
それでは始めましょう。
現在の課題: 6か月前に標準的な飛行モンスターの道徳的に廃止されたモデルを再設計する。 コウモリは私たちのスキルのための時間を持っていなかったし、私たちの選択したグラフィックスタイルの枠組みの中で無関係になりました。

やり直すモデル
少なくとも、タスクは最初は少し単純化されています。キャラクターのコンセプトを探す必要はありませんが、それでも作業は事実上ゼロから実行されます。
ステージ1:参照の操作
グラフィックコンテンツを制作している人々の間では、ゼロから何も取られません。 「ああ、インスピレーション!」と叫んでいる椅子に座っている人々を信じなかった。そして、傑作が描かれ始めた。
そして、これについての最も簡単な説明があります。 参照なしで、私はちょうど翼で風船を描きました!」
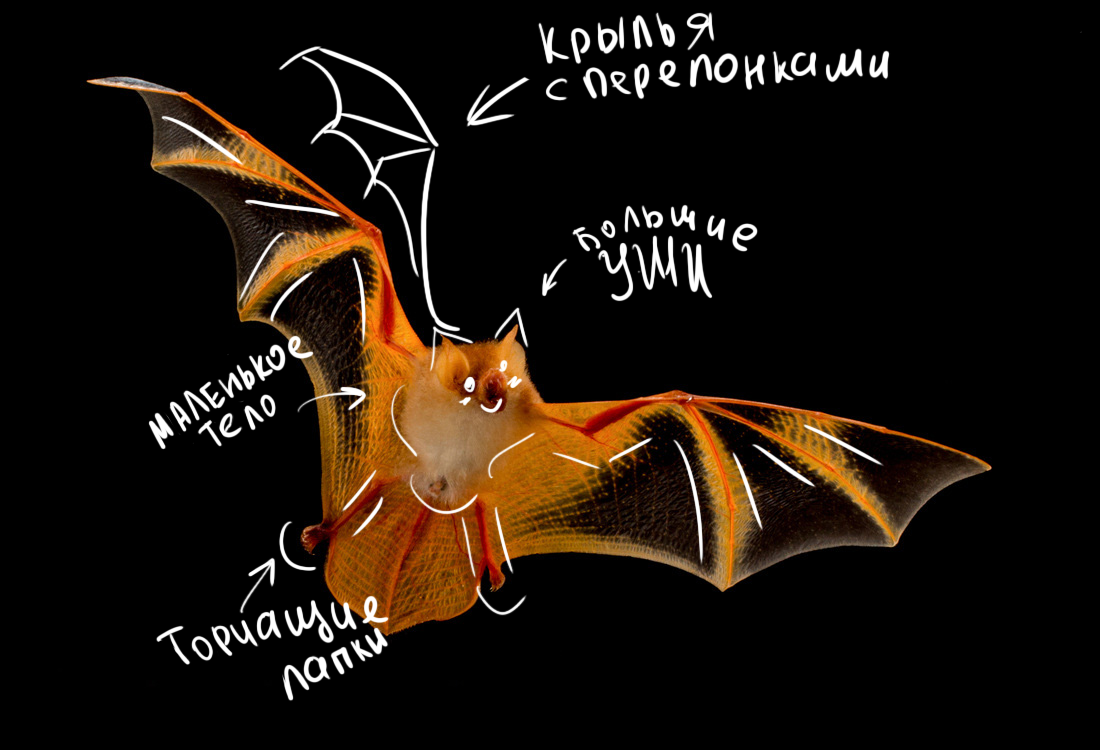
そのため、Googleを開き、実際のコウモリ、体の構造、および銃口に「触発され」始めました。 例を使用して構造を分析しましょう。

一般的なフォームとプロポーションで決定されます。 構造の特徴と翼の固定に気付き始めました。 翼は、膜が引き伸ばされたフレームです。 小さな足と大きな耳があります。 そして、すべてが体ではっきりしている場合(以前のバージョンでは翼を上下逆さまに描いていましたが)、コウモリの顔ではすべてがはるかに複雑で、よく見えます...あまりよくありません。

