
パターンとベストプラクティス
スケルトン画面について知っておく必要があるすべて
Bill Chungは、Facebookがその日に普及させた回路図読み込み画面のユーザー調査を実施しました。 それらは段階的に負荷を示し、期待の不確実性を減らす場合に役立ち、単なるスタブとして機能しません。 著者は、それらの正しいアニメーションに関するアドバイスを提供します。

個別の推奨事項-ユーザーの期待と仮定
オーロラハーレーは、近年の紹介システムの大幅な改善について語っています。 彼女はその実装について賢明なアドバイスをします。

アダムシルバー-フォームデザインパターン
Smashing Magazineは、形状の設計技術に関する本であるAdam Silverの「Form Design Patterns」をリリースしました。 著者は多くの典型的な例を解析します。 彼らは登録フォームにそれからの抜粋を発行します。

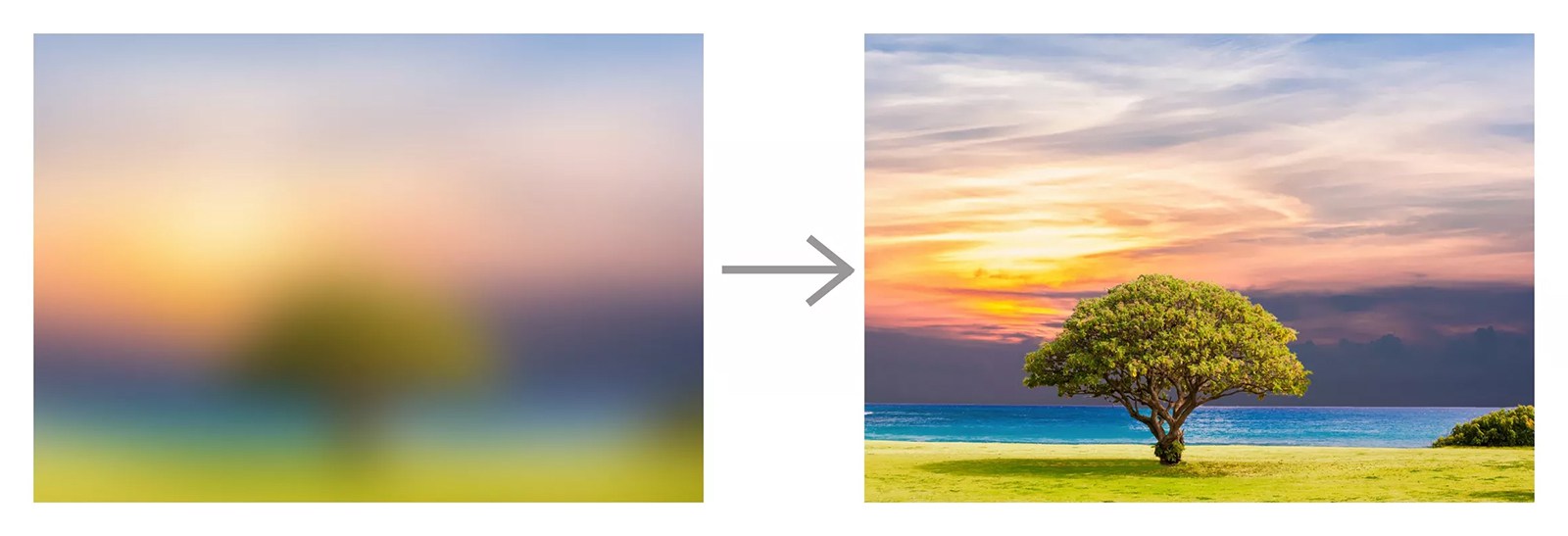
遅延読み込み画像
「遅延」の実装に関するメモは、Rahul NanwaniからWebに画像をアップロードします。 多くは、サイトでの作業を大幅に悪化させ、これらのプラクティスの一部のみを実装しています。 その結果、インターネットに接続しているユーザーは、グラフィックが読み込まれるのを長く待ちます。

マイクロナッジ-行動変化のマイクロアニメーション
Vivian Zhangは、インターフェイス要素の遅延アニメーションを使用して、ユーザーを行動に移すパターンを説明しています。 これは機能に注意を払うのに役立ち、人のすべての可能性を一度に捨てるのではありません。

MODALZ MODALZ MODALZ
インターフェイスでのダイアログの有能な実装に関するメモのあるミニサイト。 最善のアドバイスは、可能な限り一般的にそれらを避けることです。

ユーザーフローは新しいワイヤーフレームです
Alexander Handleyは、ワイヤフレームとスクリプトの詳細レベルについて説明しています。
Basecampアクセシビリティの次の大きなジャンプ!
BasecampのMichael Bergerは、障害のあるユーザー向けの迅速な製品ナビゲーションについて語っています(ただし、他のユーザーも役に立ちます)。 macOSのスポットライトに似ています。
メンタルヘルスを改善するためのエクスペリエンスの設計
Mad * PowのMarli Mesibovは、ユーザーの精神的健康を維持するのに役立つインターフェイス設計のヒントを提供します。
ユーザーエクスペリエンスでの微小相互作用
Nielsen / Norman GroupのAlita Joyceは、インターフェイスでの優れたマイクロ相互作用の原則について説明しています。
Baymard Institute Research
- 製品ページの水平タブの問題 。 大規模な説明を部分に分割するのに役立ちますが、ユーザーはそれらを失います。
- カードの有効期限の正しい入力フィールドに関するヒント。
設計システムとガイドライン
設計システム内の依存関係に対処する
設計システムのリリースサイクルに関するNathan Curtisシリーズの記事の第5部では、コンポーネントとモジュール性の他のレイヤーとの相互依存性について説明しています。

ブラッドフロスト&ダンモール-デザイナー+開発者のワークフロー
Brad FrostとDan Mallのデザイナーと開発者のコラボレーションを示す2時間のスクリーンキャスト。 付属記事 。
設計システムの設計
ClearleftのJerlyn Jareunpoon-Phillipsによる設計システムの実践に関する説明記事。 製品チームまたは顧客と通信するプロセスの有用なニュアンス。

ランブラー比
Ramblerは、Ratio設計システムのサイトを更新しました。

唯一の成果物
Josh Clarkはまた、中間プロジェクトのアーティファクトは多くの場合役に立たないと書いており、食料品作業の初期段階であっても設計システムの開発に集中する方が良いと書いています。
変更のための色の体系化
Tyler Millerは、暗いインターフェイスのデザインテーマを作成し、その変数を説明する方法を示します。
デジタル製品の統合されたイラスト
イラストはデジタル製品のアイデンティティの必須部分になりました-それらはすべての最初のサービスにあります。 それでも-良いインターフェースでは、便利なものですべてが忙しく、ブランド表現の余地はあまりありません。ただし、ロゴ、カラーパレット、ピクトグラム、特徴的なパターンを除きます。 したがって、イラストは陽気で認識しやすくするためのシンプルで表現力豊かな方法です。 特に高度なものは、テキストとアニメーションのコミュニケーションの統一を示していますが、これを達成するのはより困難です。 そのため、Dribbleの半分がインターフェイスのない画像で詰まっていることは驚くことではありません。 彼は自分自身を見つけた有名な会社の物語のパックを収集しました。

