
開始する
数週間前に、同僚といくつかの仮定をテストするために設計された非常に単純なプロトタイプWebアプリケーションを作成する必要があったときに、前述の一連のテクノロジーの使用を開始しました。
私の実験は大成功でした。 私は非常に迅速にプロトタイプを作成することができ、同僚はそれを便利に実験することができ、彼らはそれについての印象を迅速に表現することができました。 同時に、Node.jsとNPMがコンピューターにインストールされていなくても、プロジェクトをテストできました。
これらすべてが、Webアプリケーションのラピッドプロトタイピングへのアプローチに関する資料を書くべきだという考えに至りました。 このアプローチは、他の誰かに役立つ可能性があります。 FastifyとPreactに既に精通している人のために、最も重要なことをすぐに説明します。これにより、私のアイデアをすぐに実践できます。
主なアイデア
すでにFastifyとPreactに精通しており、これらのテクノロジーに基づいてプロジェクトの開発を整理する方法を学びたい場合は、文字通り、あなたが望むものからいくつかのステップです。 つまり、次のコマンドについて話している:
git clone https://github.com/lmammino/fastify-preact-htm-boilerplate.git my-new-project cd my-new-project rm -rf .git npm install
もちろん、プロジェクトの名前
my-new-project
プロジェクトの名前に変更できます。
必要なものをすべてインストールしたら、プロジェクトの作業を開始できます。 つまり、私たちは次のことについて話している:
- アプリケーションのクライアント部分のファイルは、
src/ui
フォルダーに収集されます(ここではPreactとhtmが使用されます)。 -
src/server
フォルダーには、アプリケーションのサーバー部分に関連するファイルが含まれます(ここでは、Fastifyが使用されます)。
適切なファイルを編集することにより、プロジェクトを実行できます。
npm start
その後、ブラウザで
localhost:3000
アドレスに移動してテストできます。
そしてもう一つ。 私の開発が気に入ったら、 GitHubのスターに非常に感謝します 。
ここで、ここで使用されているテクノロジーと、それらと連携する機能を見てみましょう。
固定する
FastifyはNode.js用の高速で経済的なWebフレームワークです。 このプロジェクトはもともと2人のプログラマーによって作成されました。 現在、このプロジェクトに取り組んでいるチームは10人で、130人以上がプロジェクトの開発に協力しています。彼はGitHubでほぼ10,000の星を集めました。
Fastifyは、ExpressやHapiなどのNode.jsフレームワークの影響を受けていました。 もともとは、生産性、プログラマーの利便性、プラグインの助けを借りて機能を拡張することを目的としていました。 ちなみに、これは私のお気に入りのFastify機能の1つです。
Fastifyフレームワークに慣れていない場合や、Fastifyフレームワークについて詳しく知りたい場合は、公式ドキュメントをお勧めします 。
Fastifyに関連していることに注意してください。 私はメイン開発チームのメンバーであり、主にプロジェクトサイトのサポートとドキュメントの作成に取り組んでいます。
プリアクト
Preactは、Webプロジェクトのユーザーインターフェイスを開発するためのライブラリで、Reactのコンパクトで迅速な代替として1人が作成しました。 このプロジェクトは非常に成功したことが判明しました。現在、開発者のチーム全員がGitHubで20,000以上の星を獲得しています。
私がPreactを気に入っている理由の1つは、このライブラリにはアプリケーションの視覚コンポーネントを記述するための拡張可能なレイヤーがあることです。 通常の状況では、このライブラリはJSXとBabelを組み合わせて使用してコードを変換できますが、Babelをインストールしてアプリケーションのビルドプロセスを構成したくない場合は、たとえばテンプレートリテラルを使用し、必要としないhtmライブラリとともにPreactを使用できます最新のブラウザで使用されているプロジェクトを起動するときのトランスピレーション。
この資料ではhtmライブラリを使用し、すぐにいくつかの例を検討します。
プロジェクトの概要
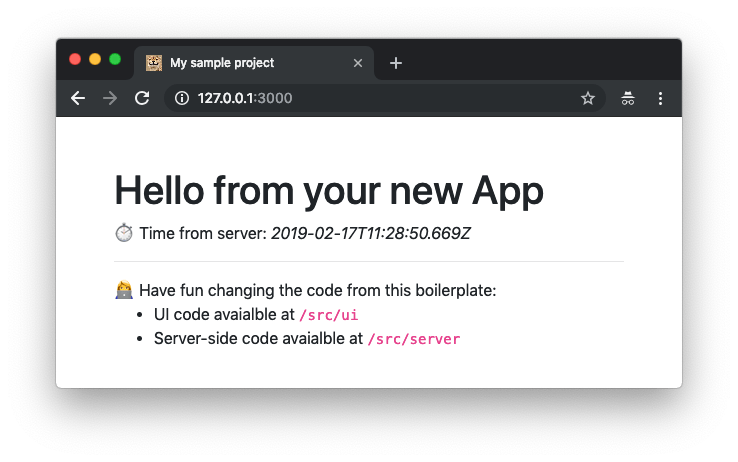
ここでは、プロジェクトを作成するプロセス全体を見ていきます。 私たちの目標は、起動時のサーバーの時間に関する情報を表示する単純なWebアプリケーションを開発することです。 ここで、私たちが何を目指しているのかをより明確にするために。

ブラウザでのアプリケーション
これはシングルページアプリケーション(SPA)で、Preactとhtmを使用してクライアント部分を形成し、Fastifyを使用してサーバー時間を受信するように設計されたAPIを作成します。
注意深い読者は、前の図に示されているページに素敵なファビコンアイコンがあることに気付くかもしれません。 確かに、それは非常に小さいので、目をつぶって解決しようとする人のためにタスクを促進します。 以下に拡大版を示します。

ファビコン
アプリケーションのサーバー側の構成
新しいフォルダーを作成することから始めましょう:
mkdir server-time cd server-time
NPMプロジェクトを初期化し、Fastifyをインストールします。
