状態管理は今日問題を引き起こすべきですか? 直感的に、開発者は隠された真実を見ることができます。状態管理は本来あるべきものよりもはるかに複雑です。 この記事では、おそらく自分自身に尋ねたいくつかの質問を分析します。
- 本当に状態管理ライブラリが必要ですか?
- Reduxは人気を得ていますか? なぜですか?
- より良い解決策を考え出すことはできますか? もしそうなら、どれ?
状態を管理するためにライブラリは必要ですか?
フロントエンド開発者は、ピクセルを左右に移動するだけではありません。 富をどこに保つべきかを知る真の芸術。 一見複雑に見えるだけです。
Reactが提供する可能性を見てみましょう:

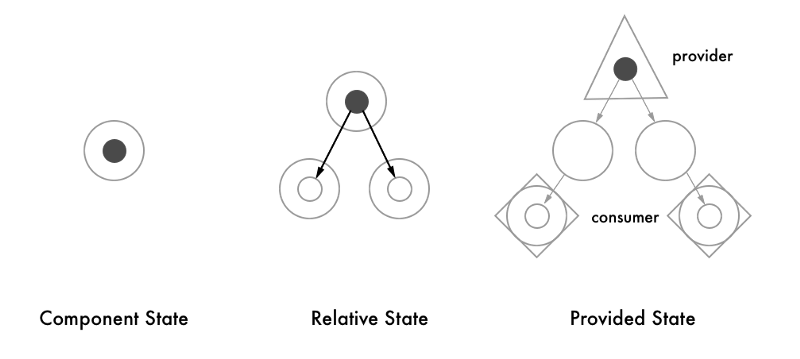
1.コンポーネントの状態
状態はコンポーネント内に保存されます。 Reactでは、
setState()
を
setState()
state
を更新します。
2.相対状態
親から子に渡される状態。 Reactでは、子孫コンポーネントのプロパティとして
props
を渡します。
3.提供された状態
状態はproviderに保存され、ツリーの下にあるすべてのコンポーネントからアクセスできます。 Reactの
Context API
。
ビューは、ほとんどの状態を保存します。 しかし、基本的なデータとロジックを反映する残りのコードをどうすればよいでしょうか?
すべてのコードをコンポーネント内に配置すると、 責任の分担が低くなります。ビューライブラリへの依存度が高まり、そのようなコードのテストは複雑になりますが、最悪なのは、状態の格納方法を定期的に変更する必要があることです。
アプリケーションの構造は時間とともに変化し、その都度、どのコンポーネントがこの状態またはその状態を必要とするかを判断するのはより困難です。 ルートコンポーネントのすべての状態を作成する最も簡単な方法は、次の方法で実行できます。
4.外部状態
状態は、プロバイダー/コンシューマーパターンを使用して同期的に「接触」するコンポーネントから分離できます。 おそらく、状態管理ライブラリの中で最も人気があるのはReduxです。 過去2年間で、彼女は開発者の間で大きな名声を得ています。 それで、1つの図書館に対するそのような愛の理由は何ですか?
Reduxはより生産的ですか? いや 実際、アプリケーションは、新しいアクションを処理する必要があるたびに少し遅くなります。
Reduxは使いやすいですか? もちろん違います。
ネイティブjavascriptは単純です:

では、なぜ
global.state = {}
使用できないのでしょうか?
Reduxを選ぶ理由
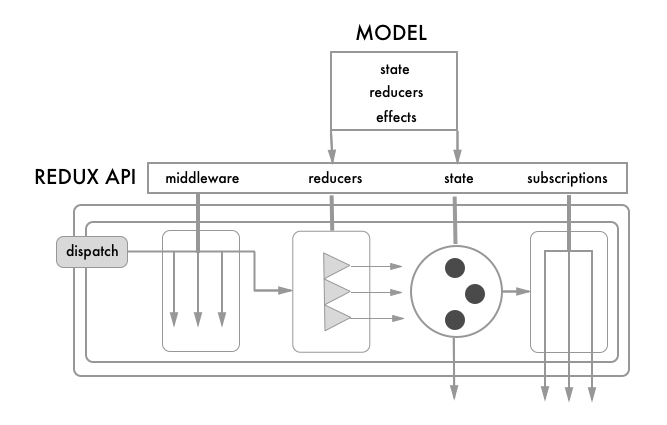
内部では、ReduxはグローバルTJオブジェクトに似ており、一連のユーティリティでのみラップされています。

