 こんにちは同僚。 翻訳された出版物を更新しています。 今日のテキストは、最先端のVue.jsに特化した長年のWeb開発の目新しさを発表しています。 品揃えの中に3つの優れたReactブックとGraphQLブックがあることを考えると、この本は間違いなくそれらを良い会社にするでしょう。 Reactと比較したVueの長所について-カットの下で読んでください。
こんにちは同僚。 翻訳された出版物を更新しています。 今日のテキストは、最先端のVue.jsに特化した長年のWeb開発の目新しさを発表しています。 品揃えの中に3つの優れたReactブックとGraphQLブックがあることを考えると、この本は間違いなくそれらを良い会社にするでしょう。 Reactと比較したVueの長所について-カットの下で読んでください。
多くの開発者は、ReactとVueを比較することを好みます。 誰かがこれらのフレームワークの1つに立ち止まり、頑固に固執します。かつて、彼がかつて拒否した別のライブラリを知ることさえしません。 多くの場合、時間の問題です。システムのすべての入力と出力を真にマスターするには、システムを操作し、戦い、成長する必要があります。
もちろん、同様のツール間でのスプレーは効率的ではありませんが、興味はありませんか? 興味があります。
「to-doリスト」などのジャンルでアプリケーションを作成する方法について、インターネット上に多くの比較記事があります。 VueとReactを使用しますが、実際のプロジェクトはそれほど単純ではありません。 実際のアプリケーションでは、ルーティング、状態の維持、プラグインの互換性などに注意する必要があります。
VueライブラリとReactライブラリのベースに含まれている違いではなく、これらのフレームワークを使用して実際のアプリケーションを作成する機能には興味がありました。 たとえば、単一ページのアプリケーションを開発する場合、どのツールがより便利ですか?
用途
私は約2年間Vueを使用しており、約8年間Web開発を行っています。 Vueで初めて自分の力を試したので、 メモを取るためのシンプルなアプリケーションをオープンソースに入れることで「オープンに」勉強することを決めました。JWTを使用してユーザーを認証することができます。 彼へのカップルで、Koaを使用して作成したバックエンドアプリケーションを作成しました。
私はフレームワークを変更する緊急の必要性を感じていませんでしたが、Reactを学ぶことは素晴らしいと考えました。 したがって、私はReactでkoa-vue-notesアプリケーションを再作成し、オープンソースにも投稿しました。 このような経験は、少なくともJavaScriptの理解を深めるものであり、自分自身が新しいお気に入りのツールであると思うかもしれません。
これが私のアプリケーションのホームページです。 上がReactバージョン、下がVueです:
