
みなさんこんにちは!
今日は、 Dashと呼ばれるPythonと組み合わせて最も便利なWebフレームワークの1つに飛び込むことをお勧めします。 数年前、プロットフレームワークの開発者のおかげで登場しました。 ダッシュ自体は、Flask、React.Js、HTML、およびCSSの束です。
PLOTCON 2016でのChris Parmerのパフォーマンス
フレームワークをすぐにインストールしましょう。 ここで更新バージョンを指定します 。
pip install dash==0.31.1 # The core dash backend pip install dash-html-components==0.13.2 # HTML components pip install dash-core-components==0.38.1 # Supercharged components pip install dash-table==3.1.7 # Interactive DataTable component (new!)
このフレームワークを本当に理解したい場合、友人は最後まで出版物を読んでください。多くの場合、最初に例が続き、次にコードの詳細なレビューの後に続きます。 それでもわからない場合は、オリジナルのDashのドキュメントを英語で読むことをお勧めします。 また、RuNetには、このチュートリアルでスキップすることにした概念を説明する記事がいくつかあります。
始めましょう。
ダッシュアプリケーションは2つの部分で構成されています。 最初の部分「レイアウト」では、アプリケーションの外観について説明します。 2番目の部分では、アプリケーションの双方向性について説明します。次の記事で説明します。
Dashは、アプリケーションのすべてのビジュアルコンポーネントにPythonクラスを提供します。 開発者は、いわゆる
dash_core_components
および
dash_html_components
でコンポーネントのセットを提供します。 ただし、JavaScriptとReact.jsを使用してコンポーネントをビルドすることもできます 。
重要です
dash_core_components
は、ドロップダウンリスト、チャート、チェックボックスなどのさまざまな動的フォームが含まれます。
dash_html_components
は、フォームをラップするHTMLコンストラクトが含まれています。 たとえば、DivブロックまたはヘッダータグH1、H2など。 開発者は、Python辞書を使用して、htmlから何らかの抽象化を提供します。
理解を開始するには、
app.py
ファイルを作成します。このファイルには次のものが含まれます。
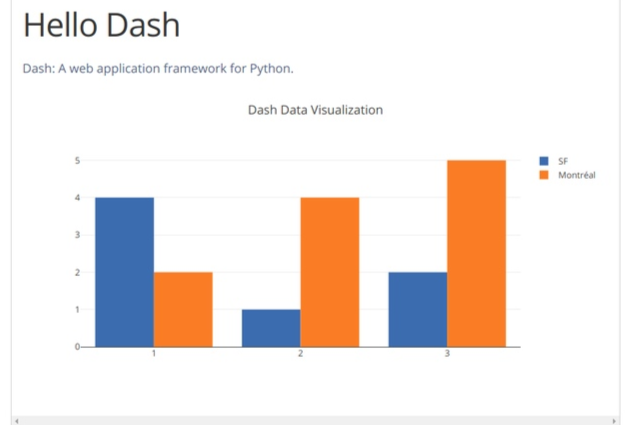
# -*- coding: utf-8 -*- # import dash import dash_core_components as dcc import dash_html_components as html # , external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = dash.Dash(__name__, external_stylesheets=external_stylesheets) app.layout = html.Div(children=[ html.H1(children='Hello Dash'), html.Div(children=''' Dash: A web application framework for Python. '''), dcc.Graph( id='example-graph', figure={ 'data': [ {'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'SF'}, {'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Montréal'}, ], 'layout': { 'title': 'Dash Data Visualization' } } ) ]) if __name__ == '__main__': app.run_server(debug=True)
次のコマンドを使用して、現在のディレクトリから実行します。
$ python app.py
...Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)
サーバーが起動し、ポート8050の要求を受け入れる準備ができていることがわかります(別のポートがある場合があります)。
アドレス
http://127.0.0.1:8050/
移動し
http://127.0.0.1:8050/
および参照:

ご注意
-
layout
コンポーネントは、dash_html_components
含まれる「コンポーネント」のツリーで構成されdash_html_components
。 たとえば、divブロック。
-
dash_html_components
は、各htmlタグのコンポーネントがあります。html.H1(children='Hello Dash')
コンポーネントはHTML要素を生成します<h1>Hello Dash</h1>
- フレームワークのすべてのコンポーネントがHTMLコンポーネントではありません。
dash_core_components
のJS、HTML、CSS、およびReact.Jsを使用して、高レベルの要素とインタラクティブな要素を生成します。