npm init -y npm i --save fastify@next fastify-static@next fastify-cli
いくつかの依存
@next
を説明するときに
@next
コンストラクトを使用したことに注意してください。 これは、プロジェクトがFastify 2ライブラリを使用することを保証するために行われます。このライブラリは現在リリース候補の状態ですが、まもなくメインの安定バージョンになります。
fastify-cli
コマンドライン
fastify-cli
を使用して、
fastify-cli
基づいて新しいプロジェクトを作成することもでき
fastify-cli
。
npx fastify-cli generate server-time
この資料の執筆時点で、このチームはFastify 1.xを使用するように設計されたプロジェクトを作成しますが、Fastify 2のリリース後すぐに、このツールが更新されます。
インストールされたパッケージを分析しましょう:
-
fastify
は、フレームワークのコアコンポーネントです。 -
fastify-static
は、Fastifyサーバーで静的ファイルを便利に提供できる追加のプラグインです。 -
fastify-cli
は、Fastifyに基づいてプロジェクトを作成できるコマンドラインツールです。
現在、Fastifyに基づいてAPIを作成する準備ができています。 サーバーコードを
src/server/server.js
入れましょう:
const path = require('path') module.exports = async function(fastify, opts) { // `src/ui` fastify.register(require('fastify-static'), { root: path.join(__dirname, '..', 'ui'), }) // API fastify.get('/api/time', async (request, reply) => { return { time: new Date().toISOString() } }) }
上記のコードはそれ自体をよく説明していると思いますが、いくつかの興味深い詳細があります。 これは、Fastifyの経験がない人に特に役立ちます。
このコードで最初に注目できることは、ここで
async
キーワードが使用されていることです。 Fastifyは、非同期/待機スタイルの開発と従来のコールバックアプローチの両方をサポートしています。 正確に選択するものは、特定の開発者の好みに依存します。
別の興味深い詳細は、ここでサーバーをエクスポートされたモジュールとして定義することです。 このモジュール(Fastifyの専門用語では「プラグイン」と呼ばれます)は、Fastifyインスタンス(
fastify
)とオプションセット(
opts
)を引数として取る関数です。 モジュール宣言内で、
fastify
インスタンスを使用してプラグインを登録できます。 これは、
fastify-static
プラグインで起こることです。
fastify.get
や
fastify.post
などの特別なメソッドを使用して、HTTPエンドポイントを記述することもできます。
ここで使用されるモジュラーアプローチは、少し珍しいように見えますが、利点があります。 まず、複数のサーバーを組み合わせることができることに注意してください。 ブログ用に設計されたサーバーと、フォーラム用に別のサーバーを作成したと想像してください。
/blog
や
/forum
などのパスに添付することで、既存のアプリケーションに簡単に統合できます。
さらに、このアプローチにより、サーバーバインディング(ソケットバインディングなど)からアプリケーションとサブアプリケーションを抽象化し、この問題の解決策をルートアプリケーションまたは
fastify-cli
ことができます。
fastify
コマンドライン
fastify
を使用してサーバーを起動します。
node_modules/.bin/fastify start --log-level info src/server/server.js
私たちの生活を簡素化するために、
package.json
ファイルの
scripts
セクションに次のコマンドを追加できます。
{ "scripts": { "start": "fastify start --log-level info src/server/server.js" } }
サーバーを実際に起動する前に、静的リソースが配置されるフォルダーがあることを確認する必要があります。 それ以外の場合、
fastify-static
はエラーを
fastify-static
ます。 このフォルダーを作成します。
mkdir src/ui
これで、
npm start
コマンドでアプリケーションを
npm start
し、ブラウザーを使用して
localhost:3000/api/time
ます。
すべてが正常に機能する場合、ブラウザで次のようなものが表示されます。
{ "time": "2019-02-17T19:32:03.354Z" }
この時点で、Fastifyの別の優れた機能を理解できます。 特定のルートがオブジェクトを返す場合、JSONシリアル化が自動的に適用されるという事実にあります。
これで、サーバーAPIでの作業が完了しました。 フロントエンドを用意しましょう。
フロントエンドのセットアップ
フロントエンドに関連するプロジェクトのすべてのコードは、
src/ui
フォルダーにあります。 5つのファイルで構成されます。
-
app.js
正確なアプリケーションコード。 -