私はアプリケーションでBootstrapをあまり使用しませんが、通常はBootstrap 4で導入された新しいNavbarコンポーネントをアプリケーションに実装します。経験と研究が私をリアクションストラップに導きました。
この場合、結局のところ、ReactでBootstrapグリッドを使用しなかったが、 グリッドスタイルのオプションに落ち着いたことに注意する必要があります。
アプリケーションでは、ユーザーとのサインアップ/ログイン/忘れた/リセット操作を実行し、彼のノートで作成/読み取り/編集/削除することができます。 登録が面倒な場合は、demousernameとdemopasswordでログインします。
ディレクトリとソースコードの比較
第一印象
Reactを使用すると、1つのことがすぐに明らかになります。JavaScriptに非常に密接に対処する必要があります。
私はミニマリストの傾向を順守し、必要のないゴミはすべて取り除きます。 したがって、Reactが安価で怒りの性質で私をどのように惹きつけたかは簡単にわかります。
React-RouterとVue-Routerを比較する
React-Routerは、Reactのアクティブルーティングシステムです。 彼女は優れたスピードを持っていますが、実際には彼女に対処し、いくつかの興味深い問題に出会いました。 基本的な設定は非常に簡単ですが、React-Router v4で必要なように、HTMLで直接ルートを宣言するのは好きではありません(以前のバージョンのReact-Routerでは状況が異なりました)。
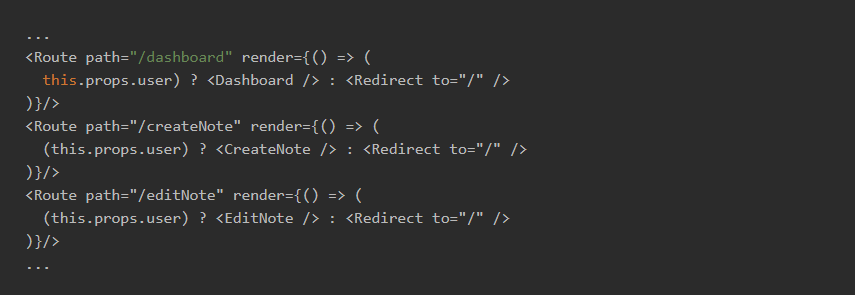
ルートの分析を続けると、次の問題が発生しました。ユーザーがアクセスしてはいけないページにユーザーがアクセスできないようにする方法です。 基本的な例:ユーザーは、ログインせずにアカウントタイプのページを開こうとします。 React-Routerを使用して最終的なソリューションを発行するために、試行錯誤によって状況とアクションを調査するのに数時間かかりました。
最終的に、このような単純な機能を実装するためのコードがどれほど混乱し、不便であるかについては満足していませんでした。 以下は、ユーザーが特定のページにアクセスするのをブロックするコードです。

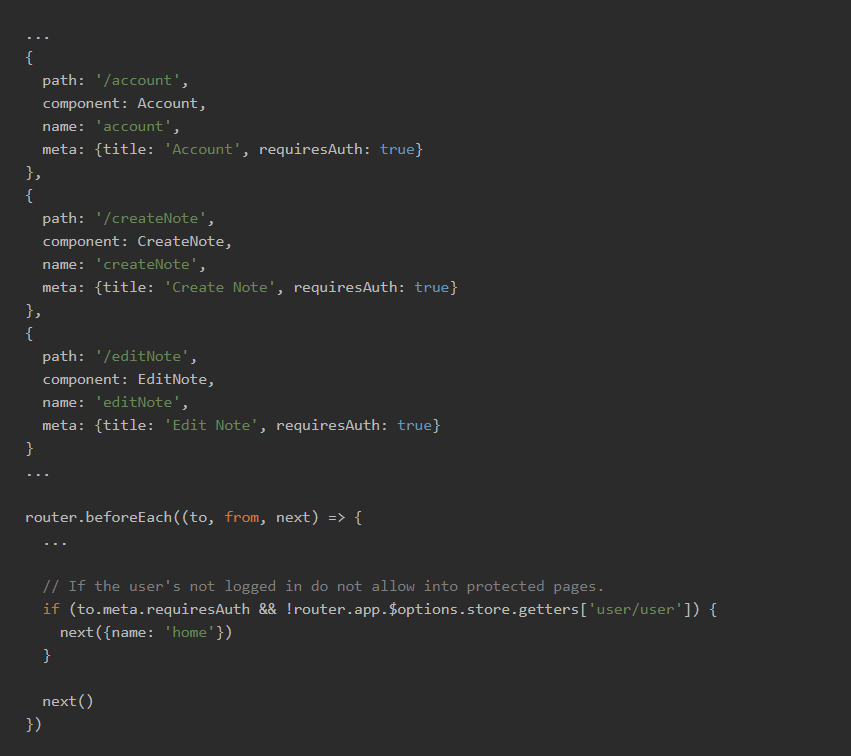
Vue-Routerは、ルーティング用のVue独自のライブラリです。 ルート宣言ファイルで直接ルート定義に追加情報を追加できる方法がとても気に入っています。 ユーザーがルート定義のrequireAuthプロパティを使用してVue-Routerのページにアクセスすることを禁止し、router.beforeEach関数を検証した方法を確認します。

