CIとは何ですか?
継続的インテグレーションは、作業コピーを1日に数回、共通のメイン開発ブランチにマージし、頻繁に自動化されたプロジェクトアセンブリを実行して潜在的な欠陥を迅速に特定し、統合問題を解決するソフトウェア開発プラクティスです。 開発者がシステムのさまざまな部分で独立して作業する典型的なプロジェクトでは、統合フェーズが最後です。 彼女は仕事の完了を予想外に遅らせることができます。 継続的インテグレーションへの移行により、インテグレーションの複雑さが軽減され、エラーや矛盾を早期に検出して排除できるため、より予測しやすくなります。 主な利点は、欠陥を早期に検出できるため、欠陥を修正するコストを削減できることです。
プロジェクトでCIを構成する方法がわからない場合は、「アンダーザカット」をお勧めします
スタイルと表記法を愛するすべての人にとって、私は議論したくない個人的な状況と理由のために、表記法と要件を常に順守しているわけではありません。 私はReactとJSコミュニティの規範から撤退していることを知っているので、すぐにあなたにこれを許し、自由を著者の愚か者とみなすようお願いします。 私の目標は、経験を共有し、今日のCIの構成がどれほど簡単かを人々に伝えることです。TravisやHerokとは何の関係もありません。さらに、Herokuは好きではありません。 さらにTLDR。
なぜ必要なのか
その過程で、多くの場合、サービスを更新し、宛先サーバーに展開する必要があります。 プロジェクトが少ないとき、これは大きな問題ではありませんでした。 リリースはまれで、展開はまれでした。 テストは手動で実行されました。 時間が経つにつれて、プロジェクトとタスクが増え、同様のタスクを完了するのに時間がかかり始めました。 ほとんどの企業に適した古典的な問題解決プロセスを検討してください。
- リストからタスクを取得する/当局から受け取る
- gitで新しいブランチを作成し、リクエストプールを開きます
- コードを書く
- 個人的に、または同僚の助けを借りて、コードレビューを実施します( コードレビュー -レビュー/ コードレビュー )
- テストを実行する
- ブランチをマスターにマージします
- プロジェクトを構築する
- 新しいアセンブリを公開する
このプロセスはタスクごとに繰り返されます。10日間コードを記述し、アセンブリ/展開に1時間を費やした場合、これは合理的で労力がかからないように見えます。 しかし、1分でマイナーバグを修正したが、展開に同じ時間を費やした場合はどうでしょうか。 この状況では、かなり無駄に見えます。 また、1日に10〜20個のバグ修正を実行する必要がある場合( バグ修正 、バグ修正)?
最初の方法は、リクエストのプールを拡大し、マスターへの統合をできる限り少なくすることです。 2番目の方法は、テスト/ビルド/展開プロセスが自動的に実行されるようにCIを構成することです。 大量のリクエストをレビューするのは不便なので、2番目の方法を使用します。
問題を解決するために何を使用しますか
2008年にこの問題が発生したとき、市場にはほとんどソリューションがありませんでした。これらのプロセスを自動化するには、サーバーを展開し、正しいライブラリバージョンを監視し、プロジェクトをビルドするスクリプトを作成し、プロジェクトをサーバーにアップロードするスクリプトを作成しなければなりませんでした。他の労働集約的な操作。 すべてがよりシンプルになり、ほとんどのタスクは自動化に対応し、それらを解決する多くのクラウドサービスが市場に出回っています。 長い検索の後、私はオープンソースプロジェクトtravis-ci.orgに集中することにしました。 「Travis」はオープンソースプロジェクトでは無料で、商用利用には有料オプションがあります。 セットアップと使用が簡単な点で気に入っています。 それでも、これが広告のように見えないように、たとえばCircleCI 、 Codeshipなど、より価値のあるサービスが市場に出回っていることに注意してください。
テスト用に、Jestを使用してHerokuをデプロイするReactアプリケーションを作成します。 読者は基本的なプログラミングの知識、基本的な英語、基本的な知能を持ち、設定されたnode.js環境をyarnによってインストールし、 github.com 、 heroku.com 、 travis-ci.orgのアカウントを持っているか、プロセスでそれらを作成できることを前提としていますこのチュートリアルを渡します。
アプリケーションを作成する
なぜなら この記事は若い開発者を対象としているため、ジェネレータを使用します
アプリケーションReact- create-react-app グローバルにインストールします:
$ yarn global add create-react-app
インストール後、アプリケーションを作成します。たとえば、生産ラインを管理するためのWebインターフェイスを作成します。
$ create-react-app factory_line_manager
プロジェクトを作成し、すべてのライブラリをダウンロードしたら、プロジェクトフォルダーに移動して実行します。
cd factory_line_manager $ yarn start
ブラウザがアプリケーションのページを開くはずです。 デフォルトでは、ポート3000が空いている場合- ローカルホスト:3000

