
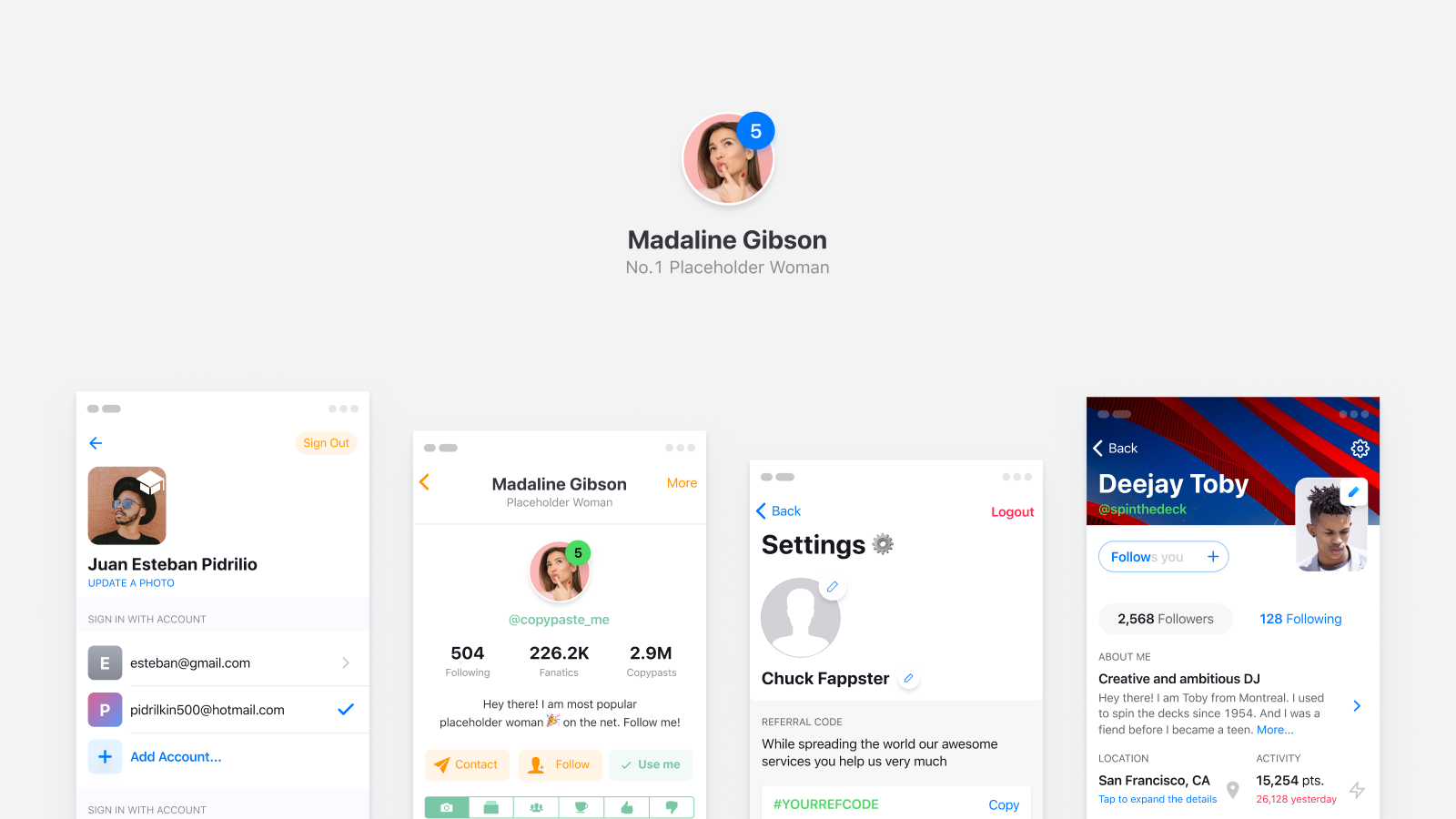
図の高品質設計システムでは、特定のコンポーネントの可能な状態が常に考慮されます。 グローバルスタイルが表示される前にオプションが1つしかなかった場合-常に各状態に新しいコンポーネントを作成する(たとえば、テキストフィールドがデフォルトであるかフォーカスされている)場合、スタイルの導入後、多くのUI要素をそのカテゴリの1つだけに統合でき、インスタンスを作成し、新しいスタイルと色のみを追加します。
これにより、要素の数を必要最小限に減らすことができました。 検索が簡単になり、システムがよりクリーンになりました。 しかし、プロジェクトが1つのコンポーネントに対して複数のスタイルを頻繁に使用する場合はどうでしょうか? さらに、多くの場合、2つまたは3つを切り替える必要があります。
Userpic
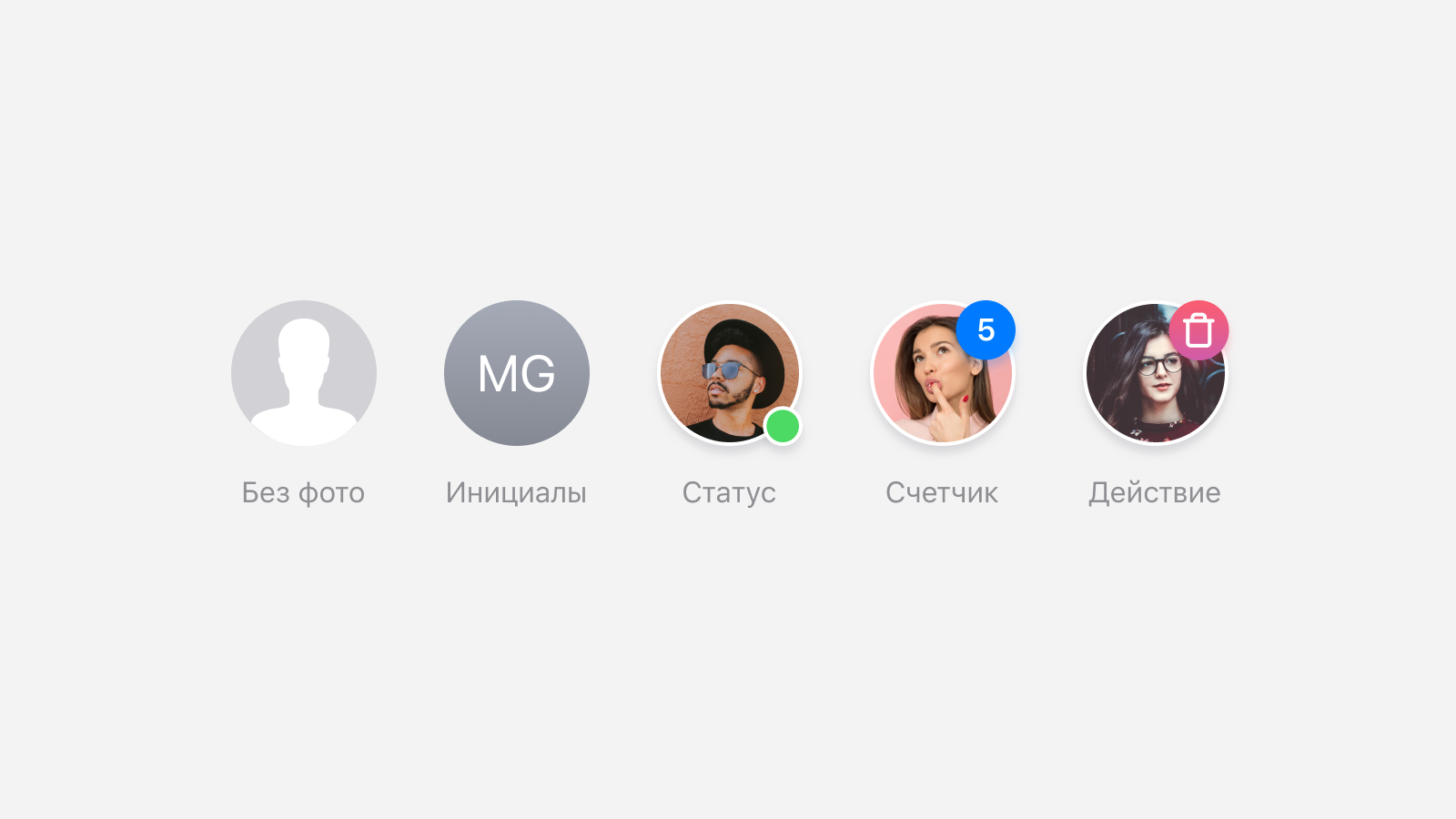
これは、設計プロジェクトの複数の状態で使用できるコンポーネントの最も簡単な例です。 これがかわいい女の子と一緒の丸い写真だと思う場合、実際にはuserpicが次のようになる可能性があるため、あなたは十分遠くを見ていません:
- 写真をアップロードせずに
- 写真ではなくイニシャル付き
- オンライン/オフラインステータスインジケータ付き
- 通知のバッジ付き
- 追加のアクションアイコンを含む
- プロトタイピング用の複数の個人を含む
- 切断せずにさまざまな画面でさまざまな次元で使用

明らかに、ハイエンドのプロトタイピング用の優れたFigmaシステムでは、これらすべての状態を迅速かつ便利に取得したいのです。 さらに、必要最小限のコンポーネントを使用したいと考えています。 そのため、すべての状態をウィザードの非表示層として保存する必要があるのか、それとも各状態を独立したコンポーネントとして宣言するのかという疑問が生じます。
インスタンスからコンポーネントを作成する