さて、Vueコードを見ると少しボリュームがありますが、それはドキュメントで説明されているとおりなので、アプリケーションを構成するのは難しくありませんでした。 Reactコードについても同じことが言えません。 そこで、同じ解決策を思い起こさせるために、数時間かかりました。 アプリケーションが、ユーザーが表示するはずのないページにアクセスするのを防ぐなどの重要な機能をプログラムする必要がある場合...そのような作業は一晩かかるべきではありません。
さらに、URLで編集ページからデータを収集しようとすると、React-Routerの最新バージョンではこの機能が削除されていることがわかりました。 それは...私を失望させた。 これが行われた理由は理解できたと思います:クエリ行のデータはあらゆる種類のフォームとフォームで提供されますが、URLでパラメータを取得することが不可能であっても、どういうわけか多すぎます。 URLを正しく解析するためにqsライブラリをダウンロードする必要がありましたが、手順上の問題も見つかりました。 詳細な議論はこちらです。
私はそれを理解するために、すべてについてのすべてに余分な時間を費やしました。 ただし、最も深刻な問題ではありませんが、Vue-Routerで経験したこととは大きく異なります。つまり、ドキュメントを見て、ソリューションをコードで実装します。 Vueでそれを言おうとしているのではありません。人生ではなく、おとぎ話です。 Reactの場合、パスが予想よりも著しく厄介であることが判明したかのような印象を受けました。
ReduxとVuexの比較
Reduxは、Reactで最も人気のあるデータウェアハウスであり、Fluxテンプレートに基づいています。 Fluxがわからない場合は、説明します。これは一般に、アプリケーション内からアクションをディスパッチすることによって編成された単方向データストリームに基づく設計パターンです。 言い換えると、あらゆる種類のコンポーネントのデータにアクセスして操作しようとすると、すべてが整然と保持されます。
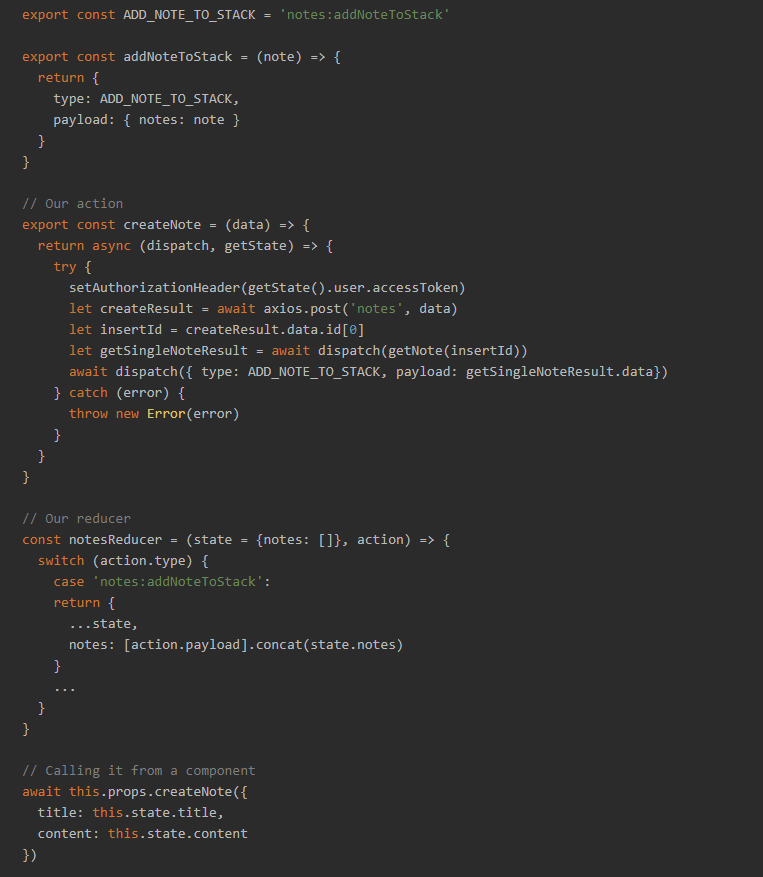
アクションとリデューサーを使用してレコードを作成するReduxリポジトリのファイルの例を次に示します。

基本的には、アイデアは次のとおりです。ストレージからデータを安全に操作するレデューサーをトリガーするアクションをディスパッチします。 このようにして、各コンポーネントは安全にデータを読み取り、その変更に応答できます。
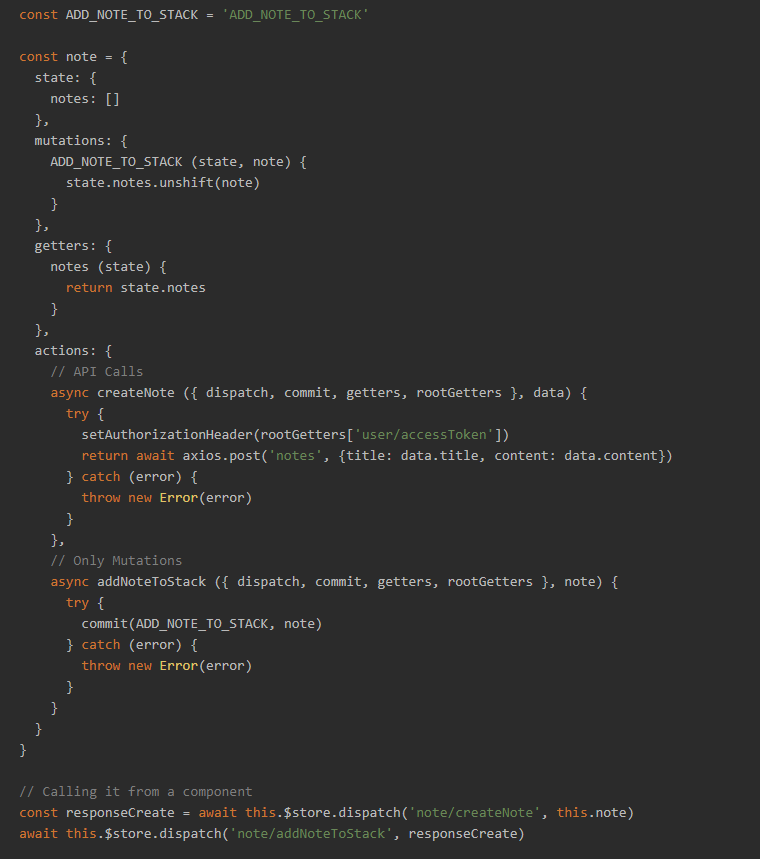
Vue世界のVuexはReduxと同等です。 両方のライブラリは、この分野で非常に優れた社内サポートを提供しています。 レデューサーの代わりに、Vuexは突然変異を使用してストレージデータを安全に更新します。 命名のわずかな違いに加えて、両方のライブラリは非常に似ています。 以下では、src / store / note.jsのVueアプリケーションに同じ機能を実装しました(当然、両方の例はわずかに省略されています)。

