
会いましょう-これは「マントラ」です(碑文の場所でマントラは何でも構いません)。 各成分について個別に説明します。 インターフェースから始めましょう。
制御インターフェース
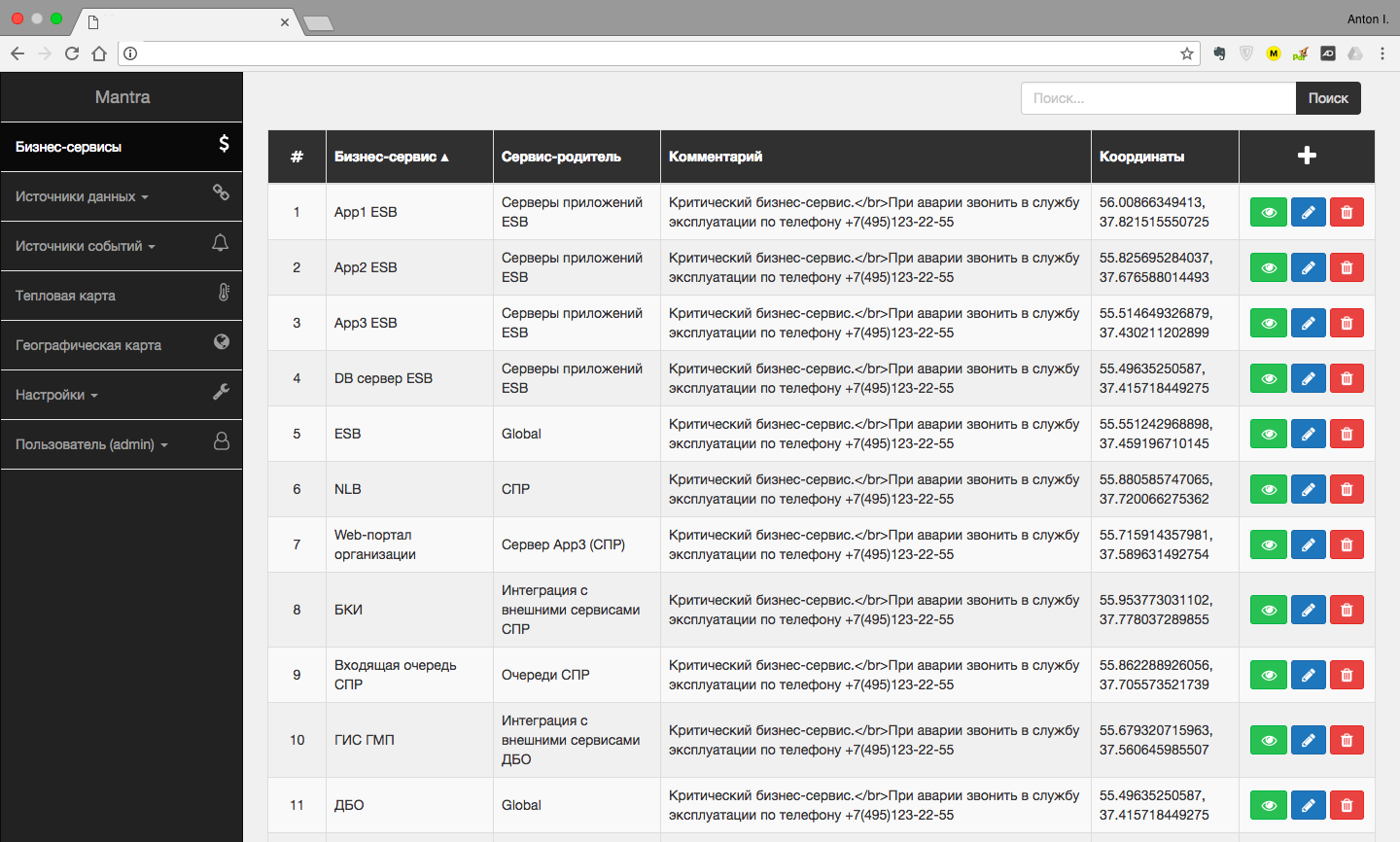
構造全体を効果的に管理するには、インターフェイスに何が必要ですか? 少なくとも、設定を保存するためのデータベースと、便利な文書化された開発エンジン。 あなたがどう思ったかはわかりませんが、私たちの選択はLaravelにかかっていました。 これが彼らが行った主要なインターフェースです。

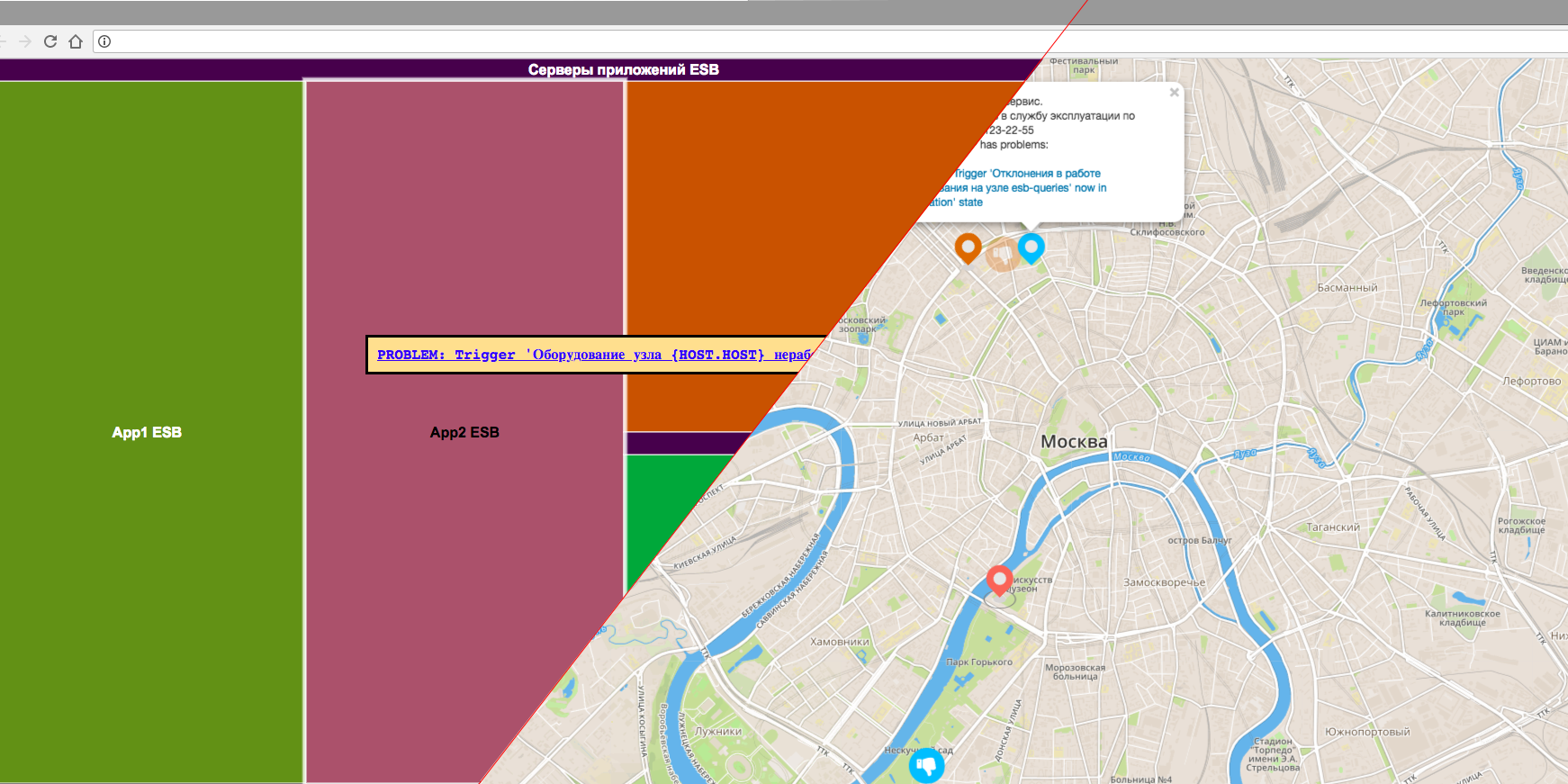
最初の項目は「ビジネスサービス」です。 ここで、ヒートマップで観察する必要があるオブジェクトを追加します。 オブジェクトに座標を割り当てると、地理マップにも表示されます。 追加する場合、子孫がアタッチするサービスの親を指定する必要があります。 コメントでは、テキストを指定できます。このテキストは、ヒートまたは地理的マップのポップアップメニューに表示されます。
2番目の項目は「データソース」です。 イベントが伸びるシステムを選択します。 Zabbix APIを介して統合を設定しましたが、ここで無制限の数のデータソースを追加できます:Nagios、Zenoss、SCOMなど-ニーズによって異なります。