ここにあなたの顔
Jennifer Homが、Airbnbのイラストの新しい統一スタイルに取り組むことについて語っています。 同じトピックに関する彼女の有線インタビュー 。

アドビのブランドイラストスタイルの設計
エマ・チャンは、Adobeイラストレーションの新しい統一スタイルでの作業について語っています。

Isometriclove-デザインのかわいい等尺性オブジェクト
最もファッショナブルなイラストの1つであるアイソメトリックオブジェクトのギャラリー。 このようなツールを使用すると、6か月後には通常どこにでもあります。

Apple Design Awardを受賞するために必要なこと
ジョセフラッセルは、2014年以降Apple Design Awardsを受賞した非ゲームiOSアプリを研究しました。 彼はそれらの間の共通点を特定しようとしました。 所定の位置で締めますが、便利です。
ユーザーの理解
教師がやろうとしている4つの仕事
典型的な教師の状況に基づいて行われるジョブを説明する素晴らしい例です。

テクノロジーの神話と都市伝説
Nielsen / Norman GroupのKate MoranとKim Flahertyは、技術的な神話の原因と、それらが製品の使用にどのように影響するかを示しています。

渦-ユーザーがデバイスに閉じ込められていると感じる理由
Nielsen / Norman GroupのKate MoranとKim Flahertyは、ユーザーが通知などの気を散らすイベントに吸い込まれる「渦」状態について説明しています。
キャット・ホームズ「ミスマッチ」
MIT Pressは、Microsoftのリーダーによる包括的なデザインブックを発行しました。 それからの抜粋 。

情報アーキテクチャ、概念設計、コンテンツ戦略
スコット・クビエ「デザイナーのために書く」
Publisher A Book Apartは、インターフェイスのテキストに関するミニブックをリリースしました。 彼らはそれからの抜粋を公開します。

UXライティングの謎
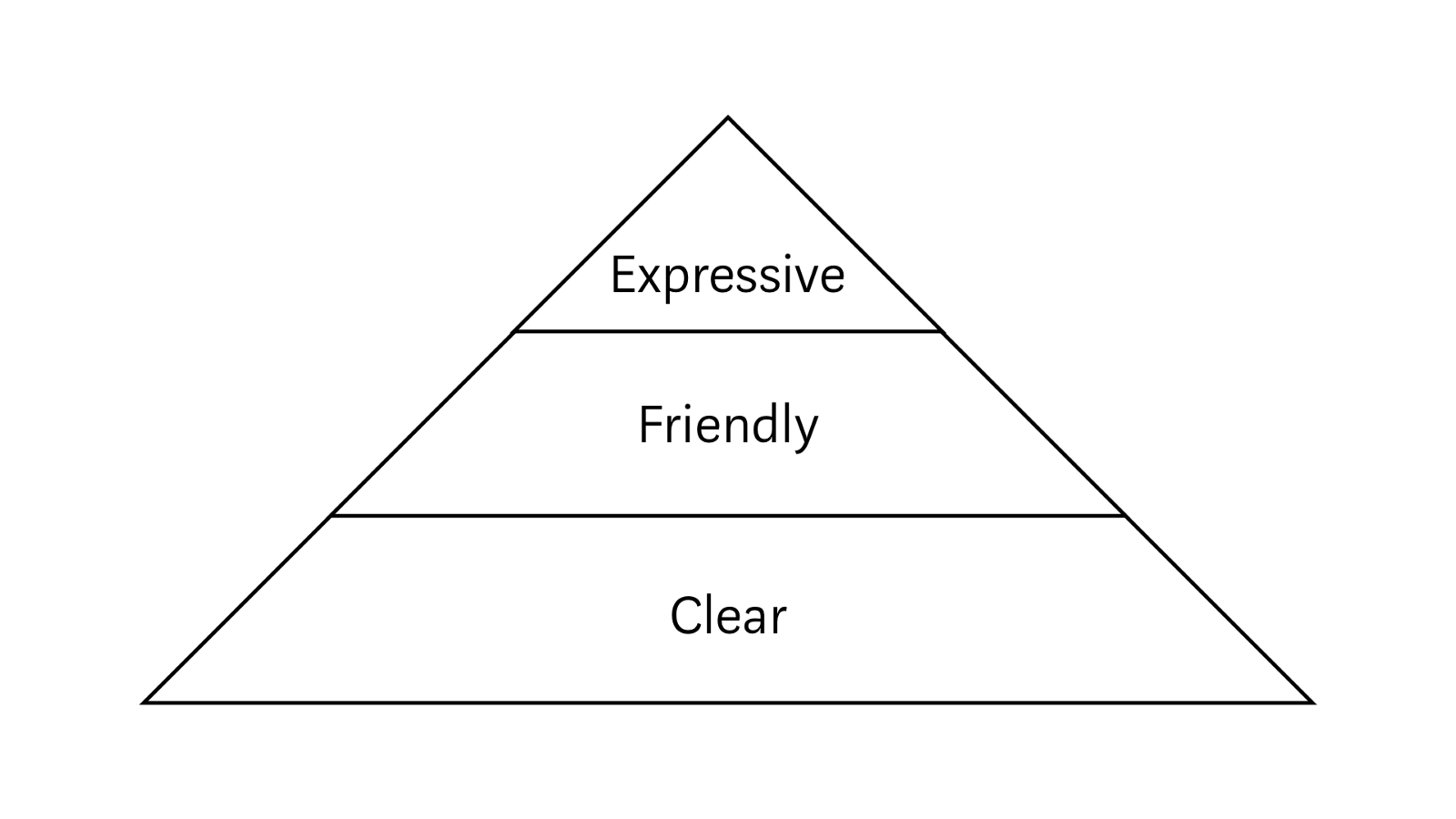
ミディアムベンハーシュによる、インターフェイスの優れたテキストに対する賢明なアプローチ。 彼は3つの要素-理解可能性、親しみやすさと感情性を共有しています。

素晴らしいUXライティングの3つの要素
Dylan Ortegaは、インターフェースで良いテキストを書くためのヒントを提供します。 典型的だがよく構成されたメモ。
インターフェイス画面の設計と設計
Adobe MAX 2018
Adobe MAX 2018の新製品と実験の毎年のモンスタープレゼンテーションは、ロサンゼルスで10月15日から17日に開催されました 。 いつものように、新しいダンプトラック。