デフォルトでは、 create-react-appはビルド構成なしでプロジェクトを作成します。これは構成なしを意味します。 ジェネレーターは標準の設定ファイルを作成しますので 、 webpack 、 jest 、 babelおよびその他のライブラリを設定する必要はありません。 95%の場合、これらの設定は、初心者が自分で構成できるよりも優れた、よりクリーンなコードを生成します。 したがって、その仕組みを理解するまで、構成をそのままにしておくことを強くお勧めします。
プロジェクトのコピーを作成し、コンソールで次のコマンドを実行します
$ yarn eject
操作を確認します。 ジェネレーターは、構成ファイルをプロジェクトフォルダーに抽出します。プロジェクトフォルダーでは、構成ファイルを詳細に調べることができます。
GITを接続する
gitに慣れている人のために、新しいリポジトリを作成し、プロジェクトをそれに接続して、次の章に進みます。 残りのために-ステップバイステップで行きましょう。 sshキーでアクセスを設定する必要があります。これをまだ行っていない場合は、今がtime- linkです。
githubに移動して、新しいリポジトリを作成します。 次のリポジトリhabrahabr_topic_352282を作成しました。
プロジェクトフォルダにいる。 gitを初期化します。
$ git init
プロジェクトのすべてのファイルをgitに追加します
$ git add .
最初のコミットを作成します。
$ git commit -m "First commit"
ローカルフォルダーをgit上のリポジトリに接続します。 注意して、 evilosa
をプロファイルに、 habrahabr_topic_352282
を作成したリポジトリの名前に置き換えてください。
$ git remote add origin git@github.com:evilosa/habrahabr_topic_352282.git
プロジェクトをリモートgitサーバーに入力します。
$ git push -u origin master
最後のコマンドの後、魔法が発生し、コードがgitのリポジトリにアップロードされます。
CIをカスタマイズ
サイトtravis-ci.orgにアクセスし、githubアカウントでログインします(Githubでサインインします)。 表示されるウィンドウで、OAuthを介してアプリケーションを承認します。

[Authorize-CI]をクリックして、Travisがデータをgithubアカウントと同期するまで待ちます。 このプロセスを完了すると、次のように表示されます。

リストから目的のリポジトリを選択します。私の場合はhabrahabr_topic_352282
。トグルスイッチをオンにし、名前をクリックしてプロジェクトページに移動します。
ほとんどの作業を行いましたが、今度はアラームの構成ファイルを作成する必要があります。 プロジェクトのフォルダーに次の内容の.travis.yml
ファイルを作成します。
sudo: false language: node_js node_js: - 9 branches: only: - master
gitに変更を追加し、サーバーにアップロードします。
$ git add . $ git commit -m "Add travis config" $ git push -u origin master
最初のCIステージのセットアップが完了しました。 gitに変更をアップロードした後、travisは設定を確認し、プロジェクトのテストとアセンブリを実行する必要があります。

