
Shader Countsは、ユニットにシェーダーを作成するための新しいツールです。 これにより、コードを書くスキルのない人向けのシェーダーを作成できます。 各操作の結果は、編集時に表示されます。 初心者や実験者にとって理想的なツール。
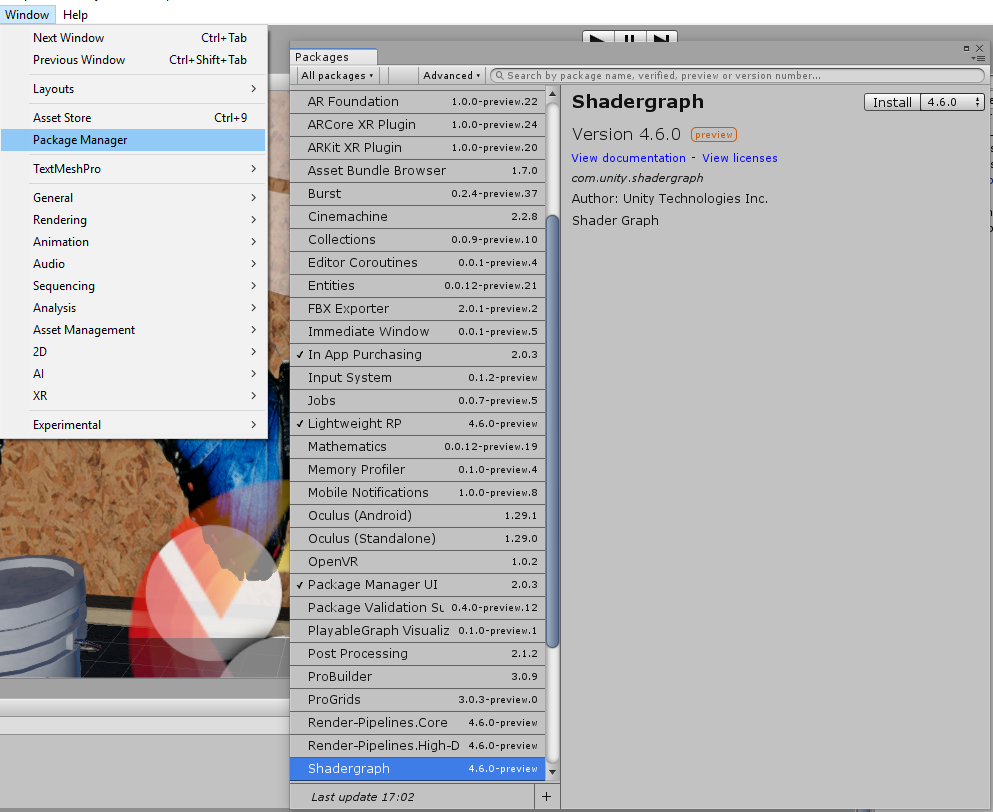
シェーダーグラフをプロジェクトに追加するには、パッケージマネージャーを使用します。

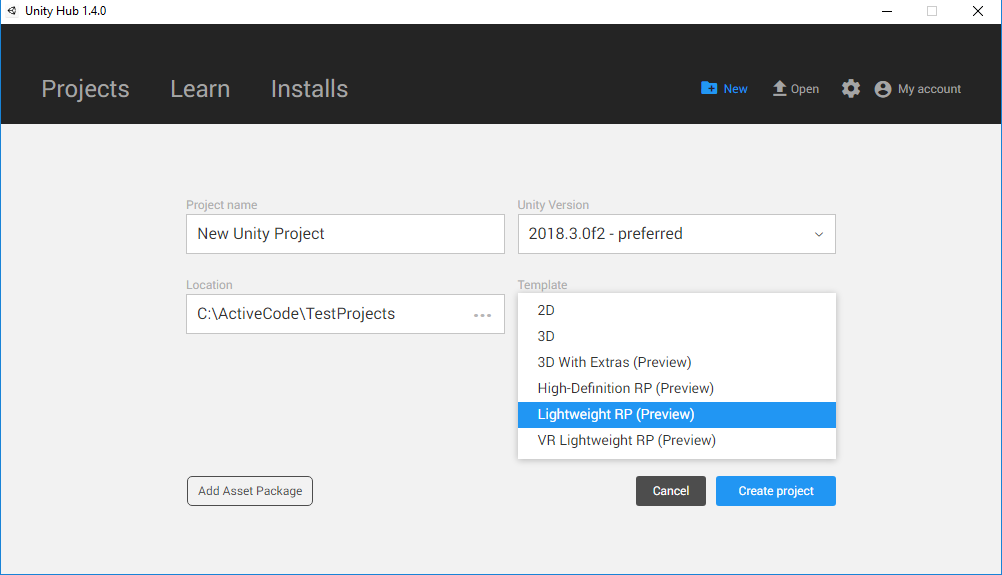
ただし、現在はLightweight Render Pipelineバージョンのみが利用可能です。そのため、実験には次のようなプロジェクトを作成する必要があります。