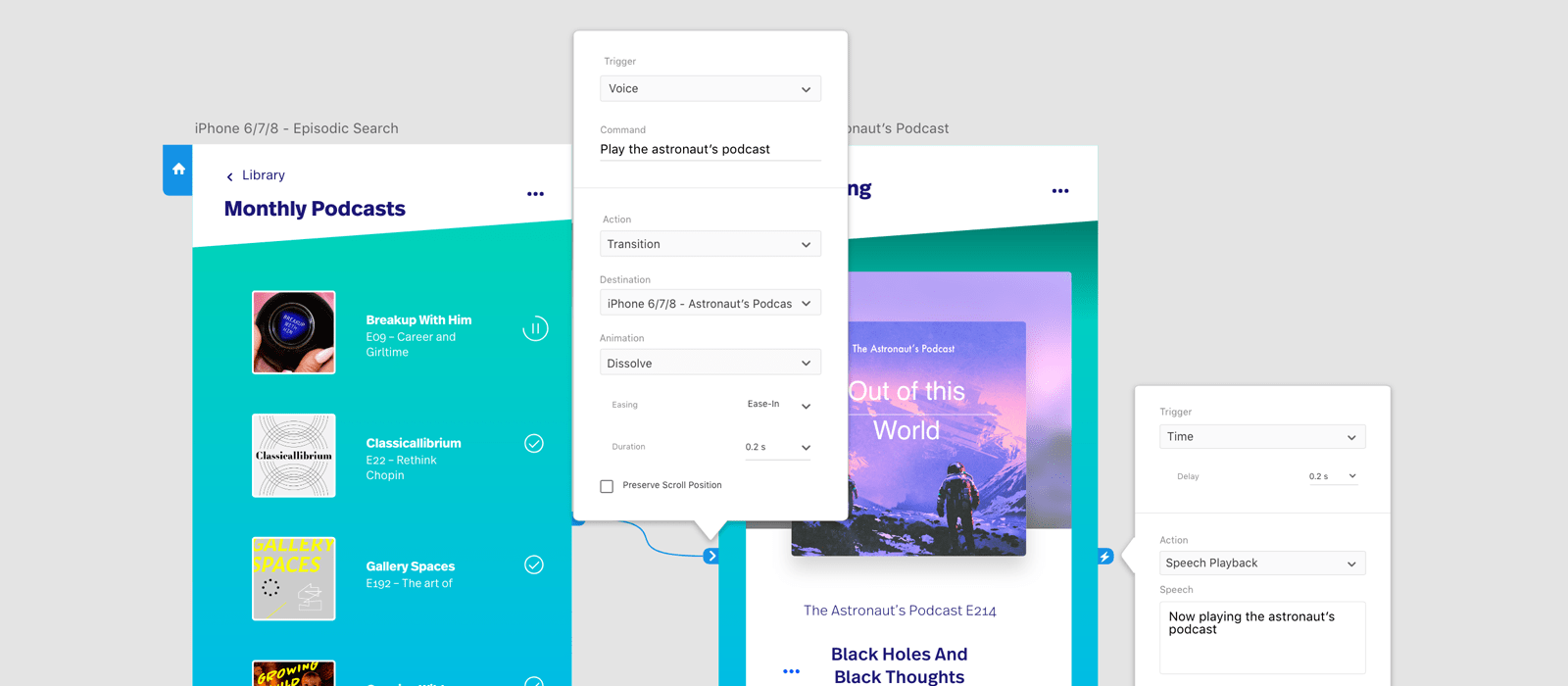
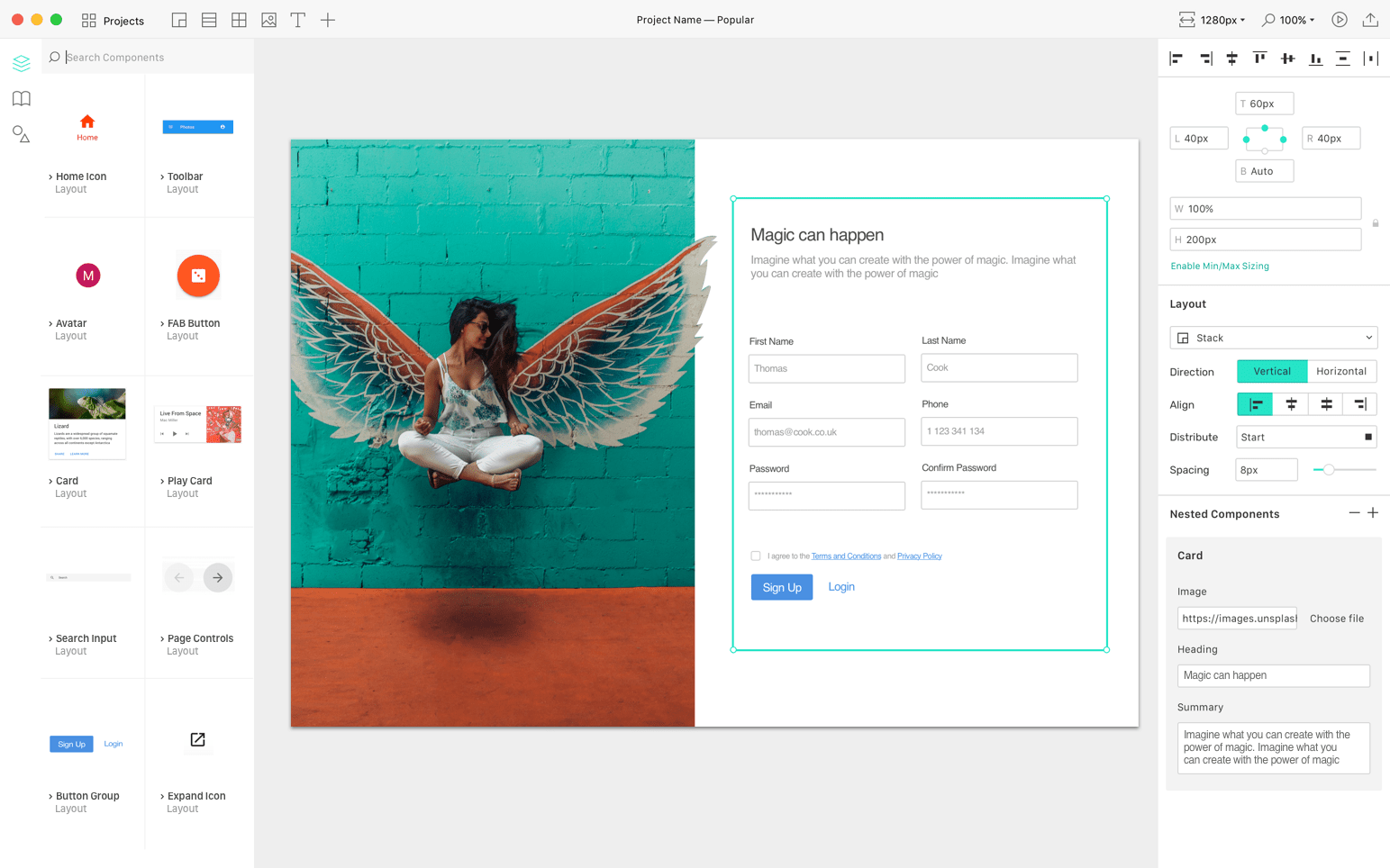
Adobe XD
10月の更新は非常にタイトで、これは楽器の最大のジャークです。 最もクールなことは、 音声インターフェイスのプロトタイプを作成できることです。 プロトタイプはコマンドをリッスンし、音声で応答します( 春にSayspringサービスを購入しました )。 フィガセ! さらに-Amazon AlexaのUIキット 。