Reduxでは、指定されたツールを介してアクションをディスパッチすることにより、状態を直接変更できます。
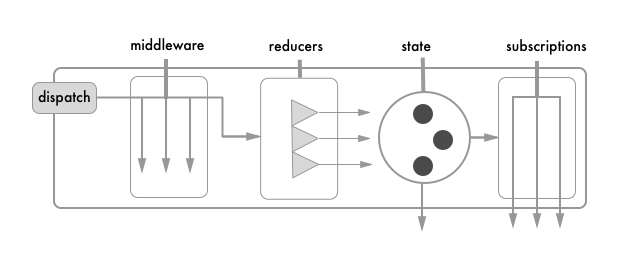
ライブラリには、 ミドルウェアとサブスクリプションの 2種類のアクションハンドラが含まれています 。 ミドルウェアは、アクションをインターセプトする機能です。 これらには、ロガー、devtools、syncWithServerなどのツールが含まれます。 サブスクリプションは、コンポーネントに変更を送信するために使用される機能です。
最後に、リデューサーは状態を変更し、それを小さなモジュール式の管理可能な部分に分割する機能です。
おそらく、Reduxはグローバルオブジェクトよりも状態の保存に適しています。
Reduxは、高度な機能と「状態を変換」する単純化された方法を備えたグローバルオブジェクトと考えてください。
Reduxはとても複雑ですか?
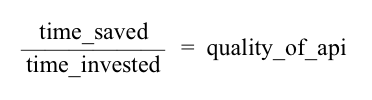
はい APIを改善するために必要な議論の余地のない兆候がいくつかあります。 次の式を使用して結論付けることができます。

time_savedは独自のソリューションの開発に費やした時間を意味し、 time_investedはドキュメントの読み取り、トレーニングコースの受講、新しい概念の学習に費やした時間に等しいと考えています。
Reduxは、原則として、急な学習曲線を持つシンプルで小さなライブラリです。 関数型プログラミングに没頭し、Reduxを習得して恩恵を受けたすべての開発者には、混乱して「私だけではありません。jQueryに戻ります」と考える潜在的な開発者がいます。
「comonad」がjQueryを使用していることを理解する必要はありません。また、状態管理を処理するための機能構成を理解する必要もありません。
任意のライブラリの目標は、抽象化の助けを借りて複雑さを単純にすることです。
私はダン・アブラモフをからかうつもりはありません。 Reduxは、開発の初期段階で人気を博しました。
- 数百万人の開発者が使用するライブラリに変更を加える方法は?
- 世界中のプロジェクトに影響を与える重要な変更をどのように正当化しますか?
できません。 しかし、詳細なドキュメント、説明ビデオ、コミュニティヘルプを提供することで、あなたは非常に貴重な存在になります。 ダンアブラモフがやった。
それとも別の方法がありますか?
Reduxの改善
Reduxは変更に値するものであり、それを証明するために6つの弱点を備えています。
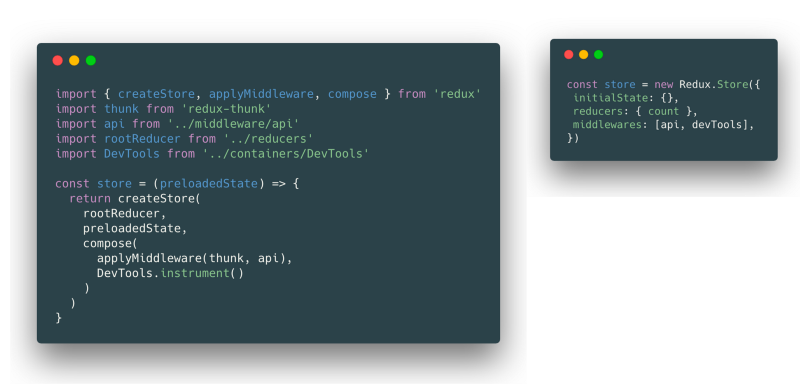
1.セットアップ
Reduxアプリケーションの初期構成 (左の画面)を確認することをお勧めします。

多くの開発者は、最初のステップの直後に途方に暮れました。 サンクとは 作曲する ? この機能はこれに対応していますか?
Reduxはコンポジションの設定に基づいていると考えられています。 設定は右の例のようになります。
2.レデューサーの簡素化
Reduxレデューサーは、使用したものとはまったく異なるスイッチ構成を使用できます。

レデューサーがアクションのタイプで一致する場合、各レデューサーを状態とアクションを取る純粋な(純粋な)関数にすることができます。 アクションを短縮し、ステータスとデータのみを転送できます。
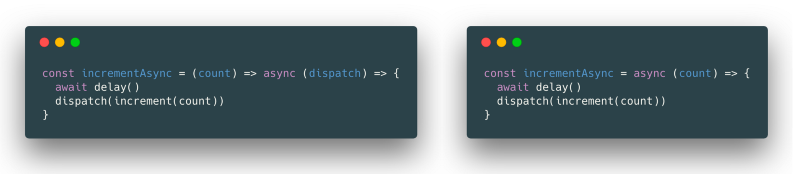
3.サンクなしの非同期/待機
サンクは、Reduxで非同期アクションを作成するために広く使用されています。 多くの点で、サンクは公式に推奨されるソリューションというよりもスマートハックに似ています。 仕組み:
- オブジェクトではなく関数としてアクションを渡します。
- サンクは、それが関数であるすべてのアクションをチェックします。
- すべてが収束すると、サンクはこの関数を呼び出し、いくつかのストアメソッドをディスパッチとgetStateに渡します。
ほんと? このように単純なアクションをオブジェクト、関数、またはPromiseとしても類型化する必要がありますか?