シンプルなシェーダー
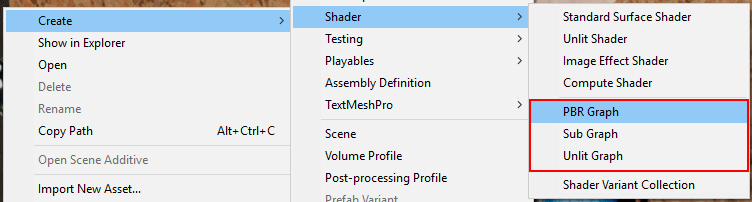
シェーダーグラフでは、Unlit(ライティングなし)とPBR(フォトリアリスティックレンダリング)の2種類のシェーダーと、sub(シェーダーのノード)を作成できます。 後者は、UnlitおよびPBRシェーダー内で使用できます。

Unlitは、モデルのライティングとシェーディングにユニットの組み込み機能を使用せず、モデルの上にテクスチャを表示するだけなので、モデルに慣れるのがはるかに簡単です。
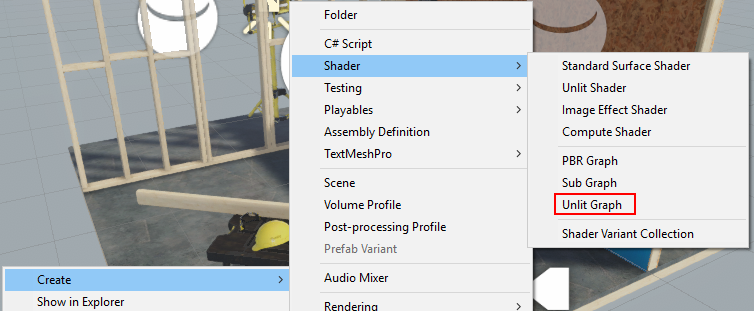
マテリアルを作成し、Unlit Graphを作成します。 ドラッグすることにより、マテリアルにシェーダーを割り当てます。

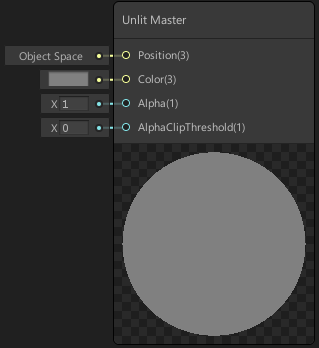
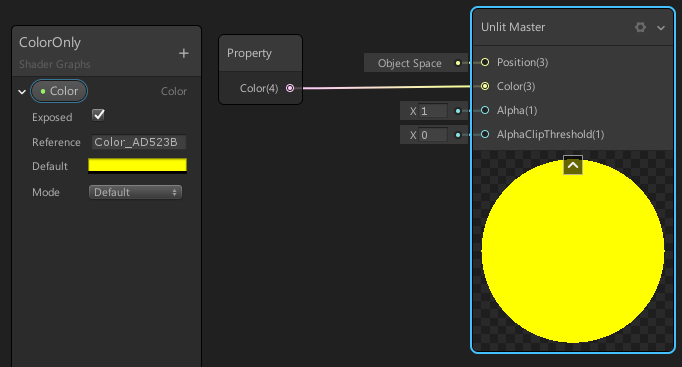
ダブルクリックでシェーダーを開くと、マスターノードが表示されます