最初のプラグインが登場しました。 Zeplinの基本的なタイプとSlackやJiraのような勤務中のタイプに加えて、オーバーフロー、ProtoPie、UI Faces、Rename Itなどのデザインがあります。
もう1つの興味深い点は、ツール自体が要素の状態の変化を伴う2つのアートボード間の遷移を構築する自動アニメーションです。
関連する文字は、元の文字が変更されたときにそれらを使用するレイアウトで更新できます。 Adobe Illustratorファイルを開いてAfter Effectsにエクスポートすることもできます。
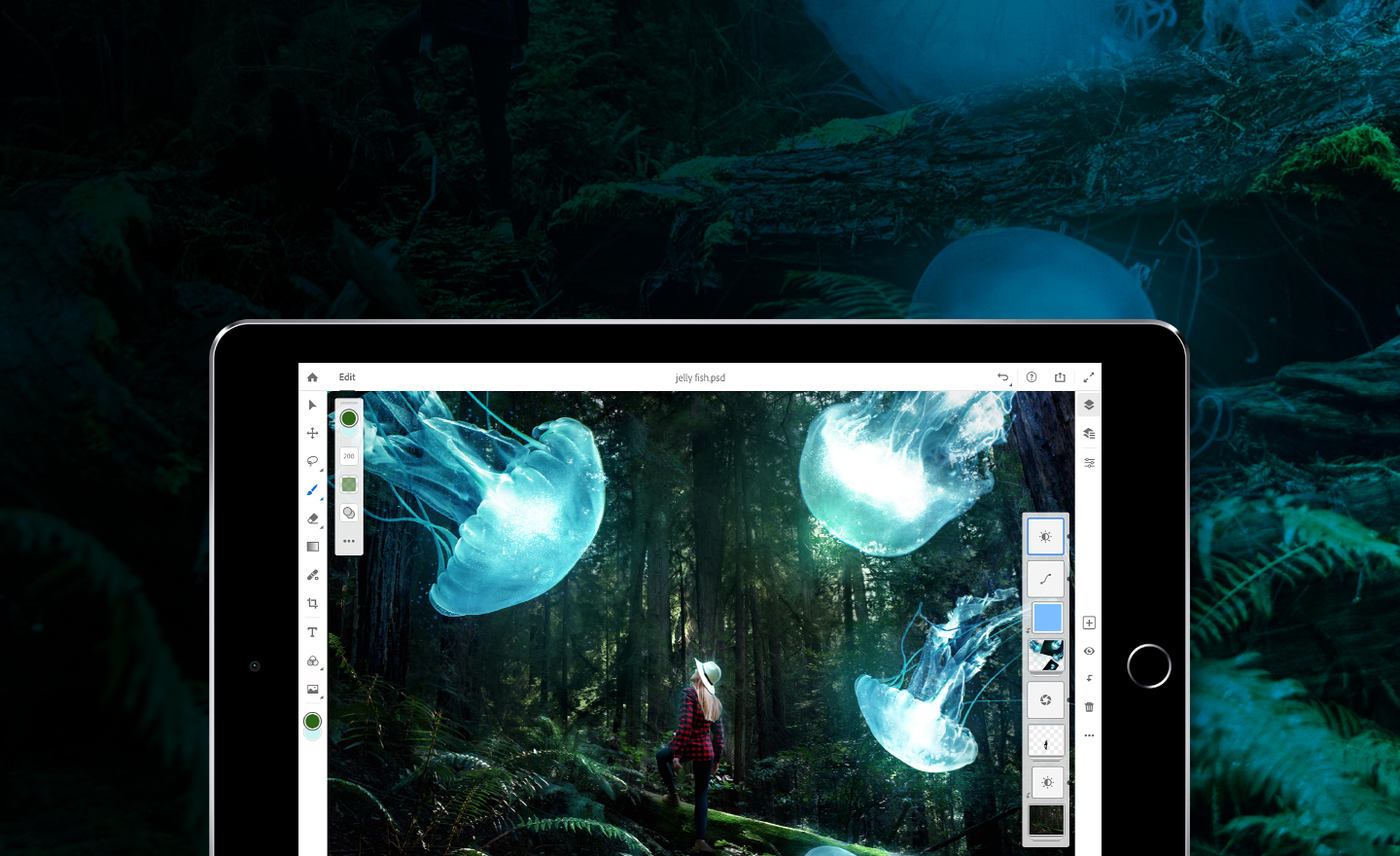
フォトショップ
iPad用の約束されたフルバージョンが確認されました 。 適応したインターフェイスでPSDファイルを操作できます。 来年利用可能になります。

メインバージョンも更新されました 。 多くの新機能、古い機能の改善、インターフェースの最適化(たとえば、サイズを設定するときに最終的に数式が使用されます)。
Adobeフォント
TypeKitはついに名前が変更されました。 そして、彼らは多くの制限を削除しました-あなたはコンピューターで少なくとも14,000個すべてのフォントを同期できます。コンピューターとWebで使用することに違いはなく、Webのビューとドメインの制限はなくなりました。