3番目の項目は「イベントのソース」です。 ヒートマップの各正方形について、監視システムから何か、オブジェクトのステータスに影響を与えるものを添付する必要があります。 Zabbixの場合、これらはトリガーです。 別の監視システムについては、別のものがあります。 [イベントソース]設定では、ビジネスサービスがトリガーに付加されます。
これで、トリガーがトリガーされると、ヒートマップ上の四角形がイベントに対応する色で着色されます。 オブジェクトにカーソルを合わせると、イベントのテキストとZabbixのアラームトリガーへのリンクを含むポップアップメニューが表示されます。
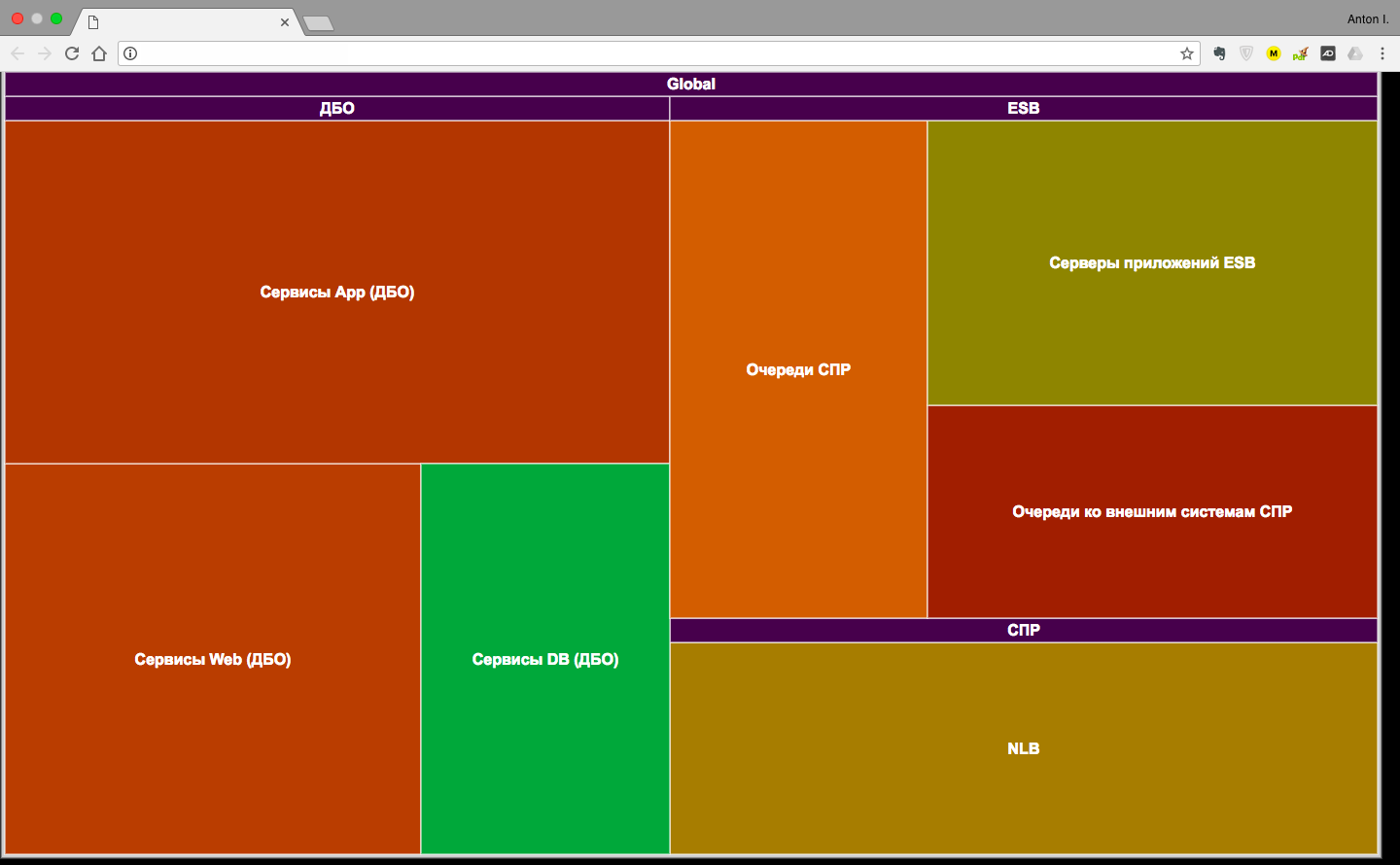
ヒートマップ
インターフェースは無料のGoogle Chartsフレームワークに基づいています( jsfiddleでデモを見ることができます)。 これに適したものは見つかりませんでした。 D3jsにも同様のソリューションがありますが、異なるレベルのオブジェクトの相互の影響を調整する方法はありません。 Google Chartsがgoogleapis.comにあるGoogleライブラリをドラッグしていることをすぐに警告します。 したがって、完全にオフラインのソリューションを作成することはできません。 Githubでこれらのライブラリがダウンロードされたのを見ましたが、それらの関連性を保証するのは非常に困難です。
オブジェクトツリーの表示は、フラットファイルまたはデータベースで構成されます。
HTMLサンプル
