
現在、 Can I Useによると、ブラウザの84%がGrid Layoutをサポートしています。 毎月、この数は増え続けています。 しかしごく最近、このモジュールは旗の後ろにありました。 したがって、提供する機会にまだ慣れていない場合は、修正する時が来ました。
例として、相対配置を使用して作成されたKinopoisk Webサイトから画像のギャラリーを選択しました。 実装中、「盗むが改善する」という原則に導かれるため、ギャラリーは柔軟で、さまざまな解像度に適応します。
最初のステップは、写真のコンテナを作成することです。 各要素には、共通、すべての写真用、および一意の2つのクラスが割り当てられます(識別子を使用しないことを望みますか?)。
<div class="container"> <div class="photo photo1"></div> <!-- --> <div class="photo photo20"></div> </div>
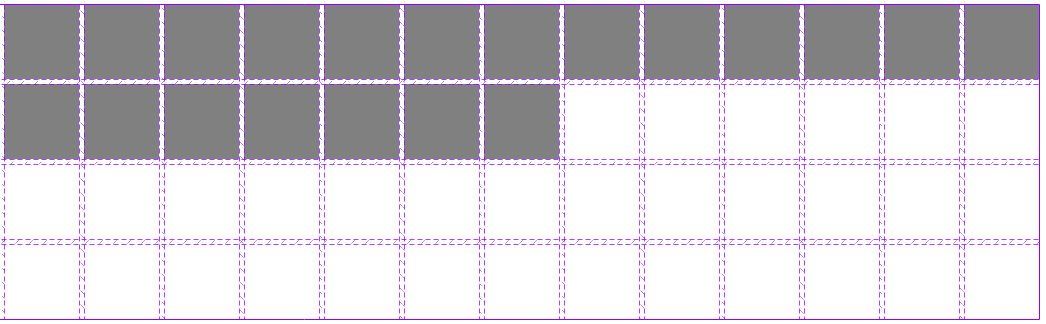
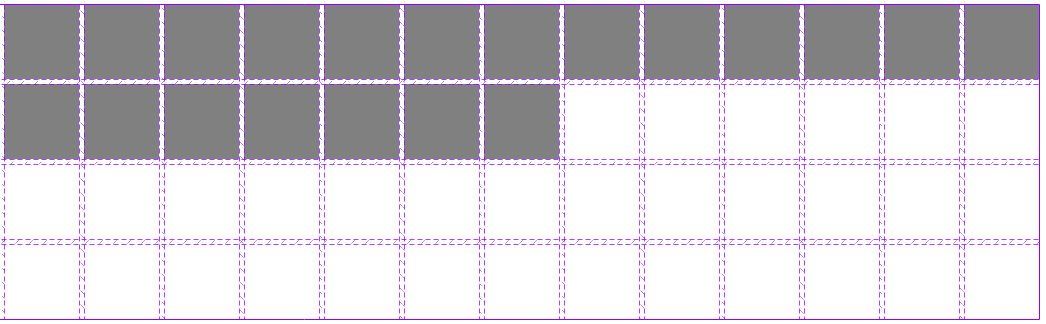
親要素に、13 x 4グリッドの
グリッドコンテナー内の要素の分布 

次に、使用可能な要素から非対称グリッドを作成します。 これを行うには、トラックの開始座標と終了座標(セル間のストライプ)を示します。
.photo1 { /* */ grid-row-start: 1; /* */ grid-row-end: 3; /* */ grid-column-start: 1; /* */ grid-column-end: 3; }
かさばっています。 そう思いませんか?
.photo1 { grid-row: 1 / 3; grid-column: 1 / 3; }
すでに優れていますが、さらに短くすることも可能です。
.photo1 { grid-area: 1 / 1 / span 2 / span 2; }
トリプルをスパン2に置き換えたことにも確かに気づきました。 これは、トラックをカウントしないようにするためです。 要素が引き伸ばされるセルの数をブラウザに伝えるだけです。 そして、各ブロックに対してこれを行う必要があります。 ところで、最終位置を指定しない場合、要素はちょうど1つのセルを占有します。
その後、背景画像を要素に追加します。これは、比率を維持しながらスケーリングされます。
.photo { background-size: cover; } .photo1 { background-image: url(...); }

トラックの視覚的な番号付け。 そうそう、マイナスを指定することを覚えておく必要がある値の前にのみ、最後から読み込めます。
次のブレークポイントでも同じ操作を実行します。ギャラリーの寸法は10 x 5です。要素のgrid-areaプロパティの値を変更し、作成したグリッドをオーバーライドするときに1つの画像を追加するだけでした。空のエリア。 残念ながら、 メディア式の作成時にcalc関数を使用することはできません(執筆時点では、この機能は Chrome 66、Firefox 59、Opera 53でのみ使用可能です)。そのため、計算はコードのコメントに記載されています。 そのように考慮されます:要素とそのインデントの幅の合計に、前のブレークポイントの列数を掛けたもの。
/* (75px + 5px) * 13 columns = 1040px */ @media (max-width: 1040px) { .container { grid: repeat(5, 75px) / repeat(10, 75px); } /* */ .photo20 { grid-area: 4 / 9 / span 2 / span 2; } }
最後のブレークポイントでは、すべての画像は同じサイズになります。つまり、画像はちょうど1つのセルを占有します。 この動作を実装するには、コンテナ内の要素の数を20で再定義し、クラスの写真 (各クラスにこのクラスがあります)のgrid-areaプロパティをデフォルト値-autoに設定します。 したがって、前のブレークポイントで設定されたパラメーターをリセットします。 これで、ブロックがセル内で左から右に自動的に分散されます。
/* (75px + 5px) * 10 columns = 800px */ @media (max-width: 800px) { .container { grid: repeat(4, 75px) / repeat(5, 75px); } .photo { grid-area: auto / auto; } }
おわりに
ご覧のとおり、新しいCSSモジュールは非常に柔軟性が高く、簡単に習得できます。 もちろん、この記事で提供するすべての機会を活用したわけではありません。 しかし、すでにこの例では、このツールの威力が明確に示されています。 これがグリッドレイアウトの研究における重要なポイントになり、ブログ/ウェブサイトが古いブラウザのサポートをやめる余裕ができたらすぐに使用できるようになることを願っています。
UPD: Loki3000のユーザーのおかげで、よりエレガントなソリューションが見つかりました。 この出版物へのコメントで、その利点について読むことができます。