その他の製品
- たくさんの素晴らしい機能を備えたAfter Effects 。
- 多数のインターフェイスとオブジェクトの改善を備えたIllustrator 。
- InDesignを使用すると、ページのサイズを変更するときにリフローが簡単になり、正しいトリミング画像が自動的に選択されます。
- 拡張現実を描くためのProject Aero 。
- iPad用の描画ツールであるProject Gemini 。
- Character Animator CCは、キャラクターのイラストスタイルをすばやくオーバーレイすることで、昨年の壮大なデモの成果を台無しにしました。
- 2次元画像で3Dオブジェクトを使用するためのDimension 2.0 。
- Premiere CCは、動画ブロガーに焦点を合わせました。
更新は、Creative Cloudを介してすでに到着しています。 すべてのビデオ出演 。
驚いた小指を持っている人の多くは、そのイチジクとスケッチの高さから見てモノクルを修正しますが、アドビは市場で重要な会社です。 アドビは途方もない量の画期的なギズモを作っているため、設計ツールで何が起こるかに興味を持っていないことは、プロフェッショナルにとって残念です。
figma
繰り返しオブジェクトを同時に変更できる場合に、繰り返しオブジェクトのグループを操作するための強力な機能が登場しました 。
Daniel HollickのTIDAL 初心者APIチュートリアルもお読みください 。 レイアウトとその分析への段階的な接続。
Framerx
ラチェザー・ペトコフは、 このツールを使用することのニュアンスを調べました。
相互作用
React、Angular、Vueの設計システムの実際のコンポーネントへのリンクを約束する実験的なオンラインインターフェース設計ツール。

Modulz
Colm Tuiteは、 設計システムを作成するためのフレームワークのためにお金を集め始めました。これは、ダイジェストで数回書きました( 付随記事 )。 お金が与えられました。
オーバーフレーム
Mac用のシンプルなツールを使用すると、インタラクティブなプロトタイプを電話機のフレームに挿入して、プロモーションサイトのビデオを取得できます。
比率
Florian Schulzの実験的設計ツール。 彼の最もクールなカバー記事では、彼は仕事の原則について語っています。 比率はトークンに基づいており、かなり高度な方法でトークンを使用します(たとえば、サードパーティツールからトークンを接続できます)。
原則5
簡単ではありますが、更新が行われました。 Figmaからレイアウトをインポートできます。ダークテーマがあります。
UXPin
プロトタイプでは、 さまざまなステップで使用できる一般的な変数が表示されました (たとえば、フォームに入力されたユーザー名)。
有名な
このツールは、Sketch、Adobe XD、およびPhotoshopレイアウトを実行中のProgressive Web Appsにエクスポートすることを約束します。
Webflow
CSS Gridを操作するためのツールが追加されました。
スケッチ
Sketch 52でテキストスタイルを使用するためのDmitry Buninのヒント 。
設計ツールTime Machine
Prototyprは設計ツールのアップデートの年表を開始しました-現在、昨年のアーカイブがあります。

ティム・ブラウン「柔軟な組版」
出版社A Book Apartは、メインプリンターAdobeから本をリリースしました。

ユーザーの調査とテスト、分析
今日の研究を改善する3つの方法
HubSpotの渡辺喜恵は、ユーザー調査結果を製品チームと意思決定者に提供するためのヒントを提供します。 説明システムビュー。

ユーザーインタビュー-実施する方法、時期、理由
Nielsen / Norman GroupのKara Perniceからのユーザーインタビューメモ。 レビューに十分な詳細。

誰とどのように-研究のニーズを改善する
DeliverooのSelina Parmarが、社内のさまざまなタスクのカスタム調査方法について語っています。
UX研究チームを構築するための7つのヒント
Meghan Wenzelは、同社のUX研究プロセスをゼロから構築した経験を共有しています。
UXフィードバック
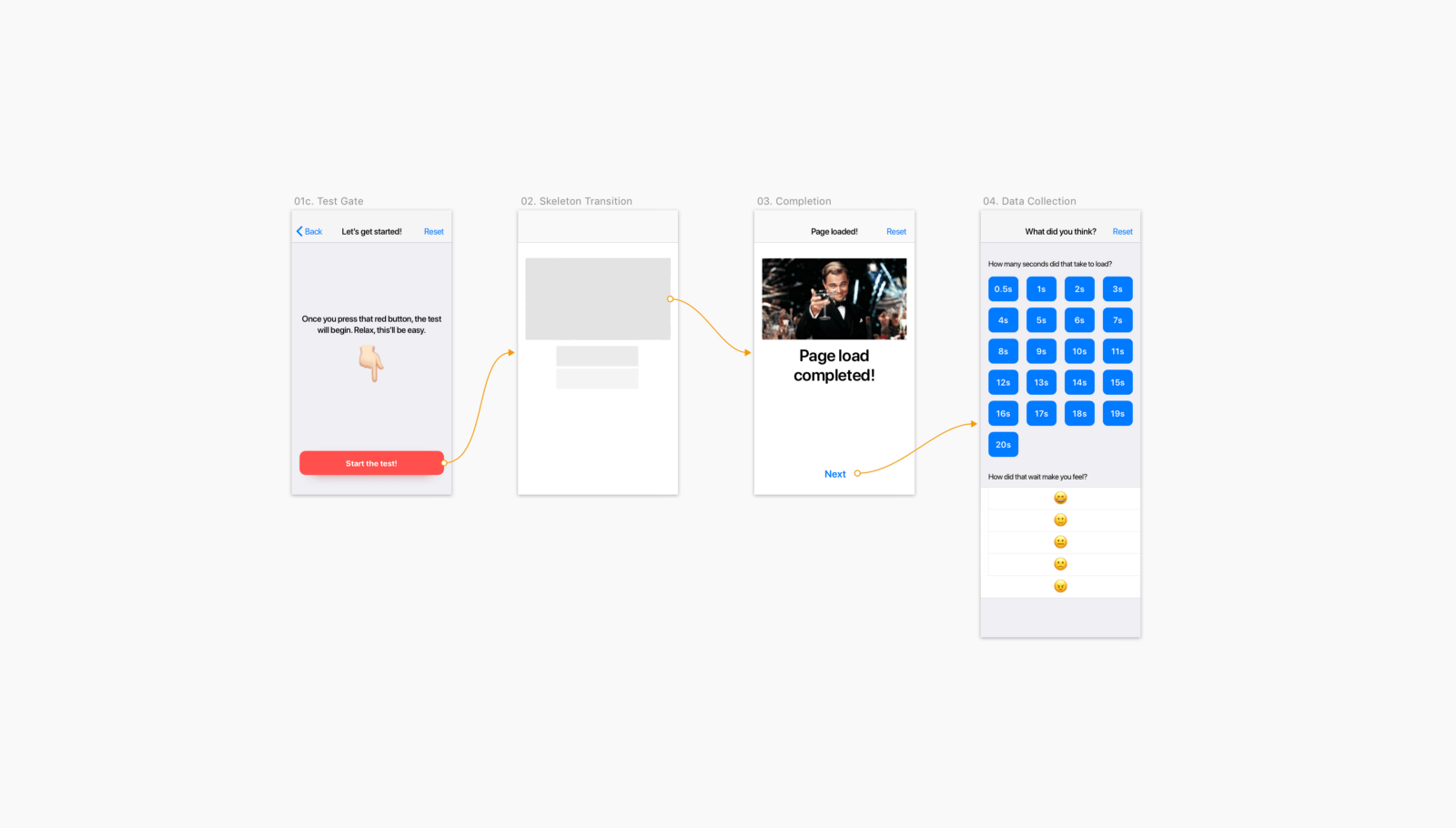
このサービスでは、サイトユーザーにインタビューすることができます。 入り口で-絵文字による評価(5段階)で、追加の質問をすることができます。
ブラウザーでの視覚的なプログラミングとデザイン
Webタイポグラフィのリズム
Matej Latinの著書「Rhythm in Web Typography」のWebタイポグラフィのリズムに関する第6章からの抜粋。
新しいスクリプト
設計のためのCSS機能
指標とROI
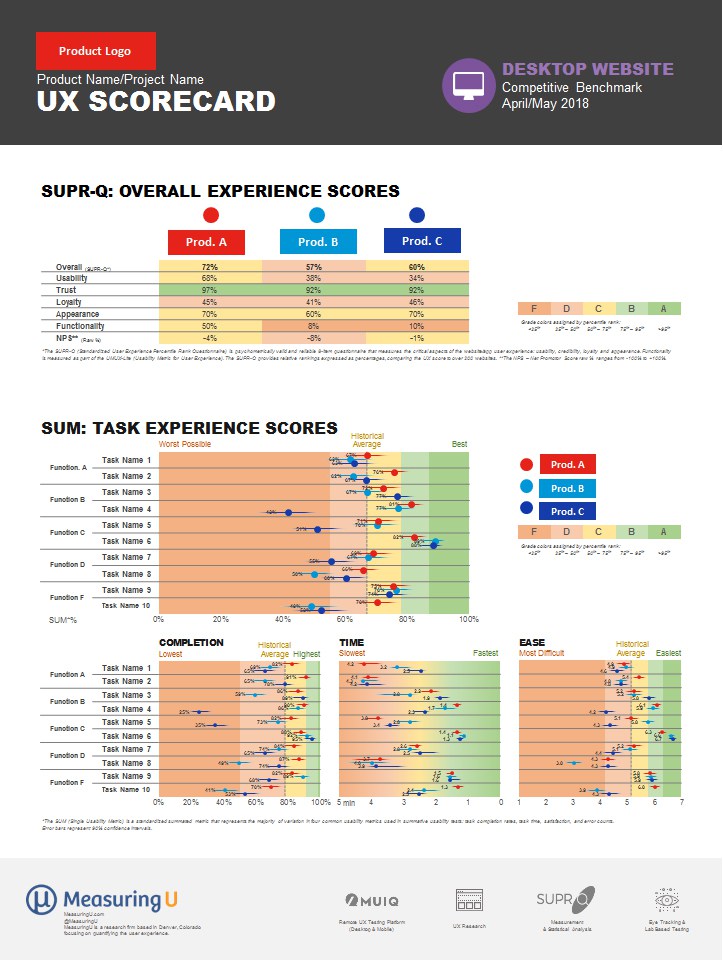
UXメトリックスコアカードの作成
Jeff Sauroは、製品のUXステータスサマリースコアカードのアプローチについて説明しています。 これは、設計の「健康」を追跡し、設計チームの努力のためにアプリケーションのポイントを選択するための優れた視覚的ツールです。