<html> <head> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {'packages':['treemap']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([ ['Location','Parent','Markettradevolume(size)','Marketincrease/decrease(color)'], ['Global',null,0,0], ['America','Global',0,0], ['Europe','Global',0,0], ['Asia','Global',0,0], ['Australia','Global',0,0], ['Africa','Global',0,0], ['Brazil','America',11,10], ['USA','America',52,31], ['Mexico','America',24,12], ['Canada','America',16,-23], ['France','Europe',42,-11], ['Germany','Europe',31,-2], ['Sweden','Europe',22,-13], ['Italy','Europe',17,4], ['UK','Europe',21,-5], ['China','Asia',36,4], ['Japan','Asia',20,-12], ['India','Asia',40,63], ['Laos','Asia',4,34], ['Mongolia','Asia',1,-5], ['Israel','Asia',12,24], ['Iran','Asia',18,13], ['Pakistan','Asia',11,-52], ['Egypt','Africa',21,0], ['S.Africa','Africa',30,43], ['Sudan','Africa',12,2], ['Congo','Africa',10,12], ['Zaire','Africa',8,10] ]); tree = new google.visualization.TreeMap(document.getElementById('chart_div')); tree.draw(data, { minColor: '#f00', midColor: '#ddd', maxColor: '#0d0', headerHeight: 15, fontColor: 'black', showScale: true }); } </script> </head> <body> <div id="chart_div" style="width: 900px; height: 500px;"></div> </body> </html>
Google Chartのもう1つの利点は、レスポンシブなデフォルトデザインです。 デスクトップでも携帯電話でも同じように見えます。


このマップは、サービスまたはビジネスプロセス内の接続を視覚化します。 ビジネスプロセスをビジネスサービスから分離するアプローチを使用する場合、些細な管理を妨げないように、2つの別々のヒートマップで視覚化できる2つの並列構造が必要になります。
