
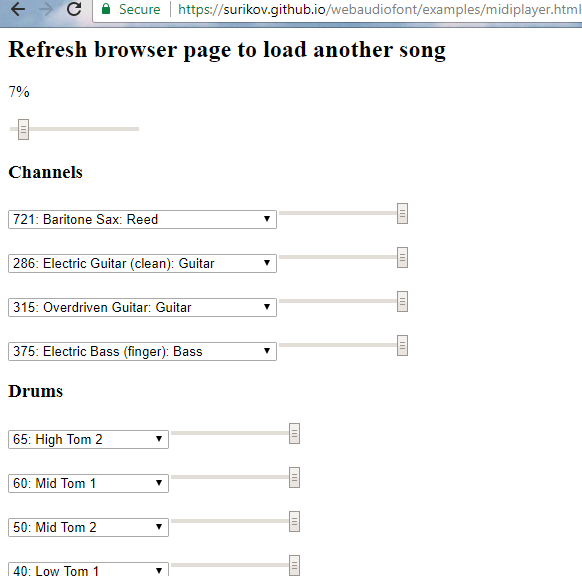
最終結果は次のようになります 。

何のために
インタラクティブな音楽アプリケーションでは、プレーヤーを 再生の完全な制御が可能になります(楽器の変更、リアルタイムでのノートの編集、正確な位置決めなど)。
通常のバックグラウンドミュージックには、通常のmp3の方が適しています。
構成部品
音を合成してオーディオ出力に送信するには、ノートを含むファイルを何らかの方法で読み取り、使用したツールをロードする必要があります。
すべてがシンプルです。
ファイルを読む
GitHubを簡単に検索すると、ファイルからMIDIイベントを読み取るための多数のプロジェクトが提供されます。
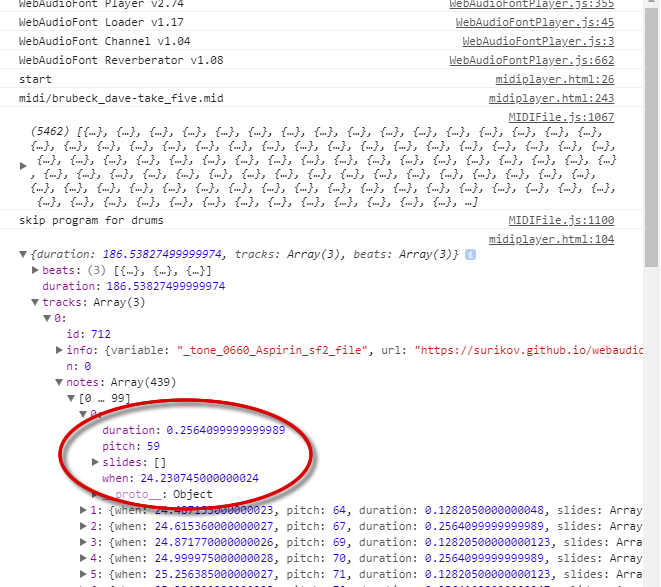
https://github.com/nfroidure/MIDIFileを選択します 。 プログラム変更、noteOn / noteOffなどからイベントの配列を生成します。
利便性のために、時間と継続時間のメモをすぐに受信するには、少し変更する必要があります。

楽器をダウンロードする
WebAudioFontライブラリはサウンドに使用され、その中のツールのロードは、次のような数行で実行されます。
for (var i = 0; i < song.tracks.length; i++) { var nn = findFirstIns(player, song.tracks[i].program); var info = player.loader.instrumentInfo(nn); player.loader.startLoad(audioContext, info.url, info.variable); }
音声合成
すべてのノートを一度に再生キューに送信できます。 しかし、小さな音楽の断片であっても数千個あり、そのようなサイズはオーディオサブシステムを「ハング」させます。 解決策は、通常のsetInterval関数を使用して小さな断片を送信することです。
setInterval(function () { if (audioContext.currentTime > nextStepTime - stepDuration) { sendNotes(song, songStart, currentSongTime, currentSongTime + stepDuration, audioContext, input, player); currentSongTime = currentSongTime + stepDuration; nextStepTime = nextStepTime + stepDuration; } }, 22);
WebAudioFontプロジェクトページの再生キューにサウンドを送信する関数のパラメーターについて読むことができます 。
インタラクティブ
いつでも、ファイルが現在再生されている場所を確認できます。 デモプレーヤーでは、次のようになります。
function showPosition(song, currentSongTime) { var o = document.getElementById('position'); o.value = 100 * currentSongTime / song.duration; document.getElementById('tmr').innerHTML = '' + Math.round(100 * currentSongTime / song.duration) + '%'; }
ツールの変更は次のようになります。
var nn=selectIns.value; var info = player.loader.instrumentInfo(nn); player.loader.startLoad(audioContext, info.url, info.variable); player.loader.waitLoad(function () { console.log('loaded'); song.tracks[i].info = info; });
-ほんの数行で、すべてが自動的にロードされます。
ソースコード
プレーヤーの例はこちらから入手できます。
すべてのコードは300行弱かかります。