このシェーダーの出力で、次を制御できます。
- 位置 -頂点の位置
- 色 -各表面ピクセルの色
- アルファ -その透明度
- AlphaClipThreshold-半透明性を使用しない場合の透明度のしきい値
シェーダーの大部分は、そのようなシェーダーに適用される計算の複雑さと制限のために、半透明性を使用しません。 そして、半透明性を省くことができる場合、それを省く必要があります。
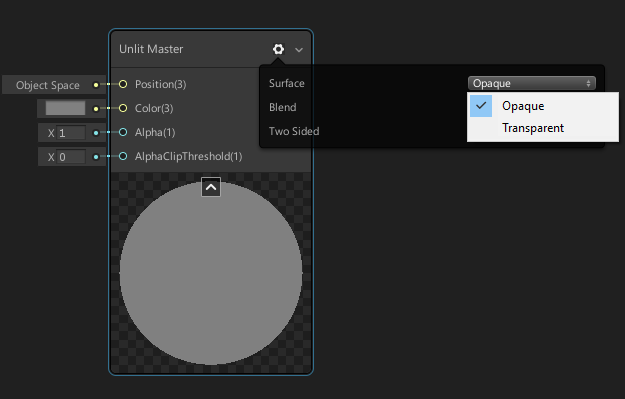
シェーダーが半透明性を使用するかどうかに関係なく、マスターノードで設定できます。

- 不透明 -不透明
- 透明 -半透明
モデルを色付けするために、3次元のベクトルまたは色をマスターノードの入力(色)に送信できます。これは、基本的にシェーダーと同じですが、グラフでは異なって表示されます。
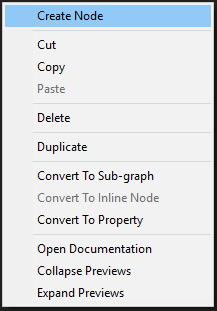
コンテキストメニューから新しいノードが作成されます。

この場合、2つのノードColorまたはVector4を使用できます

しかし、インスペクターからそれらを構成できるようにするには、プロパティを作成する必要があります

そして、それをマウスでグラフにドラッグして、ノードを作成します。

- Exposed-マテリアルを編集するときにこのプロパティをインスペクターで見ることができます
- デフォルト -デフォルトの色の値を設定します
- モード -明るさの範囲を選択できます(HDRを使用すると、通常の明るさを超えることができます)
作成したプロパティがマテリアルの色に影響を与えるためには、その出力をマスターノードの色入力に接続する必要があります。