この方法は、グローバルスタイルの登場後もその利点を保持しています。 インスタンスの切り替えは、親コンポーネントと多くの違いがある場合に最適です。 たとえば、異なる色、ストロークの太さ、影、画像など。 たとえば、入力の状態はインスタンスを切り替えるほうが高速です。 特に、多くのページがある大規模なプロジェクトで。 また、たとえば、ウィザードレベルでボタン内にアイコンを配置して無効にすることをお勧めします。 そのため、隣接するアートボードからボタンを貼り付けて、アイコン付きの可視レイヤーを作成する方がはるかに高速です。
長所:多くの違いがあるインスタンスの状態をすばやく切り替えることができます
短所:明らかにより多くのコンポーネント、それらを整理するのに時間がかかります

マスターコンポーネント内の非表示レイヤー
最近では、Figmaは、数十のレイヤーを持つ5〜10の非表示グループを含み、多くのページに散在する数百のインスタンスで素晴らしい仕事をしています。 生産性については心配しないでください。昔々、このようなページは文字通りプロジェクトをハングさせていました。 実際、この方法を使用する場合は、写真に加えて、Userpicマスターコンポーネントですぐに非表示にする必要があります。
- 空のuserpicのベクターオブジェクトを含むレイヤーまたはグループ
- イニシャルのテキストレイヤー、中央揃え
- 右上隅にある通知のバッジ
- 下部のオンライン/オフラインステータスインジケータ
- モバイルシナリオの場合、コンポーネントの中央またはコーナーにあるアイコン(たとえば、写真を編集するための呼び出し、削除)
- 顔のいくつかの画像( Figma iOSデザインツールキットでは、男性5人、女性5人、すべてがグループ化されています)
- Userpicを複数のサイズで使用できるようにするための各要素の制約
- 他に何を忘れましたか? :)
長所:レイヤーの可視性を切り替えることにより、インスタンスの目的の状態をすばやく取得
短所: 3つ以上のレイヤーを切り替えて、さらに新しいスタイルを追加すると、アクションが多すぎます

