こんにちはコミュニティ! Hexletでは 、初心者向けに5つの無料の自動化オンラインプラットフォームのリストを作成しました。
ロシア語:
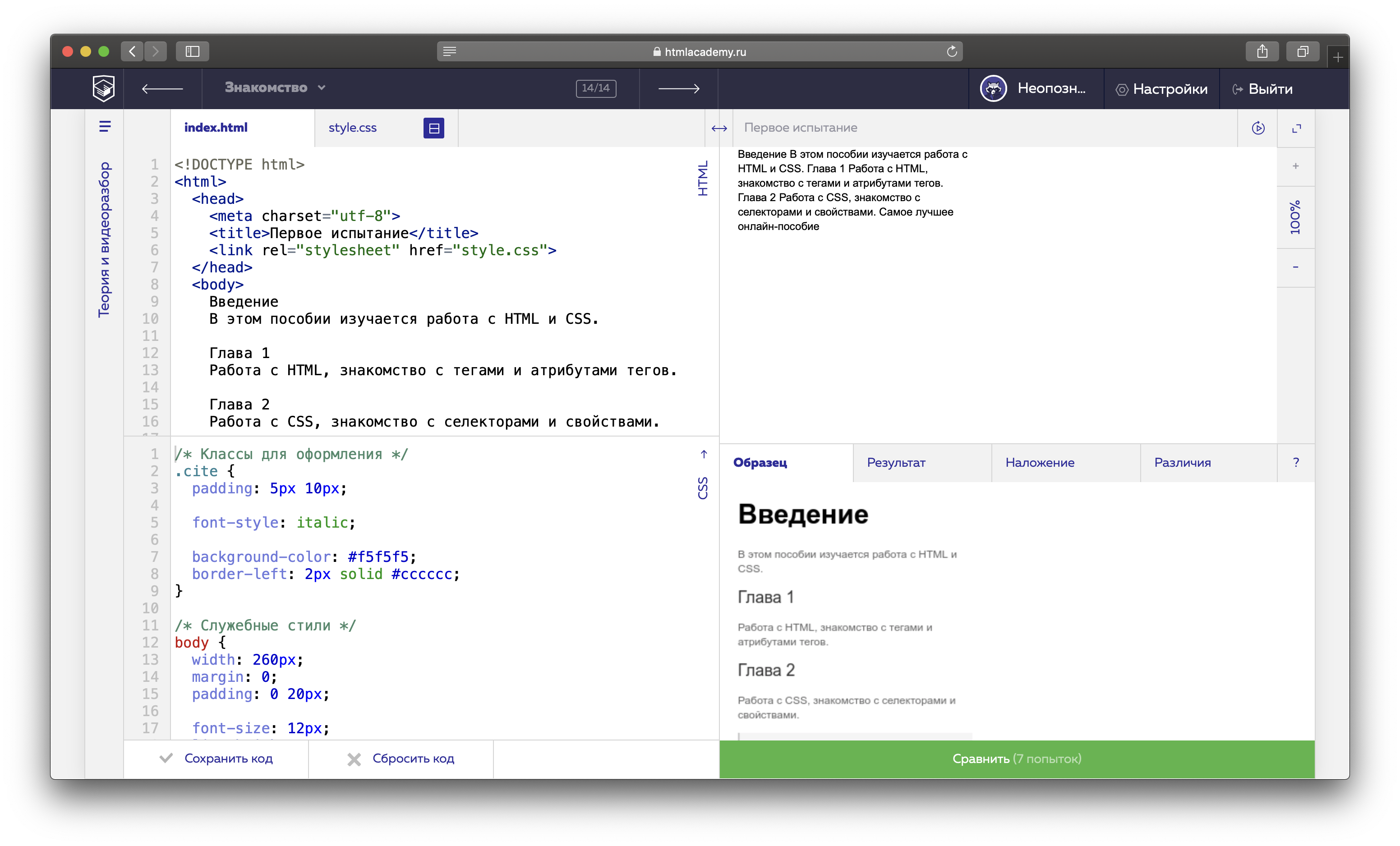
HTML Academy
「アカデミー」はサイトのレイアウトを教えます。 メインコンテンツはサブスクリプション形式(1か月あたり390ルーブル)および集中(12500ルーブル)ですが、HTML、CSS、およびJavaScriptの基本に関する無料の自動コースがいくつかあります。
HTMLアカデミーでは、Web開発の基礎を理解することほど、プログラミングに力を入れることはありません。 しかし、これは、コードを作成したことがなく、試してみたい人にとって理想的な形式です。 多くのウェブ開発者がここから旅を始めました。

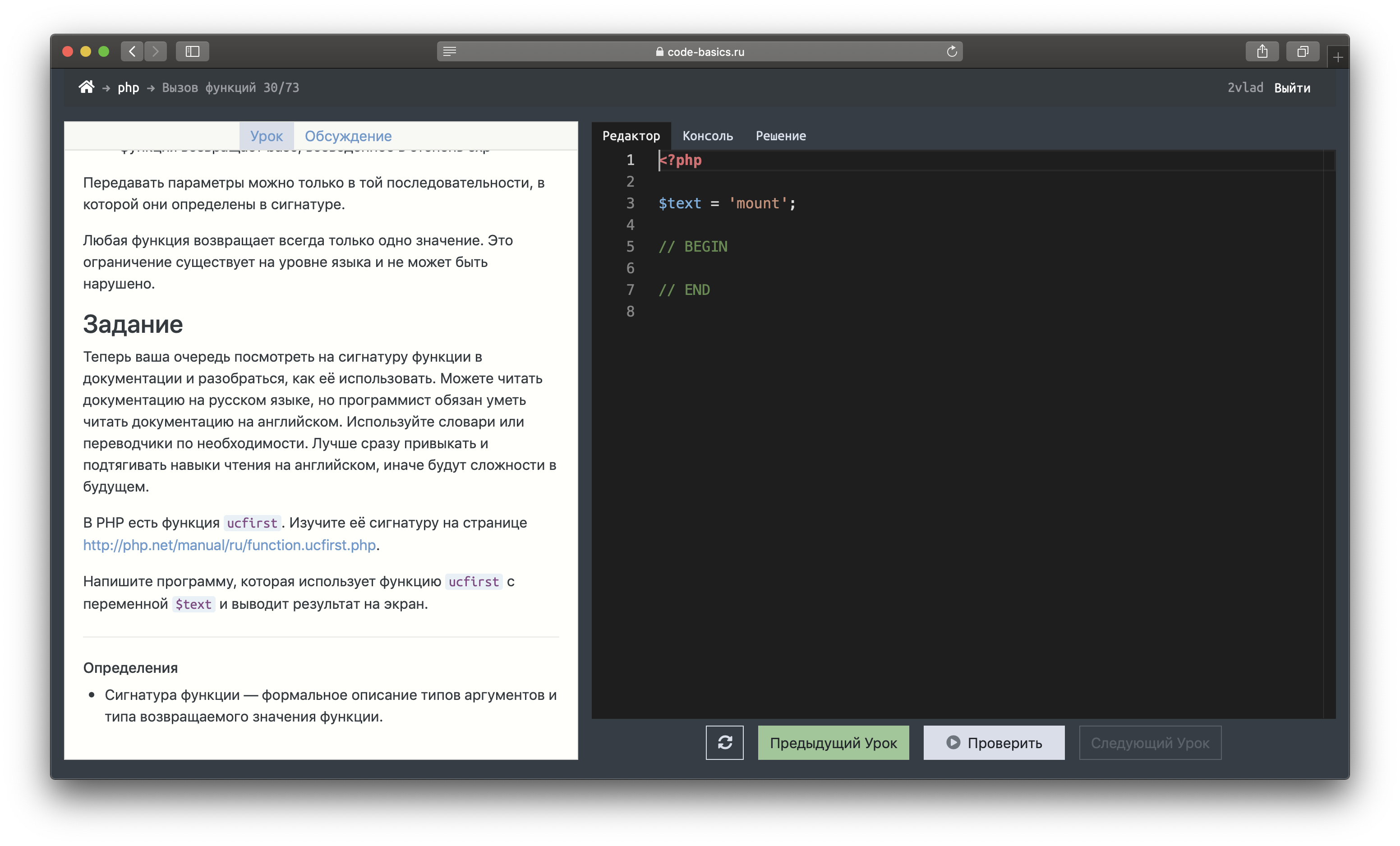
コードの基本