同じシェーダーですが、コード
Shader "Tutorial/Simpliest" // Shader - , // // url- { Properties // , // inspector Unity { _Color ("Color", Color) = (0.5,0.6,0.7,1) // : // _Color - , // CGPROGRAM // "Color" - , // Inspector // Color - , // Inspector, // 5 : // Color - , // Vector - 4 , // Float - , // 2D - , // CUBE - // (0.5,0.6,0.7,1) - } SubShader // , // { // No culling or depth // , // GPU, // , ZTest Always // , Cull Off ZWrite Off ZTest Always Pass // SubShader, // Pass // , Pass { CGPROGRAM // , // #pragma vertex vert_img // // vert_img, #pragma fragment frag // // frag, #include "UnityCG.cginc" // , // Unity // vert_img, // : // %UNITY%\Editor\Data\CGIncludes\UnityCG.cginc fixed4 _Color; // fixed4 - , // 4 fixed fixed4 frag (v2f_img i) : COLOR { fixed4 col = _Color; return col; } ENDCG // , } } }
最もシンプルなテクスチャシェーダー
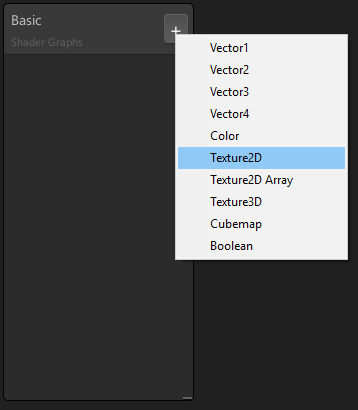
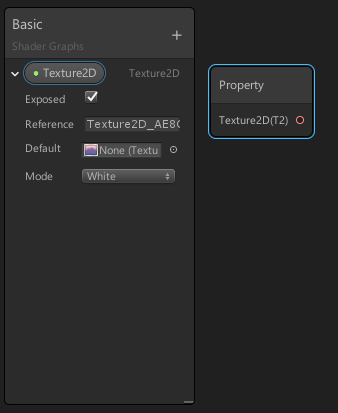
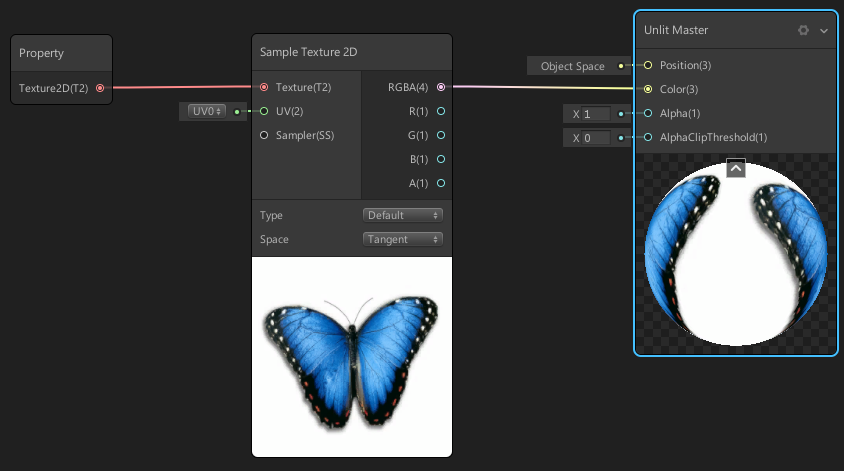
テクスチャをメッシュにオーバーレイするには、シェーダーグラフの外側からカスタマイズできるノードを作成する必要があります。 これを行うには、プロパティを作成します

ストレッチして、テクスチャノードを作成します

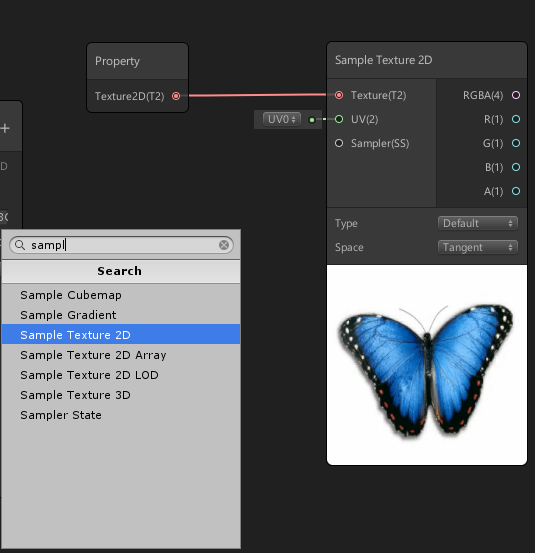
その後、入力でテクスチャとUV座標を受け取り、出力にピクセルカラーを与えることができるテクスチャサンプラノードを作成する必要があります。

サンプラーの出力をマスターノードのカラー入力に接続します。

最も単純なテクスチャシェーダーコード
Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {} // , // , Inspector // . "white" , // , . } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; // sampler2D - // , , // _MainTex Properties, // . fixed4 frag(v2f_img i) : COLOR { // // , , // , // . // tex2D - , // (_MainTex) // , (i.uv) UV // . fixed4 col = tex2D(_MainTex, i.uv); return col; } ENDCG } } }
負のテクスチャ
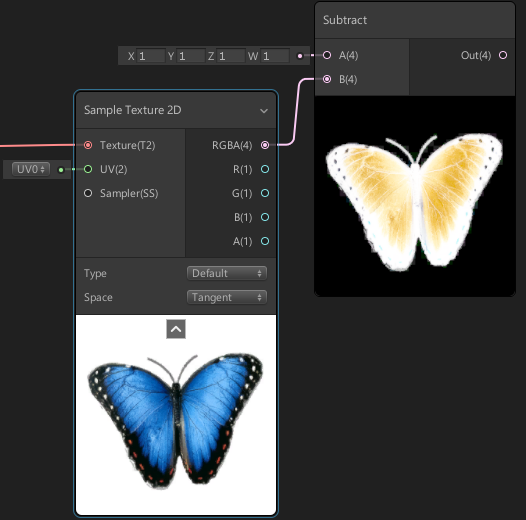
画面にテクスチャを表示する前に、数学演算を適用してテクスチャを変更できます。 たとえば、単純な減算によりネガを作成します。
減算ノードを追加すると、減分されたノードは(1; 1; 1; 1)になり、減算されたノードはテクスチャの出力になります。

