
良い色の選択は芸術であるという事実にもかかわらず、美しい色の選択を簡素化するためのいくつかのトリックがあります。 この記事は2つのパートで構成されています。1つ目はパレットの優れた点を説明し、2つ目は美しいパレットを選択するために使用できる式を導き出します。
注:これは、良い色を選択する唯一の方法からはほど遠い;むしろ、私が自分で習得した一連の経験則です。 これがあなたのウェブサイト/アプリケーション/ゲームに適した色を見つけるのに役立つことを願っています。
カラーパレットとコントラスト
まず、色は孤立して存在しないと言う必要があります。 美しい色について話すとき、これは明るい色や暗い色、飽和した色、または色あせた色を意味しません。 カラーマッチングについて話すとき、個々の色についてではなく、色のセットまたはカラーパレットについて考える必要があります。

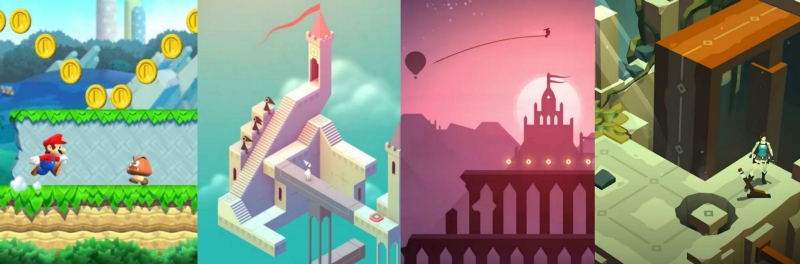
左から:スーパーマリオラン、モニュメントバレー、アルトのオデッセイ、ララクロフトゴー
色のセットについて考えるとき、それらの相互作用について考える必要があります:いくつかの色を際立たせるか、互いに混ぜるべきですか? これはコントラストと呼ばれます。
美しい色を選択するプロセスは、多くの場合、デザインに適したコントラストを選択することになります。
花の可愛さは、デザインの中で花がどのように相互作用するかに依存します。 しかし、色のコントラストに関しては、さまざまな方法で形成できます。
明るさ(明るい/暗い)
明るさは、視覚化が容易なコントラストの一種です。 HSBカラーセレクターでは、これは垂直軸に沿った動きに対応します。

明るさ
一般的な場合、明るさの差を増やすだけで、2つの色のコントラストを簡単に上げることができます。

明るさのコントラスト
簡単ですが、高品質のパレットを作成するには十分ではありません。 色は黒と白の大きさのみが異なり、色がより多くの次元で相互作用するほど興味深いものではありません。 それは私たちを...
色調コントラスト
私たちは、色の色相と彩度レベルの観点から色調のコントラストを知覚します。 明るさの場合とほぼ同様に、 一般的な場合の色相または彩度の差の増加は、色間のコントラストの量を増加させます。

シェードコントラスト

彩度(HSBの水平軸)と彩度のコントラスト
それでも、これらの値だけでは全体像を描くことはできません。 色相や彩度の違いにもかかわらず、コントラストの低い色を選択できます。

さまざまな色合いと低いコントラスト

異なる彩度と低いコントラスト
ここで何が起こっていますか? 答えは、色合いごとに内部の色調値が異なるということです。 多くの人々(私を含む)が、さまざまな色合いでどのような色調の値を取ることができるかを想像することは困難です。 そして、それは私のお気に入りのトリックに私たちをもたらします...
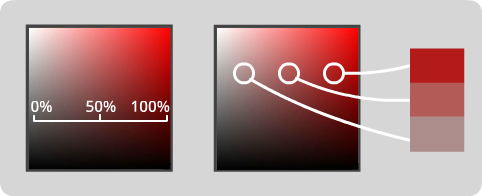
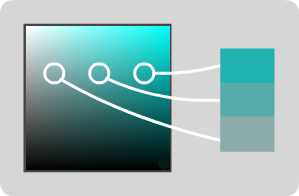
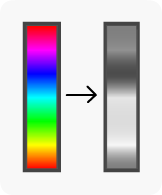
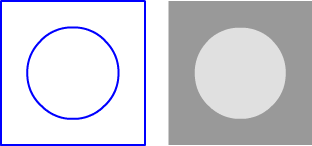
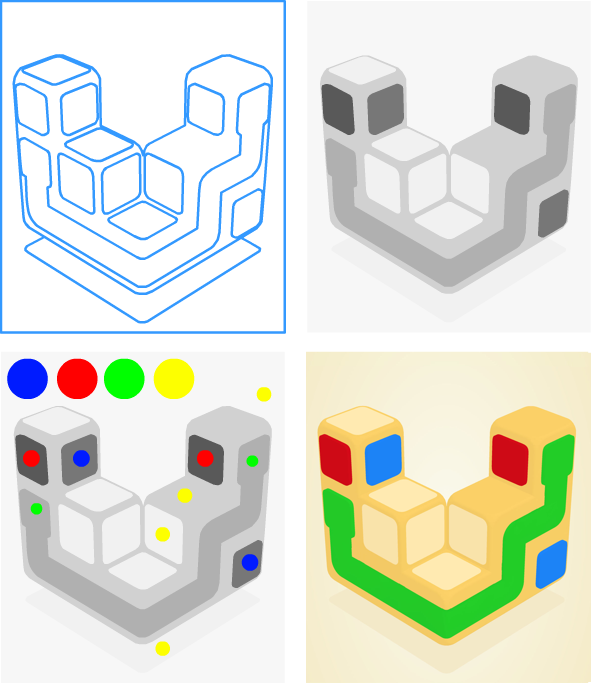
グレースケールハック
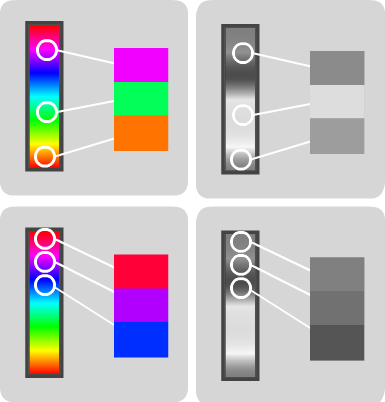
色をグレーの濃淡で表示する場合、結果のグレーの明るさは、異なる色のトーンの値の良い指標として役立ちます。 しかし、これだけでなく、障害を持つ人々のニーズを考慮してデザインを作成することが重要です。 これは、色相に関係なくデザインに存在するコントラストの量を視覚化する簡単な方法です。

