例
よく靴屋に来て、好きなモデルを選んで、売り手が適切なサイズがあるかどうかを判断するまで待ちます
与えられた
バリエーションのリスト。 各バリエーションには、属性とその値のリストが含まれています。
example-data.json
[ { "Size": 37, "Color": "Brown", "Lock": "Zipper" }, { "Size": 37, "Color": "Black", "Lock": "Zipper" }, { "Size": 38, "Color": "Blue", "Lock": "Laces" }, { "Size": 39, "Color": "Blue", "Lock": "Laces" }, { "Size": 39, "Color": "Brown", "Lock": "Zipper" }, { "Size": 39, "Color": "Brown", "Lock": "Laces" }, { "Size": 40, "Color": "Brown", "Lock": "Laces" } ]
必要なプロパティを選択した売り手が商品の在庫があるかどうかを判断できるインターフェイスを作成する必要があります。
条件:
- バリエーションには属性の完全なリストが含まれます(不明な値を持つバリエーションはありません。1つのバリエーションに属性が存在する場合、すべてに存在します)
- 属性値のオプションのリストの長さは、属性ごとに異なります(1つの属性は2つの値のいずれか、4つのうちの1つなど)。
- 1つの属性に設定できる値は1つだけです。
機能:
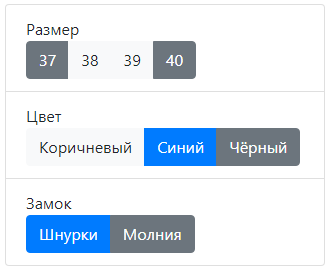
インターフェースはリストのリストです。最初のレベルは属性のタイプで、2番目のレベルはその値です。
各要素には、次の3つの状態があります。
- 選択可能-ホワイト
- アクティブ-青
- 他の組み合わせで利用可能-グレー
最初は、すべてのアイテムが選択可能です。

属性の1つを選択すると、残りのすべてがレビューされます。

37を選択しました(茶色から始めても、ロジックは同じです)。 他のすべてのサイズは白です(条件によるため)。 青色はありません。 灰色になり、残りは白になります。 37はLightningのみです。 そのため、稲妻が自動的に選択されます。 そして、ここで、注意! 40は稲妻のサイズがないため、40は灰色になります。
突然青色が必要になった場合、サイズはリセットされ(37は青色がないため)、ロック(37の稲妻がないため、稲妻が選択されたままになる)、ひも(青色のため)ひも付きのみ)、サイズは38、39になります。

タスクは次のように適用できます。
- プログラミングの学生のための練習
- 候補者を選択するためのテストタスク
- 経験豊富な開発者にとっては興味深い娯楽
リクエスト:コメントの問題の解決策をアップロードしないでください。