これは、Hakesletからの新しい無料サービスです。 その主なアイデアは、ブラウザ内で簡単なタスクを解決することにより、初心者をプログラミングの基礎に没頭させることです。 現在、PHP、JavaScript、Pythonのレッスンがあり、まもなく新しいレッスンが登場します。 このプラットフォームは、構文の基礎を学習するのに最適であり、ポンピングアルゴリズムには適していません。
トレーニングは、理論の小さな部分(3〜4段落)を交互に行い、シミュレータで練習を修正することを中心に構築されます。 実践的な各タスクには、教師の決定があります。これは、正常に完了した後の教師の決定およびタスクを議論するセクションと比較できます。

英語で:
Freecodecode
大規模な非営利自動化プラットフォーム。 HTML、CSS、およびJavaScriptからWeb開発をゼロから教えます。 最後に、React / Reduxのチュートリアル、データの視覚化、さらにはバックエンドのチュートリアルがあります。
最初から最後まで混乱することは不可能です。1400のタスクのうち1つのプログラムしかありません。 200番目のタスクのどこかに、JavaScriptのアルゴリズムタスクの興味深いブロックがあります。 トレーニング中に数回、独立した練習がエディターで提供されます。

スクリムバ
ブラウザの「ビデオ」とタスクの有機的な組み合わせ:先生があなたの隣に座って、エディタで何をしているかを見せているかのように。 コードをめくると、教師のカーソルを観察する機会があります。
Web開発に関する多数のトピック:「flexboxes」やBootstrapからReact、Vue、Angularまで。 プラットフォームの唯一の欠点は、プロジェクトのサポートと作業の不足だけかもしれません。 しかし、これには他にも多くのプラットフォームがあります。

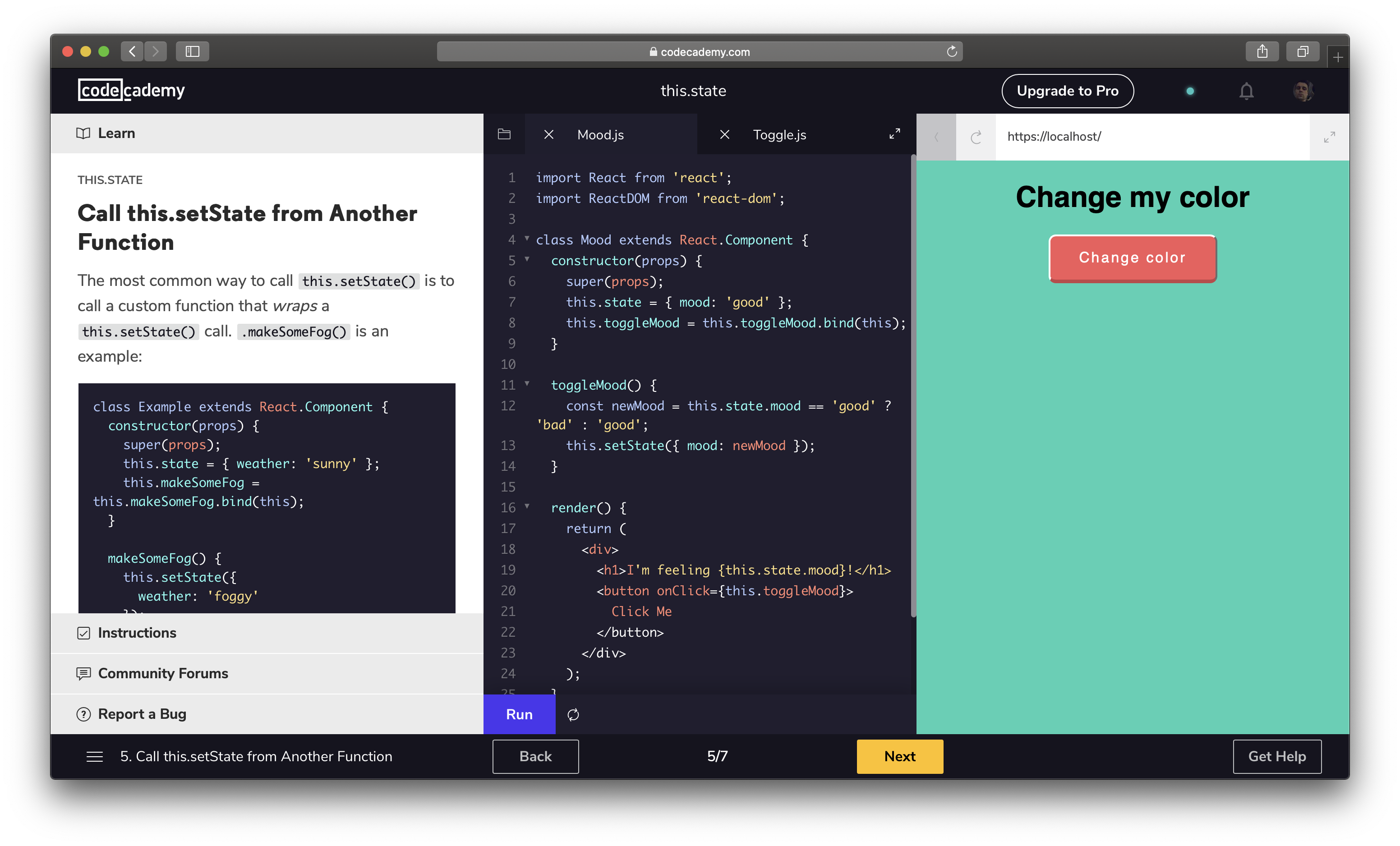
Codeacademy
さまざまなテクノロジー(Python、SQL、Java、レイアウト、JavaScriptなど)のコーディングの基礎を学習するための最も有名な国際プラットフォームの1つ。 最近、C ++で最初のコースを開始しました。 すべてが非常に素晴らしく、単純な問題の解決に焦点を合わせています。
Codeacademyは基本的なプログラミングスキルを習得することに焦点を当てており、プロの開発者になるための大きな計画なしにコーディングに精通したい人に適しています。 すべてのトレーニングはブラウザで行われます。 有料版(1か月20ドル)では、クイズ、カスタム教育トラック、プロジェクトにアクセスできます。

コーディンゲーム
遊び心のある方法でプログラミングを学習するための美しく描かれたプラットフォーム。 ゲームのレベルを通過すると同時に、Python、Java、JavaScript、C ++ /#などの使い慣れた言語でプログラミングを学習します。
このプラットフォームは、さまざまなゲームシナリオ、他の参加者とのディスカッション、コンテスト、および他のユーザーとのマルチプレイヤー向けの10分間のバトルを提供します。

優れた自動化プラットフォームについて言及するのを忘れた場合は、コメントを記入してください
UPD。 出版後、あなたはたくさんの良いサービスを送ってくれました。それらを2つのブロックに分けるのが理にかなっていることに気付きました。 この投稿を編集して、最初のリクエストに応答しました。 2つ目-別の投稿を準備して公開します。