右側の例のように、async / awaitを使用できますか?
4. 2種類のアクション
考えてみてください。実際には2種類のアクションがあります。
- 減速機アクション :減速機を開始し、状態を変更します。
- 効果アクション :非同期アクションをトリガーします。 レデューサーアクションが発生する可能性がありますが、非同期関数は直接状態を変更できません。
アクションのタイプを区別する機能は、「スレッド」の使用よりも多くの利点をもたらします。
5.アクションタイプを格納する変数はもうありません
アクションクリエーターとレデューサーを分離するのが慣習的なのはなぜですか? 一方が他方なしで存在することはできますか? 他を変更せずに一方を変更する方法は?
アクションジェネレーターとレデューサーは同じコインの両面です。
const ACTION_ONE = 'ACTIONE_ONE'
は、アクションジェネレーターとレデューサーを分離することの不必要な副作用です。 それらを単一の全体として扱い、エクスポートタイプの大きなファイルは必要ありません。
6.レデューサーはアクションジェネレーターです
Reduxの要素を目的に合わせて組み合わせると、単純なテンプレートが得られます。

その結果、このシナリオに従って、 リデューサーはアクションジェネレーターになることができます。
命名規則を使用すると、次の点がかなり予測可能になります。
- レデューサーが「増分」と呼ばれる場合、タイプは「増分」になります。 さらに良いことに、「カウント/インクリメント」としてそれを示します。
- 各アクションは、「ペイロード」を介してデータを送信します。

count.increment
を使用して、reducerから直接アクションジェネレーターを作成できます。
良いニュース:Reduxを改善できる
これらの問題のある部分は、 Rematchの作成を動機付けました。

RematchはReduxのラッパーとして機能し、開発者に簡素化されたAPIを提供します。

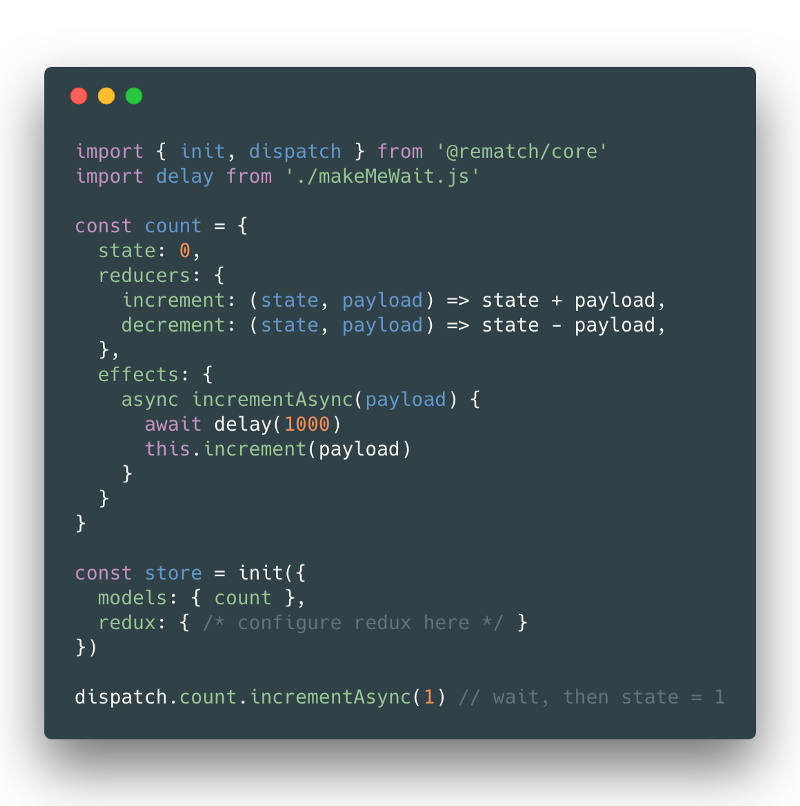
Rematchを使用した完全なコード例を次に示します。

過去数か月間、実稼働環境でRematchを使用しました。 そして私が思うこと:
状態の管理にそれほど時間を費やしたことはありません。
Reduxは消えず、必要ありません。 学習曲線、定型文、精神的労力を減らしてこのライブラリを学習してください。
Rematchを試して、気に入ったかどうかを確認してください。
他の人に私たちについて知らせるために星をつけてください。