DesignOpsの測定
Dave MaloufはROI DesignOpsについて熟考しています。 単純な方法はありません(それが必要であるという事実はありません)が、いくつかの単純な指標で成熟度を評価できます。
UX戦略と管理
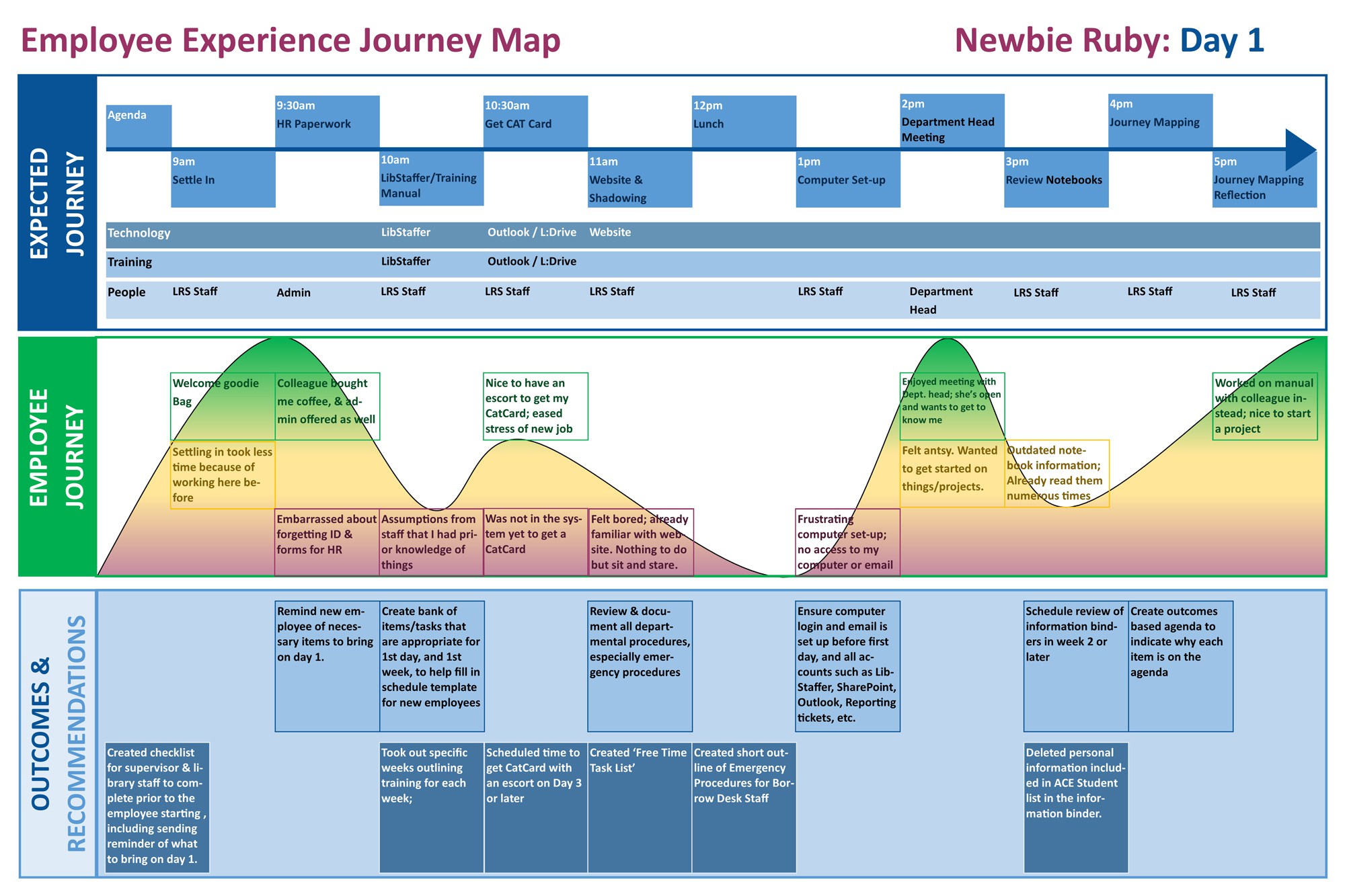
従業員の経験を活用したオンボーディングの改善ジャーニーマッピング-伝統的なUXテクニックの新たな試み
Hannah McKelveyとJacqueline L. Frankは、図書館で新しい従業員に会うためにカスタマージャーニーマップをどのように使用したかについて話します。 このタスクはそれ自体が興味深く、重要なので、この記事は二重に役立ちます。