bootstrap.min.css
アプリケーションのスタイルを設定するためのCSSコード(Bootstrapフレームワークから直接取得されます)。 -
favicon.ico
ファビコンファイル。 本格的なアプリケーションを開発している場合、適切なファビコンファイルがないと実行できません。 -
index.html
は、1ページアプリケーションのメインHTMLファイルです。 -
preacthtm.js
-Preactおよびhtmライブラリのコード。
開始するには、スタイル、ライブラリ、およびファビコンアイコンであるフォルダーにファイルを配置します。
curl "https://unpkg.com/htm@2.0.0/preact/standalone.js" > src/ui/preacthtm.js curl "https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" > src/ui/bootstrap.min.css curl "https://github.com/lmammino/fastify-preact-htm-boilerplate/blob/master/src/ui/favicon.ico?raw=true" > src/ui/favicon.ico
次に、
src/ui/index.html
ファイルを作成します。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" /> <!-- Bootstrap CSS --> <link rel="stylesheet" href="/bootstrap.min.css" /> <title>My awesome server time</title> </head> <body> <div id="app"></div> <!-- JavaScript --> <script src="/preacthtm.js"></script> <script src="/app.js"></script> </body> </html>
すべてのリソース(CSSおよびJS)をロードし、
app
IDを持つ空の
<div>
要素を作成する非常に普通のHTMLページが前にあり、プロジェクトの実行中にアプリケーションを出力します。
次に、
src/ui/app.js
にあるはずのアプリケーションコードを見てみましょう。
/* htmPreact */ const { html, Component, render } = htmPreact class App extends Component { componentDidMount() { this.setState({ loading: true, time: null }) fetch('/api/time') .then(response => response.json()) .then(data => this.setState({ loading: false, time: data.time })) } render(props, state) { return html` <div class="container mt-5"> <div class="row justify-content-center"> <div class="col"> <h1>Hello from your new App</h1> <div> ${state.loading && html` <p>Loading time from server...</p> `} ${state.time && html` <p>Time from server: <i><font color="#999999">${state.time}</font></i> </p> `} </div> <hr /> <div> Have fun changing the code from this boilerplate: <ul> <li>UI code available at <code>/src/ui</code></li> <li>Server-side code available at <code>/src/server</code></li> </ul> </div> </div> </div> </div> ` } } render( html` <${App} /> `, document.getElementById('app') )
このアプリケーションには
App
と呼ばれるステートフルコンポーネントが1つだけあります。 このコンポーネントの状態には、2つの変数が含まれます。
-
loading
は、サーバー時間に関する情報を取得するために、特定の時点でサーバーAPIへの要求が実行されているかどうかを示すために使用される論理変数です。 - time-サーバーから受信した最新の時刻情報を含む文字列。
Reactに精通していれば、上記のコードを簡単に理解できます。
Preactとhtmを使用して、組み込みの
Component
クラスを拡張するクラスを宣言することにより、コンポーネントを作成できます。
このクラスでは、
componentDidMount()
などのライフサイクルメソッドを使用してコンポーネントの動作を記述でき、Reactの通常の
render()
メソッドのように動作するメソッドも使用でき
render()
。
この場合、コンポーネントがページに接続されるとすぐに(
componentDidMount()
メソッド)、ステータスの
loading
プロパティを設定し、
fetch
を使用してAPIリクエストを実行します。
リクエストを完了した後、