ああ、Userpicはそれほど単純ではなかったようです。 これらのツールはプロセスの単純化されたデザインを提供しますが、予想外の複雑さはまったく異なる観点からもたらされます。 コンポーネントを操作し、そのロジックと再利用の本質を理解する必要があります。
不要なアクションが少ない
新しいルールを作成することにより、アルゴリズムを改善できます。 私はこれを自分自身で解決しました。新しい状態を作成するには、「Visible」で3つ以上のスイッチングレイヤーが必要な場合、最初のインスタンスである別のコンポーネントでこの状態を事前に決定することをお勧めします。 整理、各レイヤーの名前の確認(切り替え時にテキスト要素がコンテンツを失わないようにする)、制約、順序付けなどに時間を費やす必要があることに注意してください!
医師が「脳の構成要素」と診断した後、私はFigmaのテンプレートでこのアプローチを使い始めました。 あなたがフリーランサー、組織、開発者、または初心者のFigmaデザイナーである場合、組織内に設計システムを展開することは既製のソリューションに基づいてはるかに高速であるという事実に注意を払ってください。
ちなみに、ディテールなどの優れたデザイナーであり、Figで作業し、コンポーネントを使用するアーキテクチャと原則を理解している場合、一緒にお金を稼ぐことをお勧めします。優れたデザインシステムを作成し、それを自分の市場で売り上げの70%で公開します。 高品質-高価格。 私は、才能、心、アイデア、そして「近い将来のコンポーネント」をカットする準備ができている人を探しています。 Telegramに書き込みます。
ちなみに、多くの場合、作業プロセス中に、デザインのトレンドに関する結論、西洋製品の観察、および単純にUI哲学で覆われています。 今すぐ参加しよう!
ちなみに、西洋のデザイントレンドを理解し、グリッド、タイポグラフィ、水平リズム、一般的に各ピクセルに注意を払っている場合は、小さなSetproductチームに参加して、他のチームを救う高品質のデザインテンプレートでデジタル市場を共同で埋める絶好の機会があります数ヶ月の開発。 Telegramでメールしてください。