正方形のサイズは、プロパティで設定できるオブジェクトの重量の影響を受けます。 デフォルトでは、すべての正方形の重みは同じです。
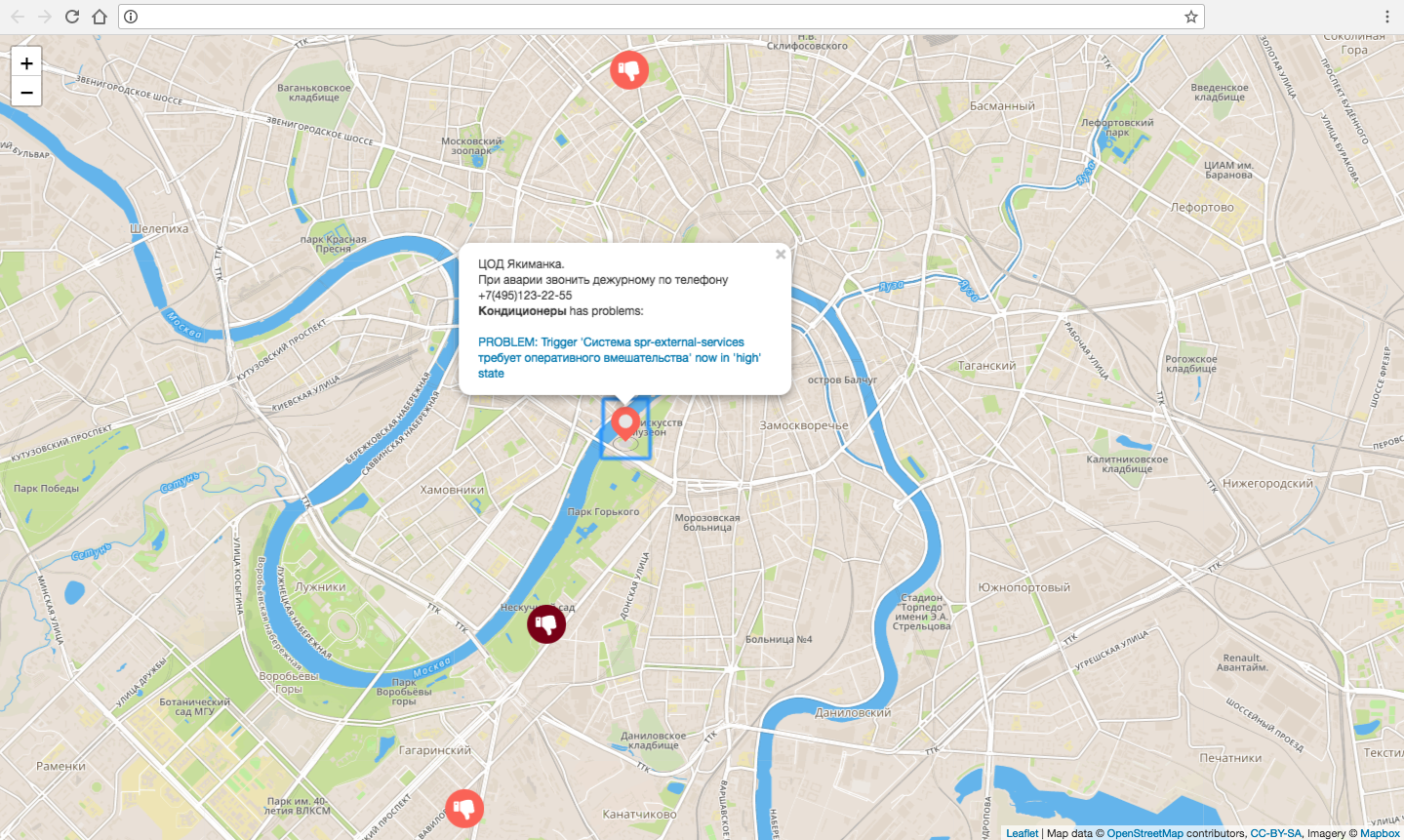
地理マップ
オブジェクトのステータスを使用して地理マップを作成するには、最も一般的なOpenStreetMapを使用するのが最適です。 GoogleとYandexは、カードを使うように頼みすぎている(私はお金とトークンについて話している)。
単純にオブジェクトをマップできます。 そして、スケールを変更するときにそれらをクラスターに結合し、ネストされたオブジェクトのイベントの最高の重要度に従って結果のクラスターに色を割り当てることができます。 Githubでは、 適切なソリューションが見つかります(またはjsfiddleで実際に動作を確認できます)。 ヒートマップの場合と同様に、地理マップ上で、オブジェクトからのリンクを使用してZabbixのトリガーに移動することもできます。 携帯電話の下でも適応します。


インターフェース全体、つまり管理者とユーザーに対して、承認と単純なロールモデルさえ作成されました。 計画では、トランザクション監視のために、ある種のイベントコンソールとSeleniumやCasper.jsなどを同じインターフェイスに追加する予定です。 ご質問がある場合は、コメントまたは個人的なメッセージでお尋ねください。 私たちに起こったことへのリンクを個人的に送ることができます。 ここでは公開しませんが、habraeffectが怖いです。