さまざまな色合いの内部色調値
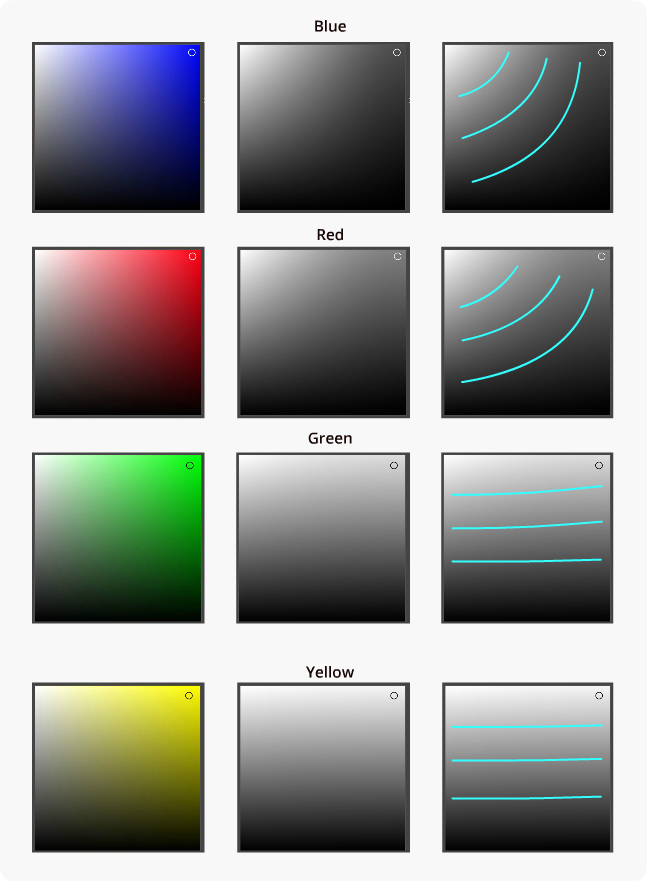
これらの階調値がHSBカラーセレクターでどのように見えるかを見てみましょう。 また、各色相のスペクトルで色調値の変化がどのように変化するかに注目してください(右端の列に表示)。