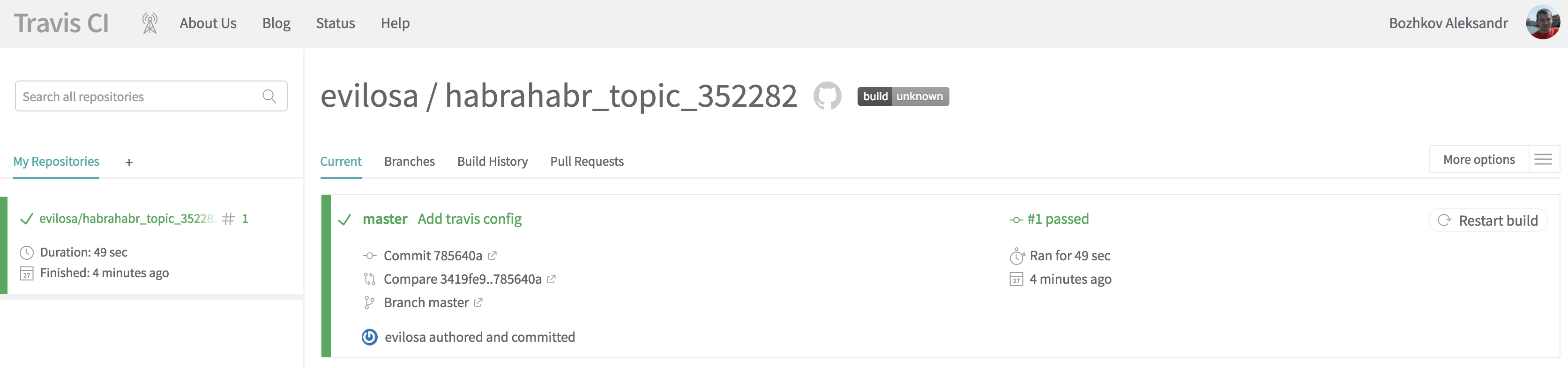
travisログの最後に、成功したテストのステータスが表示されます:

これで、masterブランチへのコミットごとに、アラームのテストの構築と実行が自動的に開始されます。 すでに悪くない。 先に進みます。 次のステップは、Herokuでプロジェクトを自動的に公開することです。
Herokuに移動し、アカウントを作成してログインします。 mail.ruドメインからのメールはブロックされていることに注意してください。サードパーティのサービスを使用してください。
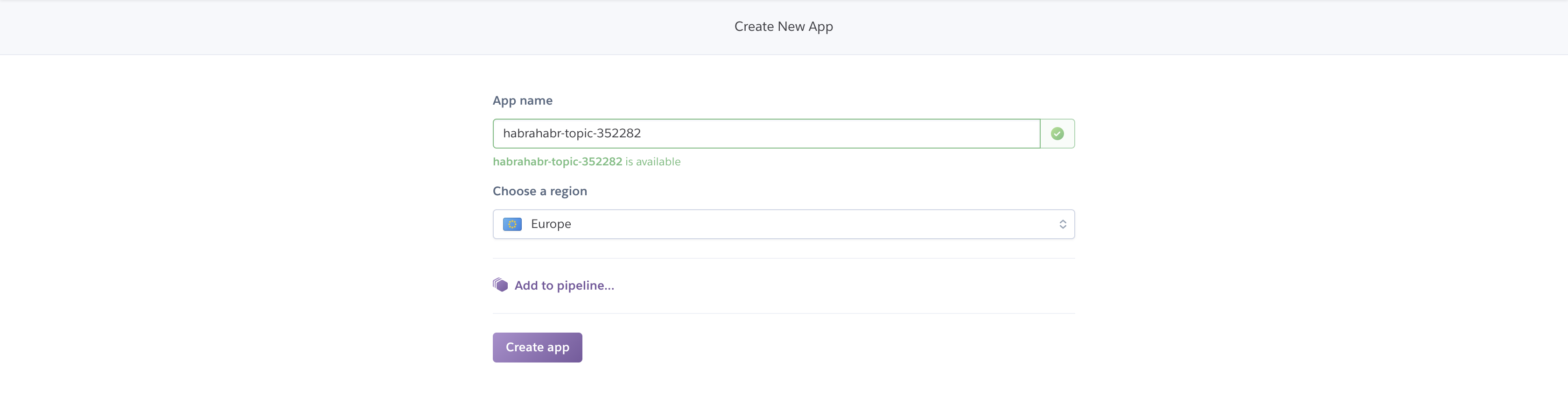
新しいユーザーの場合、次のようなものが表示されます。

[新しいアプリのCreate New App
]ボタンをクリックして、新しいアプリケーションをCreate New App
ます。 アプリケーション名と場所の地域を入力します。