負のテクスチャコード
Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {} } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; fixed4 frag(v2f_img i) : COLOR { fixed4 col = tex2D(_MainTex, i.uv); col = 1 - col; // , 4- // RedGreenBlueAlpha - , // 0 1 return col; } ENDCG } } }
2つのテクスチャをブレンドする
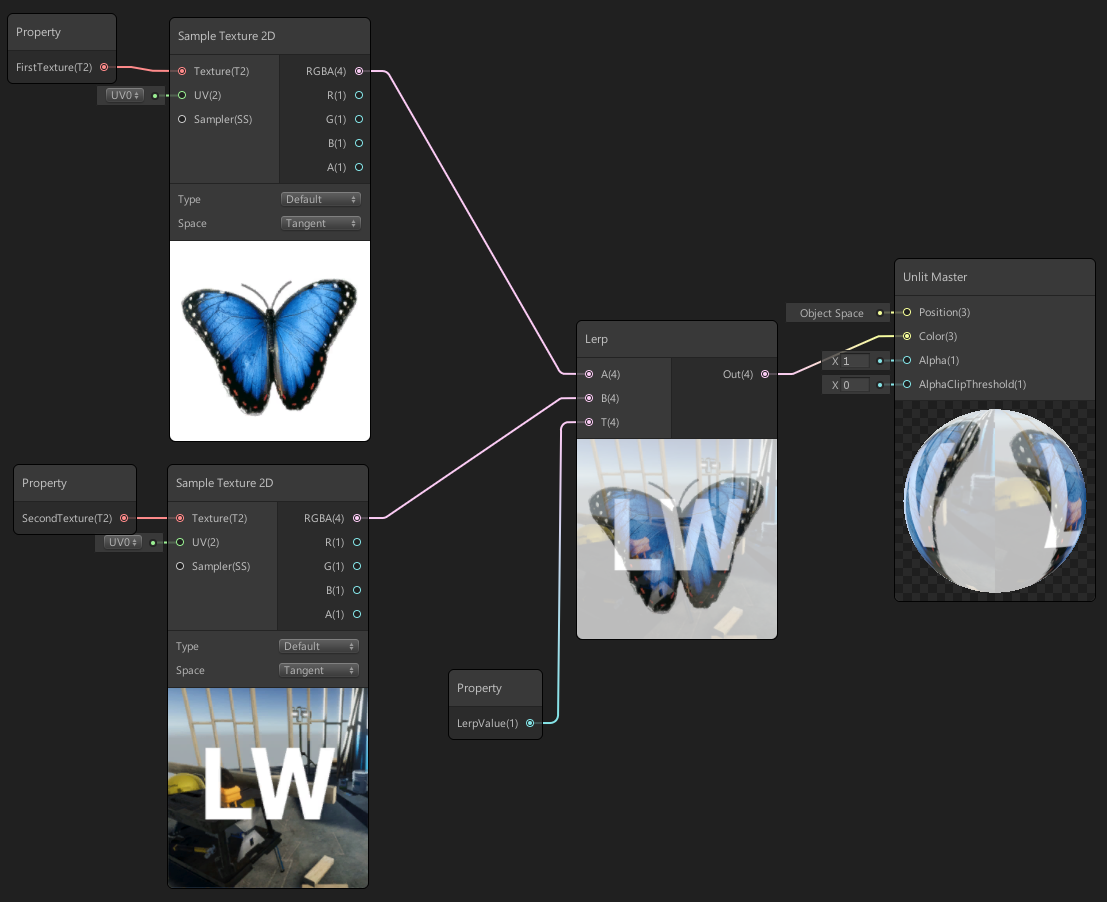
2つのテクスチャを混在させるには、3つのプロパティが必要です。2つのプロパティはテクスチャであり、3番目の数値はそれらが混在する度合いを示します。
そして、ミキシング操作自体は、Lerpノードによって実行されます。