デザインの基本的な仕事は素晴らしいデザインではありません
Karl Fastは、現代企業における3つの設計の役割、統合、変換、および進化について書いています。 デザインマネージャーのタスクの説明。
デザイナーに実際に使用できる建設的なフィードバックを提供する方法
Jes Kirkwoodのデザインフィードバックフィードバックメモ。
コンテンツデザインの日々を運営する理由
DeliverooのAimee Quantrillは、会社の従業員の多くが参加する定期的なコンテンツコラボレーションの日について語っています。
Gc成熟度スコア
Margot LagendijkとCharlotte van Lijndenの政府サイトチームの成熟度モデルを設計します。 レーダーチャートの原理に基づいて構築されています。
経営陣に戦略を伝える際のソフトスキルの役割
UX戦略をトップマネージャーに販売する方法に関するUXmattersコラム。 この記事では、この用語の2つの概念を適切に分離することは、優れた製品のリリースのための組織変更の戦略と、特定の製品の作業計画です。
チームの相互作用
WAYWO-仕事を共有するために磨く必要がないため
DeliverooのRob Huntは、同僚が現在の作業状況を共有して全員が最新の情報を入手できるようにする非公式の設計チームアプローチについて説明します。
Sympliバージョン
Sympliのデザイナー向けのバージョン管理レイアウトとテンプレートのシステム。 昨年発表されましたが、今では誰でも利用できます。
ドラフタ
チームにレイアウトを保存するための別のサービス。 確かに、特に有用ではありません-仕様も説明もないギャラリーだけです。 国内企業をScadaにします 。
敏感
別のレイアウトバージョン管理サービス。
パープル
このサービスは、さまざまなバリエーションの新しい要件やユースケースからレイアウトやその他の視覚的な結果まで、プロジェクトの設計ドキュメントを保存するのに役立ちます。

方法論、手順、標準
イデオはデザイン思考の問題について沈黙を破る
IDEOのマイケルヘンドリックスは、近年高く評価されているデザイン思考に対する批判に応えました。 彼は、これが常に誤って使用される可能性のある方法論の1つであることを正しく観察しています。
事例
製品の再設計のためのケースを作成する方法
Maple Kuoは、GoogleのFirebase分析サービスの一部の再設計について説明します。
複雑なシステムの設計方法
Heavyweight Design Studioは、会計士KeesdeBoekhouderのオランダのサービスの再設計について語っています。
物語
Googleのトップ製品の最も古いバージョン
JR Raphaelは、主要なGoogle製品の最初のバージョンのスクリーンショットを収集しました。
トレンド
市場統計(2018年第3四半期)
0.1%
世界的なコンピューター販売の成長
1.6%
ロシアのスマートフォン販売
アルゴリズム設計
人工知能とWebデザインの未来
Fred O'Brienは、アルゴリズム設計を使用したサイト設計者の現状について説明しています。 彼はそれらの多くのクリエイターと話をしたり、トピックに関する彼らの意見を引用した。

音声インターフェース
インテリジェントアシスタントはあなたのために何ができますか? ユーザーのニーズに関する日記調査
Raluca BudiuとKathryn Whitentonは、Nielsen / Norman Groupによる一連の音声インターフェイスの研究を続けています。 理想的なスマートアシスタントからのユーザーの期待を調査し、いくつかの基準に従って既存の製品と比較しました。 開発方向を選択するための非常に興味深い食べ物。

ニュース
Alexaのスキルは相互に作用します 。
ブロックチェーンUX-課題、原則、およびヒューリスティック
ブロックチェーン内のインターフェイスの設計機能の比較的賢明な分析。 このトピックに関する記事のほとんどは、ここでは少なくとも重要なニュアンスの適切な概要である特異性の欠如に苦しんでいます。
マジックUX
物理空間へのバインドによるモバイルアプリケーション間のナビゲーションの概念-これにより、アプリケーション間の遷移を実際のオブジェクトにより近づけることができます。
一般的および専門的な開発のため
技術的な美学
昨年、ソ連のウラルデザインスクールに関するドキュメンタリーの初演が行われました。 今ではオンラインです。 今レニングラードスクールの続きです 。
「デザインの100年」コースのビデオ
著者は、秋を通して5年間のビデオを公開しています。 ほとんどすべてのビデオがコースに登録できます。
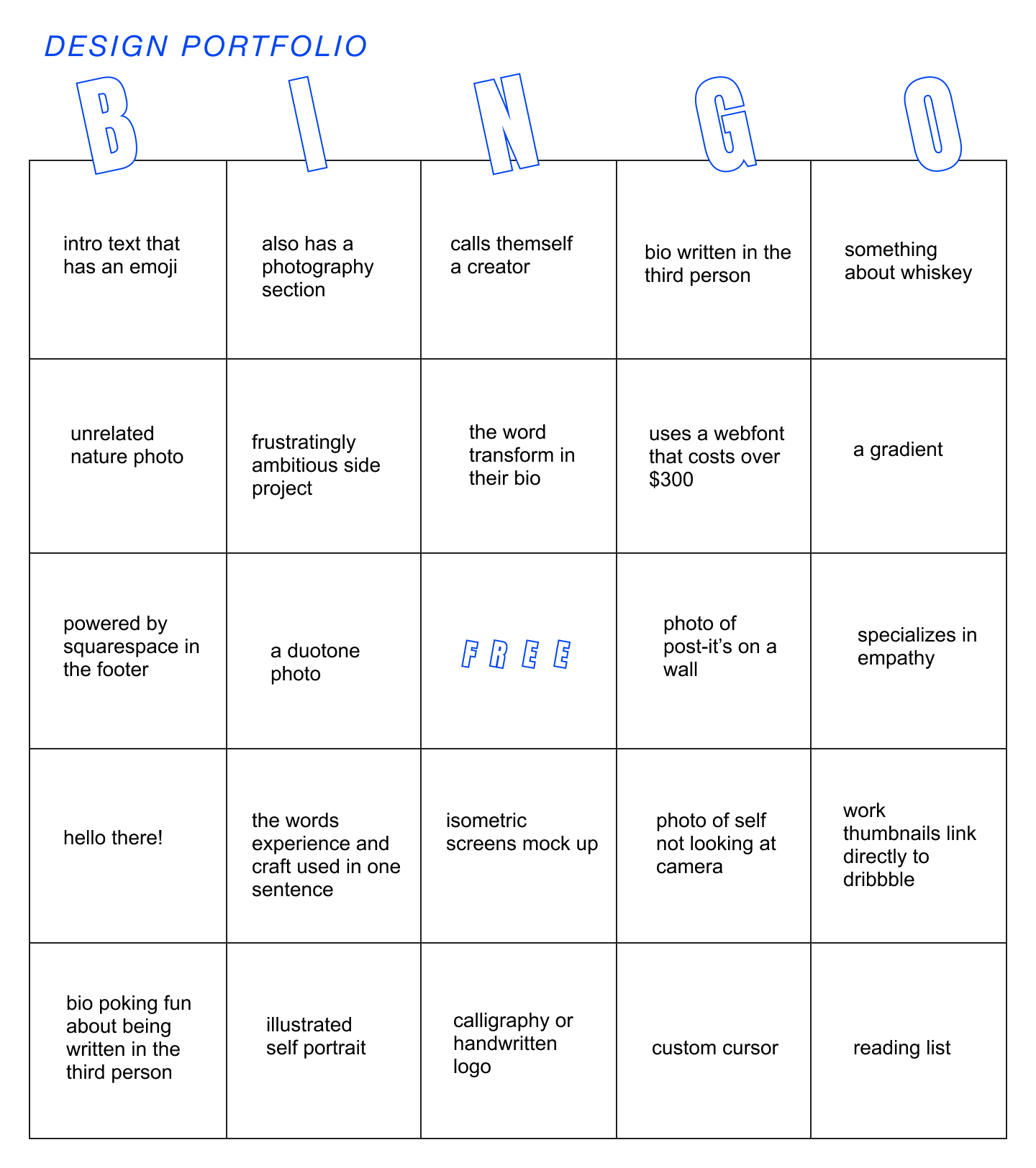
デザインポートフォリオビンゴ
Beccah Ericksonは、デザイナーポートフォリオ用のでたらめなビンゴテンプレートを作成しました。