Heroku上のアプリケーションの名前がリポジトリ名と一致しないことに注意してください。
.travis.yml
設定ファイル.travis.yml
ます。 次のコードを追加して、値を置き換えます。
deploy: provider: heroku app: " Heroku" api_key: secure: " API Heroku"
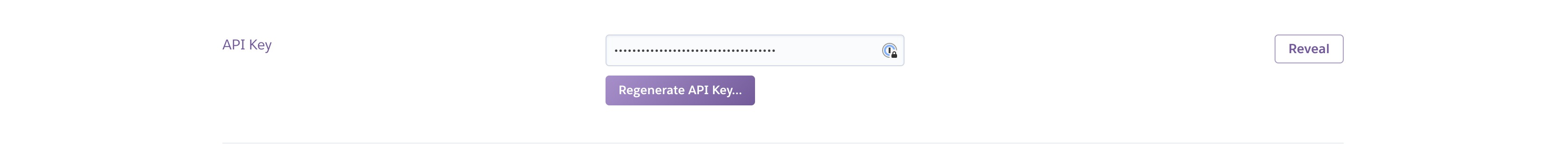
プロファイル設定に移動します。これには、プロファイルアイコンをクリックして、[アカウント設定]を選択します。 APIキー項目を見つけます:

[公開]ボタンをクリックすると、キーをコピーできるようになります。
gitに変更を追加し、サーバーにアップロードします。
$ git add . $ git commit -m "Add Heroku deploy to travis" $ git push -u origin master
Travisのログを確認してください。 すべてが正しく行われると、次のメッセージが表示されます。

https:// <Herokuのアプリケーション名> .herokuapp.com /という形式のリンクをたどると、Reactアプリケーションが表示されます。
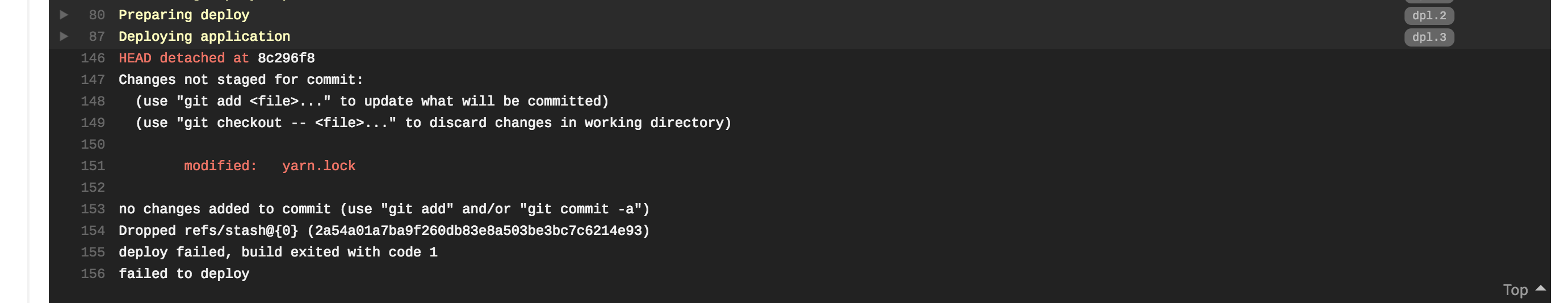
構築中にこのエラーが表示された場合:

