約1か月前にReact Hooksが登場し、すぐにReact-Hot-Loaderがすべてのラズベリーを台無しにし、ラズベリーとの互換性が低いだけでなく、残りのコードも破損することが明らかになりました。 一般的に、暑い月でした...

中身は何ですか
- HMRの新しいAPI
- 完全なReact 16.6サポート-React.lazy、React.memo、およびforwardRef
- もちろんフック
- React-dom(それが意味するものは何でも)
- Webpackプラグイン
- Automagic ErrorBoundaries
- 純粋なレンダリング
- 「原則」
HMRの新しいAPI
ここでは、ほとんど何も変わっていません- hot
- hot
ままでした。 短くなり、スマートになりました。
前に
import {hot} from 'react-hot-loader'; .... export default hot(module)(MyComponent)
いま
import {hot} from 'react-hot-loader/root'; .... export default hot(MyComponent)
実際、新しいhot
は古いもので、2つの部分に分かれています。 その結果、最初の部分が呼び出され、2番目の部分が呼び出されなかった状況を検出することができます( 詳細 )。
React 16.6サポート
forwardRef
だけで(以前は機能しなかったとは誰も言いません)、 memo
はmemo
であるにもかかわらず更新されますが、 lazy
は内部を再インポートする方法を学びました。
そしてもちろん、すべてがcoの外で機能します。
Reactフックのサポート
16.7のリリース後、フックの問題が明らかになりました。 残念ながら、StoryBook( issue )やGatsby( issue )などの大きなプロジェクトは、この災害の影響を受けました。
問題は、React-Hot-Loaderの本質から生じました。Reactをだまして古いバージョンのツリーの破壊を防ぐために、HotLoaderは、各コンポーネントをラッパー内にラップし、「実際の」コンポーネントへのリンクのみを変更します。
もちろん、SFCはコンポーネントでラップされ、すべてが壊れました。
実際、SFCは、クラスのインスタンスを返すSFCで好転しました。 非常に文書化されていない「ファクトリ」React機能。
コミュニティはすぐに抜け道を見つけました(私自身はすぐには考えませんでし{pureSFC: true}
)幸いなことに、1つのオプションを変更するだけで済みました- {pureSFC: true}
force-update、これも今すぐ更新しました。
反応ホットドーム
Hot-Loaderは常にReactをハッキングすることを createElement
としており、 createElement
をオーバーロードし、「プロキシ化された」コンポーネントを返すことでReact-Dom
内のチェックをtrickします。 これで、Hot-Loaderがこのチェックだけをハックします:)それは驚くほど機能します。
残念ながら、react自体はこのためのAPIを提供していないため、必要なすべてのパッチを備えたホットローダー/ react-domという特別なパッケージをリリースしました。
パッチを置くのは簡単です:
// this would always work yarn add @hot-loader/react-dom@npm:react-dom // or change your webpack config alias: { 'react-dom': '@hot-loader/react-dom' } // or do the same with package.json to enable it in parcel
左利き用のパッケージをインストールしたくない人のために、このバンドルにはwebpack-loaderが付属しており、react-domのバージョンに特にパッチを適用します。
Webpack-loader
バージョン4で作成したのと同じwebpackローダーが再び返されました。 なんで?
- node_modulesをすばやく取得し、より多くのコード情報を提供する
- 反応ドームにパッチを適用するには
- バベルが好きではない人のために
Automagic ErrorBoundaries
開発中のエラーは好きなものですが、エラー+反応ホットローダーが好きな人はいませんでした-それはうまく機能しなかっただけで、時にはまったく機能しませんでした。
バージョン4.6以降、React-Hot-Loaderは、更新の開始前にすべてのコンポーネントにcomponentDidCatchを追加し、更新後に削除します。 エラーをキャッチして、「その場で」表示することができます。
それは些細なことのように思えますが、この些細なことは開発プロセス全体を変えます。 そしてもちろん、すべてがあなたの好みに合わせて調整されています。

「純粋な」レンダリング
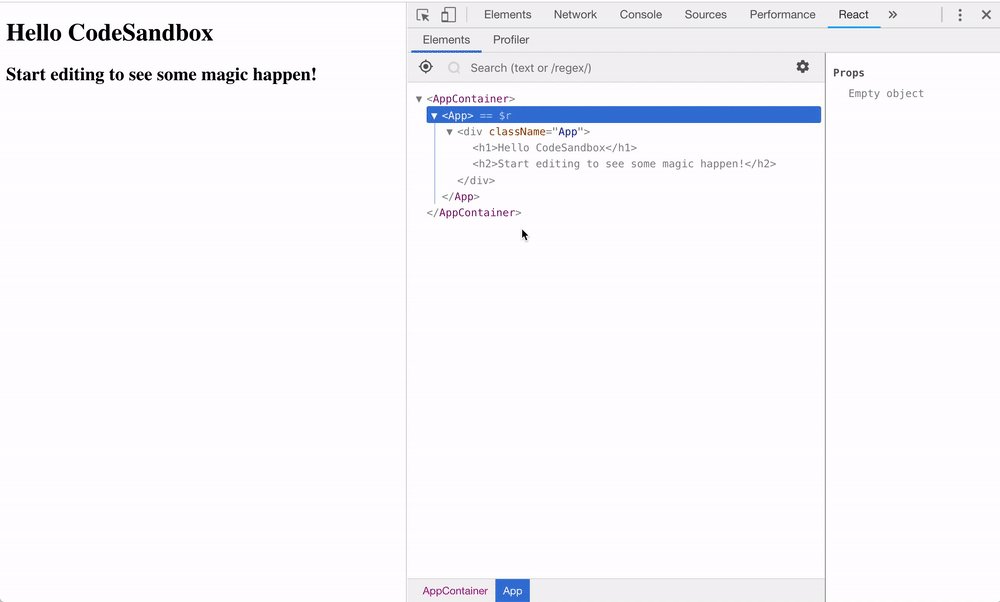
この問題はHot-Loaderで常に発生していました。 彼らが鼻を突くまで。 要するに-React Dev Toolsでは、メニューを右クリックして、コンポーネントに直接ジャンプできます...より正確には(そうだった)これを行うことはできません

現在、 pureRender
オプションがあり、デフォルトでオフになっている限り、この問題を引き起こすコンポーネントからのいくつかの副作用を除去します。
残念ながら、これは「クラスベース」のコンポーネントでのみ機能します。SFCの場合、react-domのパッチが必要です。
原則として、システム内のHotLoaderの存在を事実上隠す機会があります。
原則
ほんの1週間前、ダンアブラモフはホットローダーのウィッシュリストを公開しました。ホットローダーが白くふわふわでないとしても「正しい」ために満たさなければならない22の原則です。
現在、 14ポイントが100%完了しており、さらに4〜50%が完了しています。 合計-22のうち17。原則として、悪くはありません。残りを完了するために何をする必要があるかは明らかです。
ダンはプロジェクトに戻ってくるかもしれません。
だから何
- ホットローダーをアップグレードするだけです!
- 古い
hot
を新しいhot
に置き換えてください。奇妙に聞こえますが、あなたは私を理解しています。 - なんとなく反応ドームにパッチを当ててみてください。 これはそれほど必要ではありません。このステップなしですべてがうまく動作します-しかし、それは非常にうまくいきます。
- それだけです。 動作するはずです。 試してみてください。
あなたとは️だった
https://github.com/gaearon/react-hot-loader