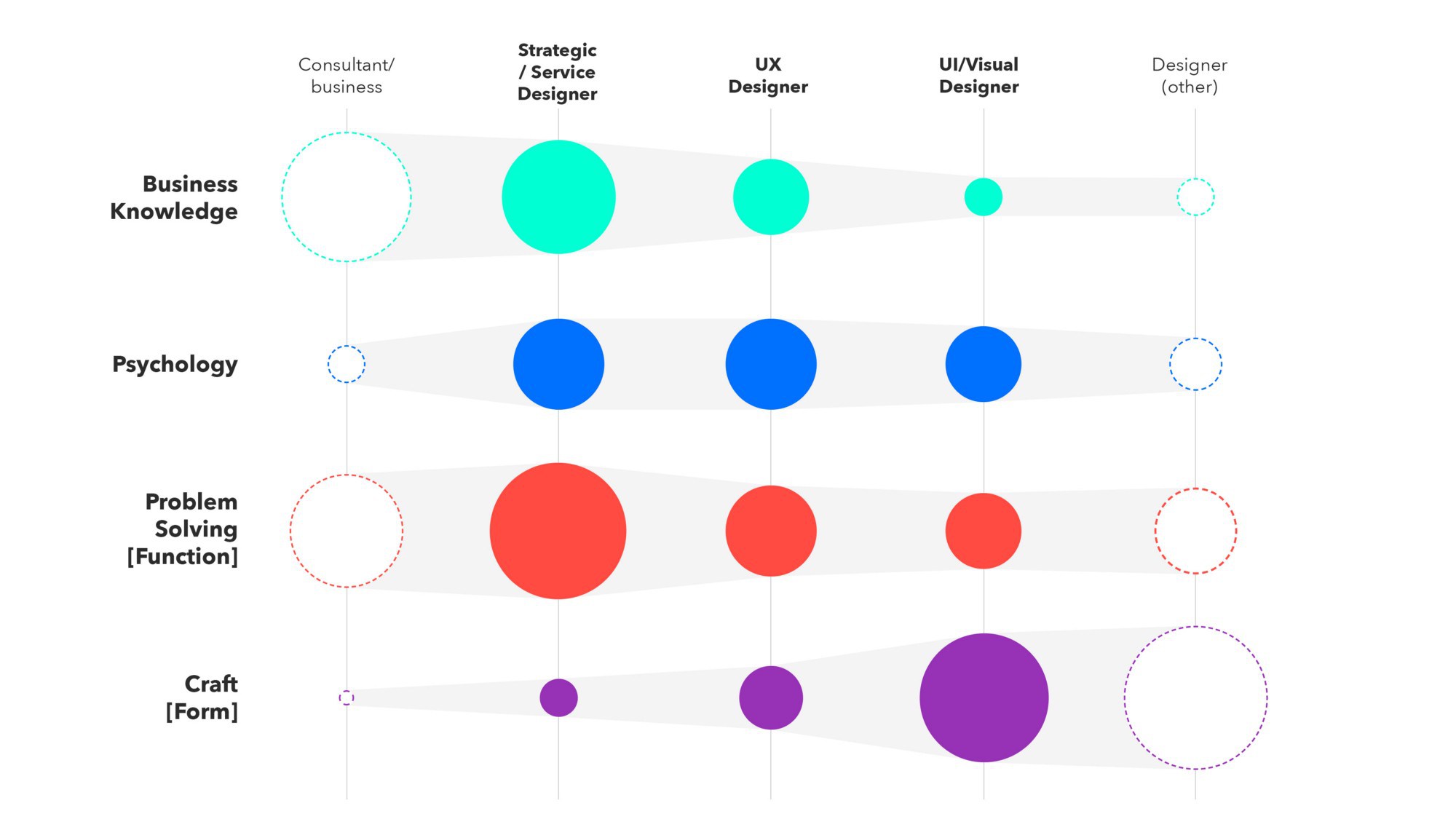
デザイナーのDNA
Anish Joshiによる食品デザイナーのスキルを説明する興味深い方法。

業界の人々と企業
ポケットデザイン
ポケットデザインチームのブログ。 最初の記事では、Tony Murphy が製品の再設計の目標と、そこに組み込まれた設計原則について語っています。

Facebook 、 VKontakte 、 Telegram、またはメールで ダイジェストを購読してください 。毎週新しいリンクが表示されます。 グループ内のリンクを共有しているすべての人、特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikに感謝します。