正直なところ、ReduxはReactの便利で強力なリポジトリライブラリであり、Fluxの原理に触発されたように思えました。 余分なステレオタイプのコードが原因で問題が発生しています。 当然のことながら、私はすべてを理解したので、すべてがシンプルで明確に見えますが、経験から、初心者がReact用の明確で簡潔なコードを実装するためにReduxを使用することは困難であることが示唆されます
たとえば、他のアクションからアクションをディスパッチするにはredux-thunkライブラリを調べてインストールする必要があり、私にとっては不愉快なターンでした。 もちろん、redux-thunkの代わりにredux- sagaを使用するかredux-observableを使用するかを考えるのにさらに数時間を費やしました。 それから私の脳はきしみ、感情はサンクという言葉で説明することができます。
これがこのプロジェクトの横断的テーマでした。 比較のために、Vuexとの統合を覚えておいてください-たとえば、「これは本当に私と一緒ですか?」、自分でこれを初めて設定することを考えたことを覚えています。
レンダリング
Reactのすべての詳細の中で、レンダリング関数は私にとって最も奇妙なことのように思えました。 Vueでは、データを繰り返し処理して要素を吐き出したり、状態/ストレージ変数に応じてデータを表示/非表示したりするのがとても簡単です。 Reactでは、レンダラーの外部でノートのループを作成する必要があるのはかなり不自然に思えました。
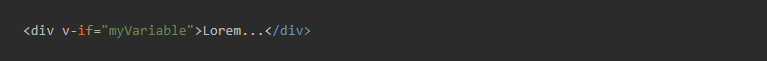
Vueで何かを表示または非表示にする場合は、次のようにします。

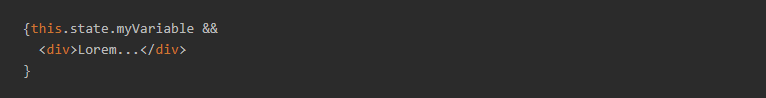
このコードは、myVariableの真実に依存します。 Reactでは、どうやらこれを行う必要があります:

コードは少し長くなり、Vueでv-forを使用して整理できるループの現在の可能性をサポートしていません。 しかし、もちろん、私がこれらの小さな単純な小さなことをすることに慣れたとき、それらはとても奇妙に見えなくなりました。 一般的に、慣れることができますが、Reactでそれが行われます。 しかし、Vueが特定のページレイアウトのデータに簡単にアクセスできることに注意する必要があります。 Reactは本当に小さなヘルパー関数のようです。
スタイル付きコンポーネント
このプロジェクトで私が一番好きなことを知っていますか? スタイル付きコンポーネント 。 私は彼らが提供するカプセル化が本当に好きです。 はい。Vueでは、コンポーネントのセクションでスコーププロパティを固定し、原則として同じことを行うことができます。
各コンポーネントが小さな「それ自体」に変わる方法について、本当にスムーズで楽しいものがありました。 任意のプロパティ(小道具)の転送にはいくつかの困難がありますが、それらのいくつかの詳細を解決したので、作業するのが楽しくなりました。 この考えを完全に理解したユーザーのコメントを1つ覚えています。「コンポーネントをどのように設計するかを事前に考えるのは慣れています。」