前の例を見て、現在はグレーの濃淡で表示している場合、どの色のコントラストが高いか低いかを簡単に言うことができます。

彩度コントラスト:上記の高いコントラスト、下の悪いコントラスト。

シェードコントラスト:上のコントラストが高く、下のコントラストが悪い。
上記のゲームをもう一度見てみましょうが、今はグレースケールです。

フォアグラウンドがバックグラウンドに対してはっきりと際立っており、インタラクティブな要素が非インタラクティブな要素と強く対照をなしていること、そしてゲームがグレースケールであった場合でもプレイ可能なままであることを簡単に確認できます。 これからの最も重要な結論:
頻繁に意図的にグレースケールハックを使用して、デザインに存在するコントラストを視覚化します。
美しいコントラストが美しいカラーパレットの作成につながるので、私はあなたに提示します...
美しいカラーパレットを選択するための式
上記の分析を適用しますが、逆の順序で、グレースケールのデザインから始めて、適切な色の選択に進みます。
1:コントラストが必要な場所を決定する
デザインのフレームを作成してから、フレームのどの領域でよりコントラストが必要で、どの領域でよりコントラストを下げるかを決定します。
2:グレーの色合いでデザインを色付けする
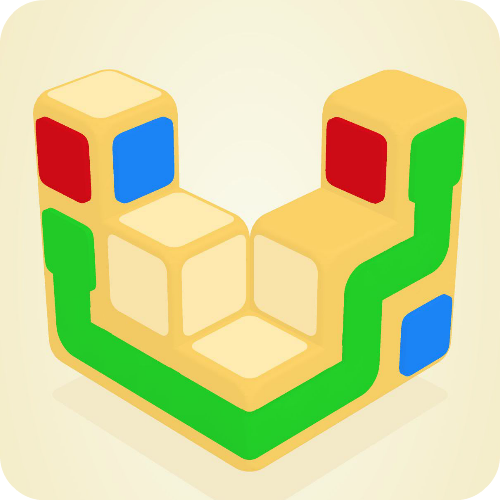
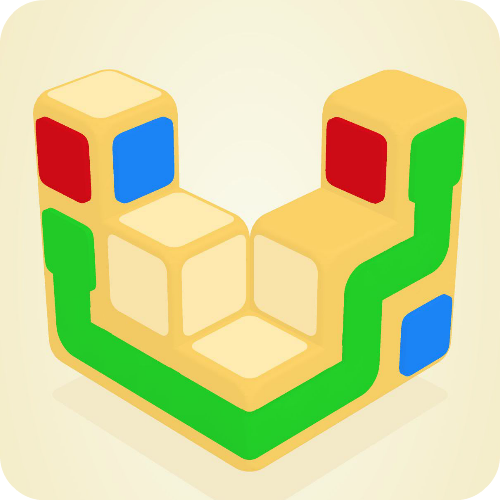
グレーの色合いでのみデザインフレームに色を付けてください。 より多くのコントラストを必要とする領域の明るさの差が最も大きくなります。 この手順は、設計の最終的な解決で行う必要があります。 小さなデザイン要素(ロゴやアプリケーションアイコンなど)では、小さな要素を強調表示するために特に高いコントラストが必要です。
3:基本色を選択する
使用する基本的な色合いを選択します。 これは主観的なステップであり、 ShapeFactoryのPigmentやAdobe Color CCなどのツールを使用して選択できます。 楽しい事実:一部の色の組み合わせは非常に人気が あり、トレイルのステータス を取得し ました 。
4:適切な色調値を持つように色を調整します
色相を拾った後、色相が先に描かれたスケッチからのグレートーン値にほぼ対応する色調値の間隔を見つけます。 明るさと彩度を試すときは、実際のカラーモードとグレースケールモードを切り替えます。 あなたの仕事は、色合いで表示されたときにステップ2のデザインと一致するカラーパレットを取得することです。
例1

(1)フレームと(2)優先グレースケールコントラスト

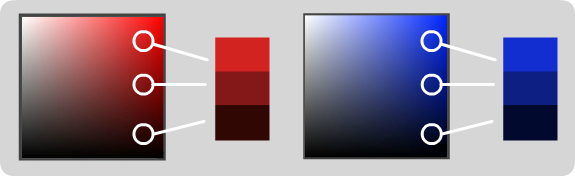
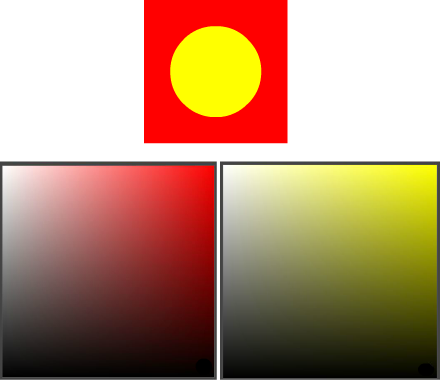
(3)選択された基本色
上記のカラーパレットにアクセスしたい場合、各色のどの領域がグレースケールのデザインにほぼ対応しているかを見つける必要があります。

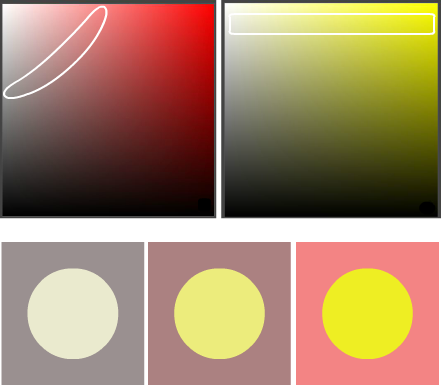
基本色の対応する色調範囲
これらの領域の任意の部分から色の組み合わせを選択できるようになりました。

(4)いくつかのカラーパレットオプション
例2
オーバーリンクアプリケーションを開発するときのプロセスは次のとおりです。

左から右、上から下へのプロセス:ワイヤフレーム、グレースケール、基本色、最終設計
おめでとうございます! これにより、必要な場所とは対照的な色のセットを選択し、不要な場所をブレンドし、全体的に美しく見えることを願っています。
コントラスト自体は、優れたデザインを作成するための最も重要な側面ではありませんが、美しいパレットを選択する際に重要な役割を果たします。