- 各コンポーネントは、キーワードの属性によって完全に説明されます。 ダッシュは宣言的です。まず、これらの属性を使用してアプリケーションを説明します。
-
children
属性は少し特別です。 慣例により、常に最初に行われます。つまり、html.H1(children='Hello Dash')
をhtml.H1('Hello Dash')
置き換えることができます。
ご注意
Dashには、おなじみのWeb開発者機能である
hot-reloading
が含まれています。 関数
app.run_server(debug=True)
が起動されるとアクティブになります。 この機能は、コードを変更して結果を保存するたびにブラウザを更新します。 したがって、毎回サーバーを再起動する必要はありません。
覚えているように、Dashには各HTMLタグのコンポーネントが含まれています。 しかし、HTML要素だけでなく、すべてのキーワード引数を受け入れることもできます。
コードを少し変更しましょう。
# -*- coding: utf-8 -*- import dash import dash_core_components as dcc import dash_html_components as html external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = dash.Dash(__name__, external_stylesheets=external_stylesheets) colors = { 'background': '#111111', 'text': '#7FDBFF' } app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[ html.H1( children='Hello Dash', style={ 'textAlign': 'center', 'color': colors['text'] } ), html.Div(children='Dash: A web application framework for Python.', style={ 'textAlign': 'center', 'color': colors['text'] }), dcc.Graph( id='example-graph-2', figure={ 'data': [ {'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'SF'}, {'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Montréal'}, ], 'layout': { 'plot_bgcolor': colors['background'], 'paper_bgcolor': colors['background'], 'font': { 'color': colors['text'] } } } ) ]) if __name__ == '__main__': app.run_server(debug=True)
ページを更新すると、次のように表示されます。

この例では、
style
プロパティを使用して
html.Div
および
html.H1
スタイルを変更し
html.Div
。
html.H1('Hello Dash', style={'textAlign': 'center', 'color': '#7FDBFF'})
、Dashアプリケーションで次のようにレンダリングされます。
<h1 style="text-align: center; color: #7FDBFF">Hello Dash</h1>
ただし、いくつか重要な点があります。
- HTML
style
プロパティは、セミコロンで区切られた文字列です。 Dashでは、辞書を渡すだけです。
-
style
ディクショナリのキーは、HTMLに比べて記述が若干異なります。text-align
代わりに、textAlign
を記述します。
- Dash(クラス)の各タグ要素の子クラスは、
children
引数を介して配列で渡されます。
再利用可能なコンポーネント
続いて、たとえばアプリケーションのユーザー入力に応じて変化する要素が必要だと想像してください。 このため、いわゆる
reusable components
Dashで提供されています。 Pandasデータフレームからデータがロードされるテーブルの例を使用して、それらを検討してください。
import dash import dash_core_components as dcc import dash_html_components as html import pandas as pd df = pd.read_csv( 'https://gist.githubusercontent.com/chriddyp/' 'c78bf172206ce24f77d6363a2d754b59/raw/' 'c353e8ef842413cae56ae3920b8fd78468aa4cb2/' 'usa-agricultural-exports-2011.csv') def generate_table(dataframe, max_rows=10): return html.Table( # Header [html.Tr([html.Th(col) for col in dataframe.columns])] + # Body [html.Tr([ html.Td(dataframe.iloc[i][col]) for col in dataframe.columns ]) for i in range(min(len(dataframe), max_rows))] ) external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = dash.Dash(__name__, external_stylesheets=external_stylesheets) app.layout = html.Div(children=[ html.H4(children='US Agriculture Exports (2011)'), generate_table(df) ]) if __name__ == '__main__': app.run_server(debug=True)
テーブルについて少し
HTMLのテーブルが何であるかを思い出しましょう。
HTMLテーブルは、 tableタグによって定義されます 。
テーブルの各行は、 trタグによって識別されます。 テーブルのヘッダーは、 thタグによって決定されます。 テーブルセルは、 tdタグを使用して入力されます。
次の構造が判明します。
<table style="width:100%"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> <tr> <td>John</td> <td>Doe</td> <td>80</td> </tr> </table>
そして、それはこのように見えます:
| 名 | 姓 | 年齢 |
|---|---|---|
| ジル | スミス | 50 |
| イブ | ジャクソン | 94 |
| ジョン | ドウ | 80 |
カーネルコンポーネント(コアコンポーネント)
前述したように、
dash_core_components
は高レベルの要素が含まれています。 など:ドロップダウンメニュー、グラフなど。
これらの要素の視覚的な側面に慣れることができます。それぞれの要素には、コード(Plot.lyの開発者にとって非常に便利で普遍的な敬意)が付随しています。
開発者、つまりあなたがコード内のすべての要素を区別できるようにするために、各カーネルコンポーネントのラベルを記述するのが慣例です。 これは、要素の名前のようなものです。 これは必須ではありませんが、デバッグを簡単にします。 また、ユーザーには、インターフェイスをすばやく理解する機会が与えられます。 さらに、あなたは私の意味を理解するでしょう。
次のコードを見てみましょう。
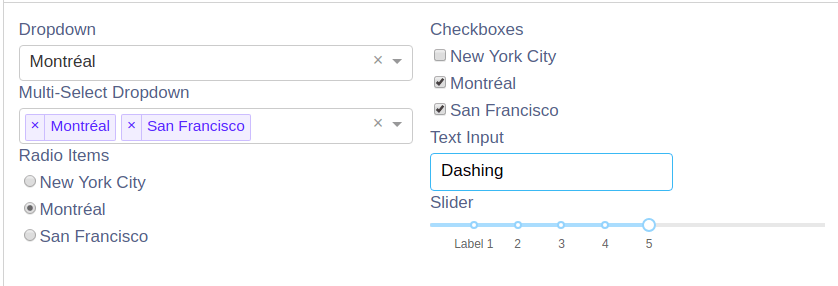
import dash import dash_core_components as dcc import dash_html_components as html external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = dash.Dash(__name__, external_stylesheets=external_stylesheets) app.layout = html.Div([ html.Label('Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Multi-Select Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value=['MTL', 'SF'], multi=True ), html.Label('Radio Items'), dcc.RadioItems( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Checkboxes'), dcc.Checklist( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], values=['MTL', 'SF'] ), html.Label('Text Input'), dcc.Input(value='MTL', type='text'), html.Label('Slider'), dcc.Slider( min=0, max=9, marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)}, value=5, ), ], style={'columnCount': 2}) if __name__ == '__main__': app.run_server(debug=True)
ここで、通常のように、さまざまなコアコンポーネントを含む1つの共通Divブロックを作成したことがわかります。 次のようになります。

まだ質問がありますか?
開発者は非常に詳細なドキュメントを用意しており、各クラスの典型的なPythonコマンドで読むことができます。
>>> help(dcc.Dropdown)
まとめ
以前に検討した
layout
は、アプリケーションの外観を説明しています。 本質的に、HTMLタグと
dash_core_components
含まれる高レベルのDashコア要素のツリー状の階層が含まれ
dash_core_components
。
次のパートでは、ページをインタラクティブにする方法を学びます。 このチュートリアルが気に入ったら、プラス記号を付けて購読してください。
*次の部分へのリンクがすぐにあります*