
調査中は、さまざまなフレームワークを使用してRealWorldプロジェクトの一部として作成されたバージョンのアプリケーションが使用されます。 ここでは、さまざまなアプリケーションオプションの完全なアイデンティティについては説明できませんが、それらはさまざまなプラットフォームで作成されましたが、このアプローチにより、さまざまなフレームワークの特性を現実的に分析および比較できます。 このアプリケーションについて話すと、次の機能に注目できます。
- 実際のタスク。 RealWorldは、その機能が標準の「予定リスト」を超えるアプリケーションです。 このようなアプリケーションは通常非常にシンプルで、これらのプログラムに必要なすべてを反映しているわけではありません。
- 標準化。 アプリケーションの各バージョンは特定の要件を満たしています。 特に、これらの要件は、サーバーAPI、静的マークアップ、およびアプリケーションの特性を説明しています。
- 専門家によるサポート。 アプリケーションは、ハイエンドのスペシャリストによって作成されるか、検証されます。
この研究の準備において、以前のバージョンに関するコメントが考慮されました。 特に、Vueフレームワークはこれまで研究されていませんが、現在はリストに載っています。 開発に使用されるAngularバージョンがここに含まれることは注目に値しますが、アプリケーションでこのフレームワークの製品バージョンを使用するのは時間の問題です。
フレームワーク
この調査には、プロジェクトページにリストされているすべてのフレームワークが含まれています 。 たとえば、フレームワークを選択するとき、その人気は考慮されませんでした。 主な要件は、RealWorldリポジトリでの実験アプリケーションの可用性です。

研究フレームワーク
分析された特性
さまざまなフレームワークを使用して開発されたアプリケーションの研究では、次の特性が考慮されました。
- アプリケーションのパフォーマンス。 アプリケーションがロードされ、画面に表示され、アプリケーションを使用する準備が整うまでにどのくらい時間がかかりますか?
- 完成したアプリケーションのサイズ。 アプリケーションのサイズは? ここでは、コンパイルされたJSファイルのサイズのみが比較されました。 いずれの場合も、同じCSSルールが使用され、対応する資料がCDNからダウンロードされました。 どこでも同じHTMLマークアップが使用されました。 すべてのフレームワークによって準備されたプログラムコードはJavaScriptでコンパイルまたはトランスコンパイルされ、結果として、結果のJSファイルのサイズのみが比較されました。
- アプリケーションコードの行数。 提案された要件を満たすRealWorldアプリケーションを作成するために、何行のコードを記述する必要がありますか? 一部のアプリケーションオプションには、2次的な追加機能が含まれていますが、これは最終結果にあまり影響を与えないことに注意してください。 分析中に、各アプリケーションの
src/
フォルダーのみが検査されました。
性能
ここでは、Chromeに付属のLighthouseツールを使用して取得したFirst Meaningful Paintなどのメトリックを使用しました。
