。Chrome58+には、透明に設定された要素またはタグが正しくレンダリングされないという問題があります。 クイックフィックス-背景色を追加-白。
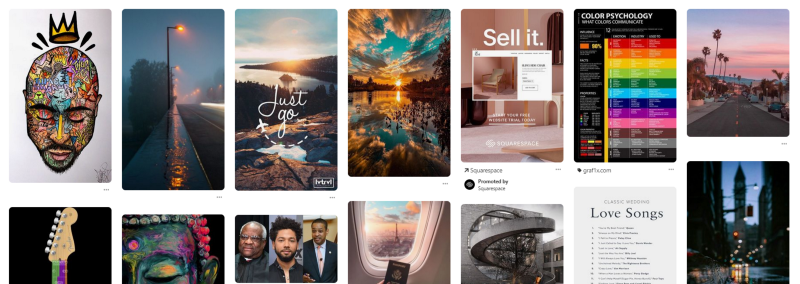
8. Pinterestスタイル-イメージボード
CSSグリッドとFlexboxは、さまざまな種類のレスポンシブレイアウトの作成を大幅に簡素化し、ページ上の要素を垂直方向に簡単に中央に配置できるようにしました。
しかし、それらは、各要素の垂直方向の配置がその上の要素の高さに応じて変化するPinterestスタイルのイメージボードでは実質的に役に立ちません。

これを実現する最良の方法は、CSS列プロパティのセットを使用することです。 ほとんどの場合、新聞スタイルのテキストの複数の列を作成するために使用されますが、別の使用例があります。
動作させるには、要素をdivでラップし、column-widthおよびcolumn-gapプロパティを設定する必要があります。
次に、2つの列の間で要素が分離しないように、column-break-insideパラメーターを追加します。
上記の例は、not()疑似クラスの使用です。 ここで使用:ホバー。
CSSを使用する際に使用するテクニックは何ですか? コメントでそれらを示してください-すべての読者に役立つと確信しています。
Skillboxの推奨事項:
- 実践コース「ゼロからモバイル開発者 。 」
- オンラインコース「C#Developer with 0」 。
- 最初から実践的なPython開発者 。