2つのテクスチャをコードと混合する
Shader "Tutorial/NoiseOverlay" { Properties { _MainTex("Main Texture", 2D) = "white" {} _NoiseTex("Noise Texture", 2D) = "white" {} _LerpValue("Lerp Value", Range(0, 1)) = 0.5 } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; sampler2D _NoiseTex; float _LerpValue; fixed4 frag(v2f_img i) : COLOR { half4 base = tex2D(_MainTex, i.uv); half4 overlay = tex2D(_NoiseTex, i.uv); return lerp(base, overlay , _LerpValue); } ENDCG } } }
切り抜きマスク
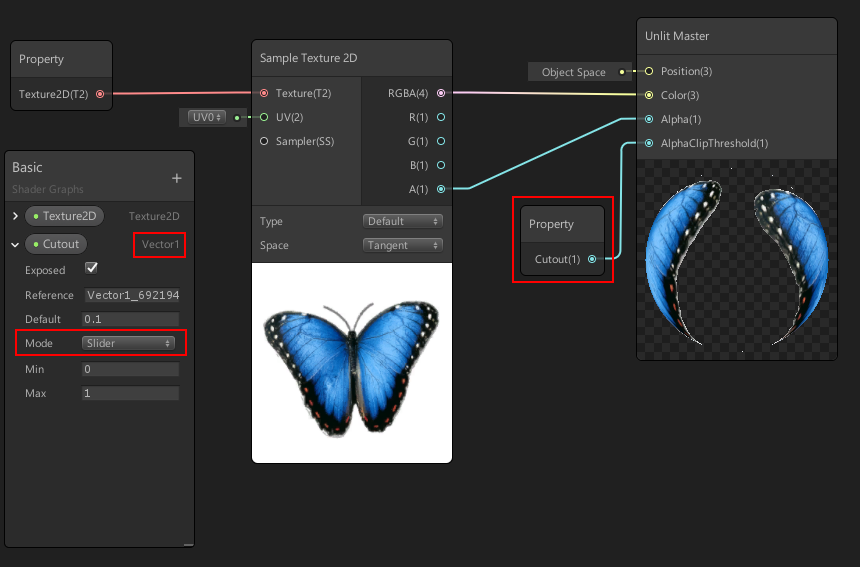
モデルの一部を完全に透明にするには、アルファチャネル値をマスターノードの入力に送信し、スライダープロパティを作成して、AlphaClipThreshold入力にフィードする必要があります。

スライダーは、グラフシェーダーのバグを修正するために必要です。これは、カットアウトを作成できず、さらに、マテリアル設定から値を変更できるようにします。
UV反転
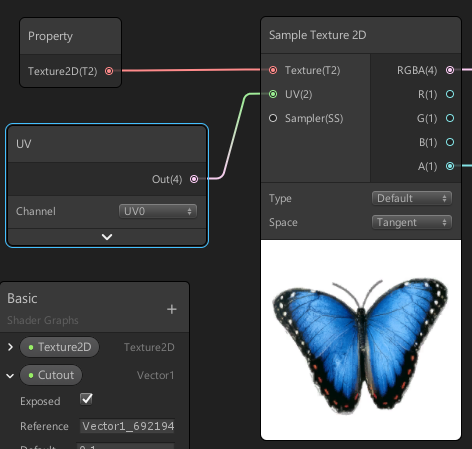
UVを使用するには、UVノードを作成し、テクスチャサンプラーに接続する必要があります