time
stateプロパティの値を設定し、
loading
プロパティを
false
リセットし
false
。
render()
メソッドは、コンポーネントの状態が変わるたびに、または新しいプロパティが渡されるたびに自動的に呼び出されます。 このメソッドでは、htmを使用してDOMコンポーネントを説明します。
htmライブラリでは、タグ付きテンプレートリテラルと特別なタグ
html
を使用してDOMノードを記述することができます。 テンプレートリテラル内には、ステータスを確認し、アプリケーションがサーバーからデータを読み込んでいる場合、およびデータが既に存在する場合に表示するものを決定するために使用する式のような動的式が存在する場合がありますロードされました。
また、アプリケーションのインスタンスを作成し、HTMLページに表示する必要があることにも注意してください。 これは、
htmPreact
グローバルオブジェクトの
render()
関数を使用して行われます。
これで、フロントエンドアプリケーションの作業が完了しました。 サーバーを再起動し、
localhost:3000
移動して、作成したものを試すことができます。 たとえば、このアプリケーションに基づいて独自に開発できます。 そして、あなたが構築したものが他の誰かにそれを示すのに十分興味深いと思われるとき、おそらくあなたはあなたのアプリケーションをDockerコンテナに詰め込むのに役立つでしょう。
アプリケーションのコンテナ化
新しい小さなプロジェクトを他の人に見せるための最良の方法は、この目的のためにDockerの機能を使用することだと思います。
Dockerのおかげで、自宅でアプリケーションを実行しようとする人は、適切なバージョンのNode.jsとNPMがインストールされているかどうかを考える必要がなくなります。正しいコマンドシーケンスを入力することで、アプリケーションのソースコードをダウンロードする必要はありません、依存関係をインストールしてサーバーを起動します。
アプリケーションをDockerコンテナーにパックするには、プロジェクトのルートフォルダーに非常に単純な
Dockerfile
ファイルを作成する必要があります。
FROM node:11-alpine WORKDIR /app COPY . /app RUN npm install --production EXPOSE 3000 CMD ["npm", "start"]
ここでは、次のアクションについて説明します。
- イメージは、Alpine Linuxに基づいて構築されたNode.js 11イメージに基づいて作成されます。
- 現在のフォルダーのすべてがコンテナー
/app
フォルダーにコピーされます。 - その後、
npm install
コマンドを実行して、依存関係をダウンロードしてインストールします。--production
フラグを使用すると、--production
でのプロジェクトのデプロイメントに必要な依存関係のみがインストールされるという事実につながります。 プロジェクトが多くの開発依存関係を使用する場合、これによりイメージの作成が高速化されます。 - コンテナには、デフォルトでサーバーが機能するオープンポア3000が必要であることを示します。
- 最後に、コンテナの起動時に実行されるコマンド
npm start
について説明します。 彼女はアプリケーションを起動します。
コンテナのイメージを収集するには、次のコマンドを実行します。
docker build -t server-time .
数秒後、イメージの準備が整い、コンテナーを開始できるようになります。
docker run -it -p 3000:3000 server-time
-p
パラメーターを使用すると、コンテナーポート3000とローカルポート3000の間の接続を構成できます。これにより、
localhost:3000
コンテナー化されたアプリケーションにアクセスできます。
これで、アプリケーションを他の人と共有する準備ができました。 Docker環境で実行するには、Dockerがコンピューターにインストールされている場合、そのフォルダーで上記の2つのコマンドを実行するだけで十分です。
まとめ
この記事では、FastifyおよびPreactを使用してWebアプリケーションを迅速に開発するための環境を作成する方法について説明しました。 さらに、Dockerを使用して他のユーザーとアプリケーションを共有する方法についても話しました。
前述のように、提案されたツールはラピッドプロトタイピング用に設計されているため、実際のアプリケーションを開発するためにここに何が欠けているのか疑問に思うかもしれません。 ほとんどの場合、「実際のアプリケーション」と言えば、次の機能を意味します。
- アプリケーションのフロントエンド部分のリソースのコンパイル:最適化されたファイル(バンドル)の作成。おそらくWebpack、Babel、またはその他のツールを使用します。
- アプリケーションのフロントエンドでのルーティング。
- サーバーレンダリング
- 永続的なデータストレージの手段。
実際のアプリケーションを開発するためのこれらの可能性はすべて、ここで説明する一連のテクノロジーにまだ追加されていないため、今のところ、プロトタイプを開発するためのツールとして考えています。 あなたが見たものが好きであり、実際の問題を解決する将来のアプリケーションの基礎としてこれらすべてを考慮すれば、あなたは必要なものを簡単に見つけ、FastifyとPreactで使用できるアプリケーションを作成できると確信しています生産リリース。
親愛なる読者! Webアプリケーションをどのようにプロトタイプ化しますか?