そのため、create-react-appジェネレーターに含まれる一部のパッケージが更新されました。
パッケージのリストをローカルで更新し、次のコマンドを使用して変更をウィザードにアップロードします。
$ yarn install $ git add . $ git commit -m "Update yarn.lock" $ git push -u origin master
CIの準備が整いました。戦闘で体験できます。
次にすること
この記事は、ユーザーにCIの基本を理解してもらうことを目的としており、さらなる実験の出発点として役立ちます。 提示されたアプローチの明らかな欠点のうち、Heroku APIキーはオープンリポジトリにあります。 チュートリアルを完了した後、更新することを強くお勧めします。 実際のプロジェクトの場合、キーは暗号化された変数によって定義されます 。詳細については、こちらをご覧ください 。
たとえば、本番、ステージングなど、アプリケーションの複数のバージョンを公開する必要がある場合。 次に、gitでいくつかのブランチを作成し、このプロセスを制御し、Herokuのさまざまなアプリケーションにさまざまなブランチを公開します。次に例を示します。
deploy: provider: heroku app: master: my-staging-application production: my-production-application api_key: secure: " API Heroku"
これで、構成を変更し、テストを最新化できます。プロジェクトを試して、これが何につながるかを確認してください。 アプリケーションをあふれさせるテストを作成してください。 サービスを構成するすべての機能とニュアンスについては、ドキュメントで詳しく説明しています。
ボーナス
また、私たちがクールなプログラマであることを示すために、ビルドステータスとテストでのコードのカバレッジの割合を示す2つのバッジをリポジトリに作成します-
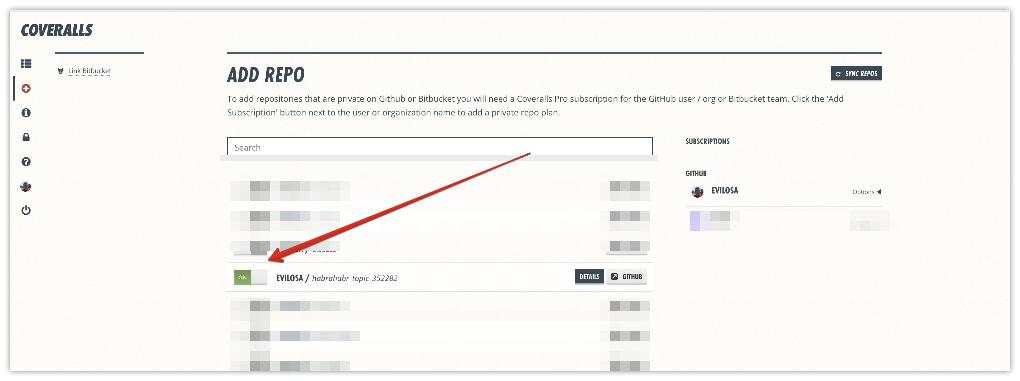
ログインして、githubアカウントでcoveralls.ioに登録します。 OAuth認証が成功したら、左側のメニューで[ Add repos
] Add repos
クリックします。 表示されるリストで、目的のプロジェクトのトグルスイッチを切り替えます。

.travis.yml
ファイルに次のコードを追加します。
after_success: - cat ./coverage/lcov.info | ./node_modules/codecov.io/bin/codecov.io.js - cat ./coverage/lcov.info | ./node_modules/coveralls/bin/coveralls.js
readme.md
ファイルの内容をリンクの値に置き換えます。
# Factory line manager [![Travis][build-badge]][build] [![Coveralls][coveralls-badge]][coveralls] Awesome factory line manager! [build-badge]: https://img.shields.io/travis/< >/< >/master.png?style=flat-square [build]: https://travis-ci.org/< >/< > [coveralls-badge]: https://img.shields.io/coveralls/< >/< >/master.png?style=flat-square [coveralls]: https://coveralls.io/github/< >/< >
カバレッジディレクトリを.gitignoreに追加します
テスト用のプロジェクトでは、デフォルトでテストによるコードカバレッジのテストを追加します。 これを行うには、 package.json
ファイルで、コードを次のように修正します。
... "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test --env=jsdom --coverage --collectCoverageFrom=src/**/*js --collectCoverageFrom=!src/registerServiceWorker.js", ...
この構成では、テストでコードのテストカバレッジの起動を追加します。 これは、バッジの作成に必要なファイルを生成するために必要です。 src/registerServiceWorker
ファイルをスキャンから除外します。 このファイルは当社から提供されていません。
プロジェクトに必要なdev依存関係をインストールし、すべてをgithubにアップロードします。
$ yarn add codecov.io coveralls --dev $ git add . $ git commit -m "Add coverage" $ git push -u origin master
thresでプロジェクトをビルドした後の結果:

おわりに
ご覧のとおり、知識を備えた本格的なCIのセットアップは10分以内で完了し、複雑な構成では数時間、場合によっては数日または数週間を費やすことができます。 しかし、このプロセスを自動化することで、どのくらいの時間を節約できますか? ここの誰もが彼がそれを必要とするかどうかを自分で決めると思います。
投稿がお役に立てば幸いです。ソースコードは、気に入った場合はここから入手できます。そうでない場合は、非常に否定的なものになる可能性があります。 コーディングが成功することを願っています。 すべての人に平和を!
PS私は特に、Herokuでプロジェクトフォルダー、リポジトリ名、およびアプリケーション名に異なる名前を使用しました。 APIキーが再生成されました。 誰かが興味を持っているなら、私の製品で中間サービスをCIパイプラインに追加してDockerコンテナを構築し、既製のコンテナをswarmクラスタに公開します。