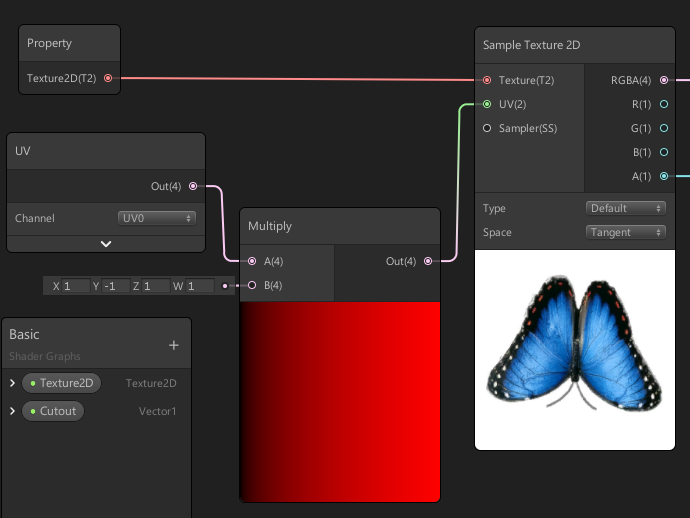
ここで、UVチャンネルを選択できます。これらのチャンネルの一部のモデルには、多層テクスチャの場合、いくつかのモデルがあります。 このステップでは、何も変更しませんでした。UVを反転するには、UV値を反転するノードを作成する必要があります。通常、Yに沿った-1座標の乗算が適切です。

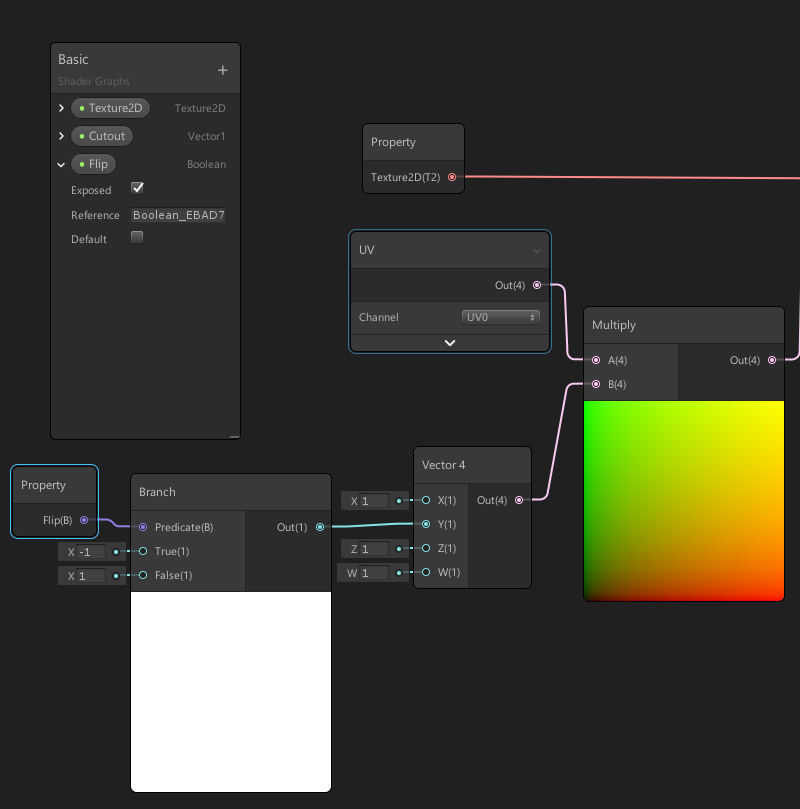
テクスチャのミラーリングは、マテリアルからカスタムにすることができます。これには、Branchノードが必要です。入力でブール値を受け取り、出力で2つの値の1つを受け取ります。この場合は1または-1です

印象
シェーダーグラフを使用してシェーダーを作成すると、計算の各段階後に結果の変化を観察できる場合にのみ、タスクが大幅に簡素化されます。 ノードエディターを使用して作成するというまさにその原理により、シェーダーで何も理解していない人にとっても新しいものを作成することができます。 このツールはまだ未加工ですが、すでに非常に便利です。 エディターで実験し、作成したコードを再生できるため、ほとんどの場合、関数の名前はノードの名前と一致するため、Shader Graphはプログラマーにも役立ちます。
PS記事の準備に協力してくれたDarkiriusに感謝します
PPSでは、 Hit Bookリンクを使用して、ユニットでシェーダーを作成するレッスンも学習できます。