アプリケーションページの表示が速いほど、ユーザーに受け入れられやすくなります。 Lighthouseツールを使用すると、 最初の対話性のインジケーター(First Interactive)を測定することもできますが、まだベータテスト中であり、すべてのアプリケーションオプションでほぼ同一であるため、ここでは最初の重要なページ表示のインジケーターに限定します。
さまざまなフレームワークの最初の重要なページがミリ秒単位で表示されます。 この指標が低いほど良い。
結果を考慮すると、それらはすべて十分に良いと言えます。実際には、それらの違いに気付くことは非常に困難です。
アプリケーションサイズ
ここでは、Chrome開発者ツールの[ネットワーク]タブを使用して取得した、転送されたデータの量を分析しました。 サーバーから転送されたものはすべて、ヘッダーと応答本文を含めて考慮されました。 完成したアプリケーションのファイルが小さいほど、読み込みが速くなり、ブラウザで解析する時間が短くなります。
このインジケーターは、フレームワークコードのサイズ、プロジェクトに追加された外部依存関係、およびアセンブリの作成に使用されるツールの品質に依存します。
キロバイト単位の送信データのサイズ。 小さいほど良い。
このインジケーターのリーダーは、Svelte、Dojo 2、AppRun、Crizmas MVCであることがわかります。 特にプログラムコードのサイズに関するデータを考慮すると、ELMについて明確なことを言うことはまだ困難です。これについては以下で説明します。 さらに、このような比較でHyperappがどのように表示されるかを見るのも面白いでしょう。 おそらく、私たちは次回このフレームワークを調べることができるでしょう。
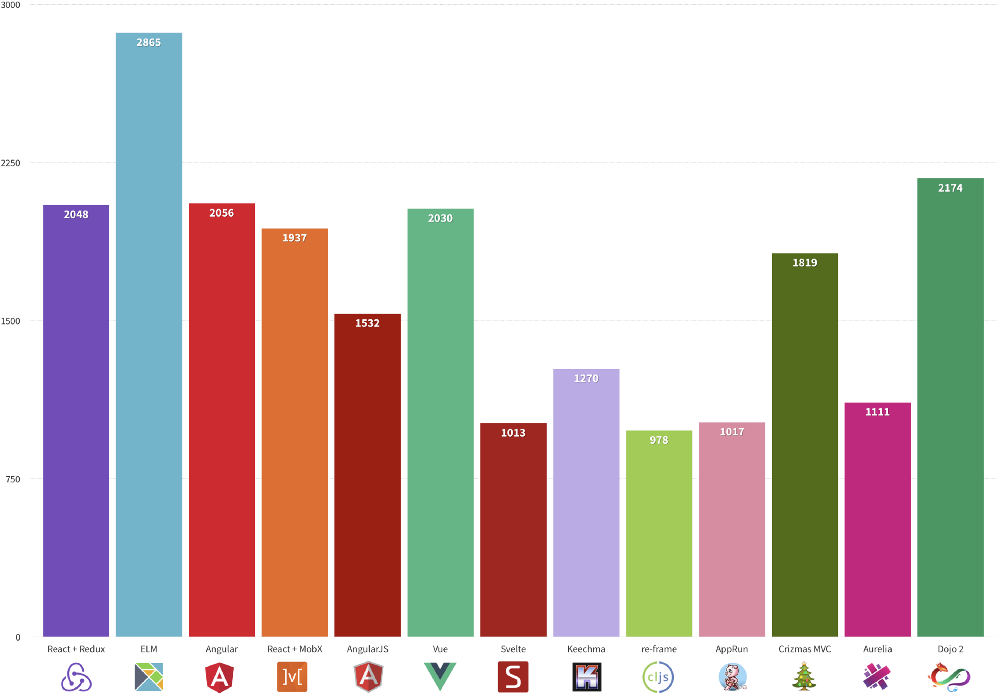
コードの行数
アプリケーションコードの行数のカウントは、 clocを使用して実行されました。
src
フォルダーにあるファイルのみが処理されました。 空白行とコメントは考慮されませんでした。 アプリケーションを構築するためにコードの行数が重要なメトリックであるのはなぜですか? Edsger Dijkstraがこれについて言ったことは次のとおりです。「デバッグがエラーを除去するプロセスである場合、プログラミングはエラーを導入するプロセスでなければなりません。」
異なるフレームワークを使用してアプリケーションを作成するために記述する必要があるコードの行数。 この指標よりも少ない-より良い。
アプリケーションを作成するために必要なコード行が少ないほど、何か間違ったことをする可能性は低くなります。 さらに、少ないコードで表されるプロジェクトは保守が容易です。
まとめ
この資料は、いくつかの特性についてWebフレームワークを分析した結果を示しています。 もちろん、プロジェクトのフレームワークを選択することは、異なるフレームワークを使用して記述されたアプリケーションの読み込み速度を考慮し、コンパイルされたファイルのサイズと必要な機能に到達するために記述する必要があるコードの量を考慮するよりもはるかに大きなタスクです。 ただし、この研究により、新しい視点からさまざまなフレームワークを検討できるようになると考えています。つまり、プロジェクトのプラットフォームを選択するのに忙しい人が意思決定を行うのに役立ちます。
親愛なる読者! フロントエンド開発用のフレームワークを選択するとき、どのような考慮事項に従いますか?