Reactユーザーが本当に簡単に理解できる理由は、コンポーネントの設計が以前は少し厄介だったからだと思います。 Vueで利用可能な単一ファイルコンポーネントの全世界に少し甘やかされたと思います。 このプロジェクトでは、単一ファイルのコンポーネントをさらに評価することができました。これは本当に致命的な機能です。
Create-React-AppとVue-CLIの比較
create-react-appが本当に気に入りました。 私はvue-cliのファンですが、create-react-appオプションは価値のある競争相手です。 詳細を理解するために、すべてのユーザーがWebpackのインスタンスをゼロからインストールすることをお勧めします。 しかし、生産に安定したものが必要な場合は、既製の足場ツールを使用することを強くお勧めします。
開発ツール
また、注:ReduxとReactの開発ツールは、Vueツールほど優れていません。これは、デザインと色の両方に適用され、コンポーネントの状態を確認するためだけに、コンポーネントの巨大なツリーを開く必要があります。 このモードでは、アプリケーション変数を監視するのはかなり困難でした。
何かが足りないか、現在コミュニティで有効な標準と見なされていないバージョンを使用している可能性があります。 Vueのツールは、誇張せず、素晴らしいもので、見栄えがよく、うまく機能し、良心的に機能しているように見えます。 これらのツールを使用してどれだけの時間を費やすかを考えると、これらの小さな詳細がいかに重要であるかを理解できます。
おわりに
他の条件が同じであれば、Reactの学習に時間を費やしたことを非常に嬉しく思います。 私は彼と一緒に仕事をすることと一般的なプログラミングの両方でまだクリボルクであることを知っていますが、少なくとも今では、いくつかの複雑なことを習得し、概念に精通しています。 また、今後モバイルアプリケーションの開発を開始する必要がある場合に備えて、React Nativeを試す予定です。 そのような経験は間違いなく害はありません。
ささいなことの比較に果てしなく行くことができました。 実際、この記事はVue / Reactの比較について言えることのほんの一部です。 アプリケーションを試してください-私はそれについて積極的にコメントしてきましたが、これらのヒントとコツも役立ちます。
結論:私はVueで次のプロジェクトを行っています。 Reactに対処することはできますが、装備が少し弱くなっています。 一見、これは楽しいことでもありますが、何がわかるとすぐに、実際に必要なコードよりも明らかに多くのコードを書いていることがすぐにわかります。
»予約予約へのリンク
紙版は3月末に表示されます。
ホーカーのクーポンが25%オフ-Vue.js