ステージ2:概要
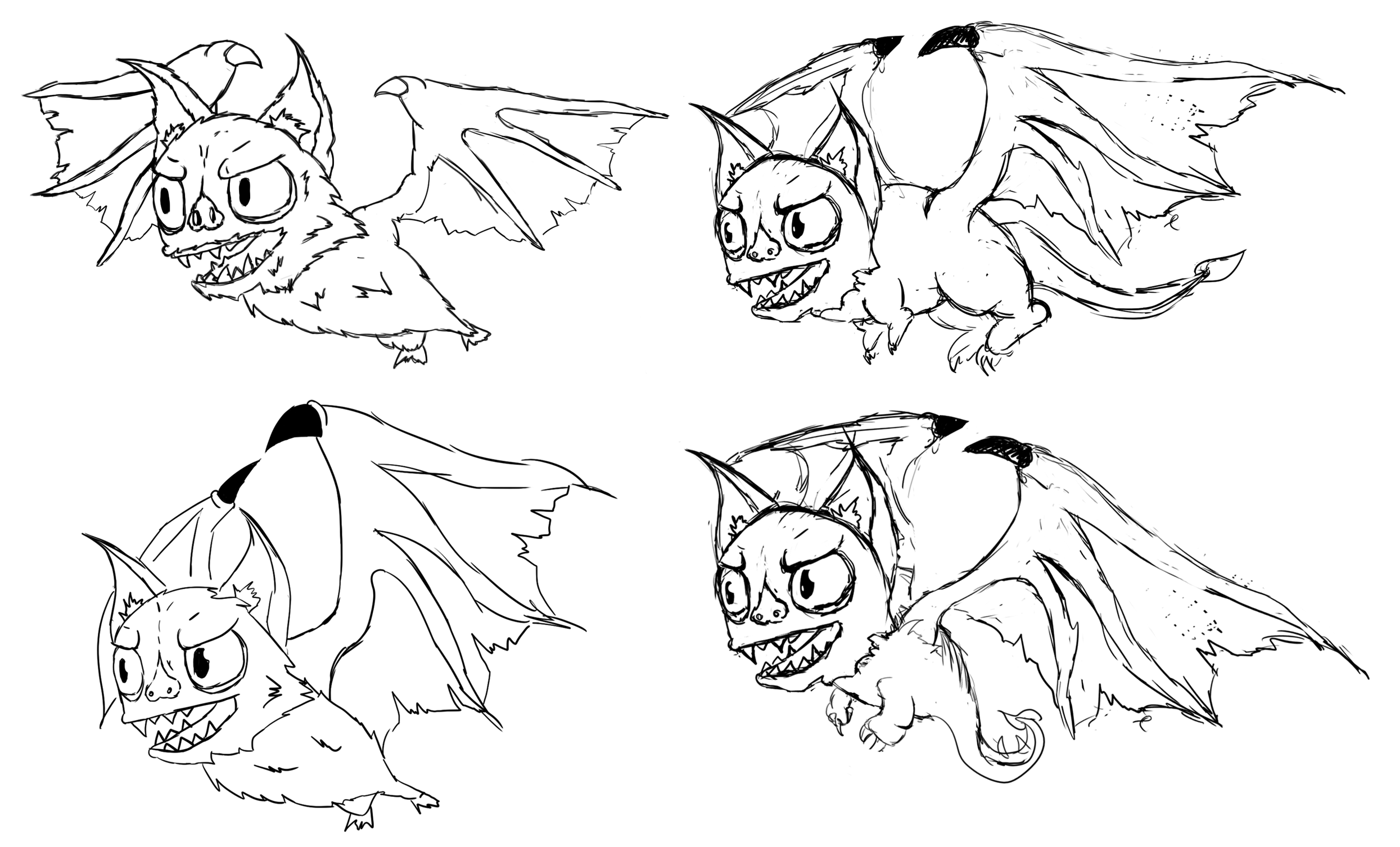
正しい解剖学を決定したら、視覚化を開始できます。 さまざまな形の体を使って、空飛ぶ悪魔や大型動物のような少しグロテスクな外観を与えようとしました。 その結果、小さな体、背中の足、大きな翼の元の計画を使用するという結論に達しました。

いくつかの作業オプション

プロセスからの短い抜粋
ステージ2:レンダリング/ベクトル化
最終結果をスケッチして承認した後、Adobe Illustratorにアクセスします。 画像はベクトルで描画されます-これにより、品質を損なうことなく、常に簡単に目的のサイズを設定できます。 結果として、ビットマップ画像を.png形式でアップロードすることに注意してください。 異なるゲームレベルの追加資料として、バットには異なるレベルの2つの配色があります。

ステージ3.アニメーション
ドラゴンボーンでアニメーション化します。 これは、骨格とメッシュアニメーションの明確なインターフェイスと機能を提供する、無料の中国語のSpine類似物です。 ドラゴンの骨は無料で、からダウンロードできます。 サイト。
残念ながら、現在このソフトウェアのコミュニティはそれほど広くなく、英語でさえ多くのチュートリアルはありません。基本的にすべての情報は中国語です。
最初に行うステップは、各可動部分が分離されるようにモデルをカットすることです。 画像を.png形式で、背景なしで保存します。

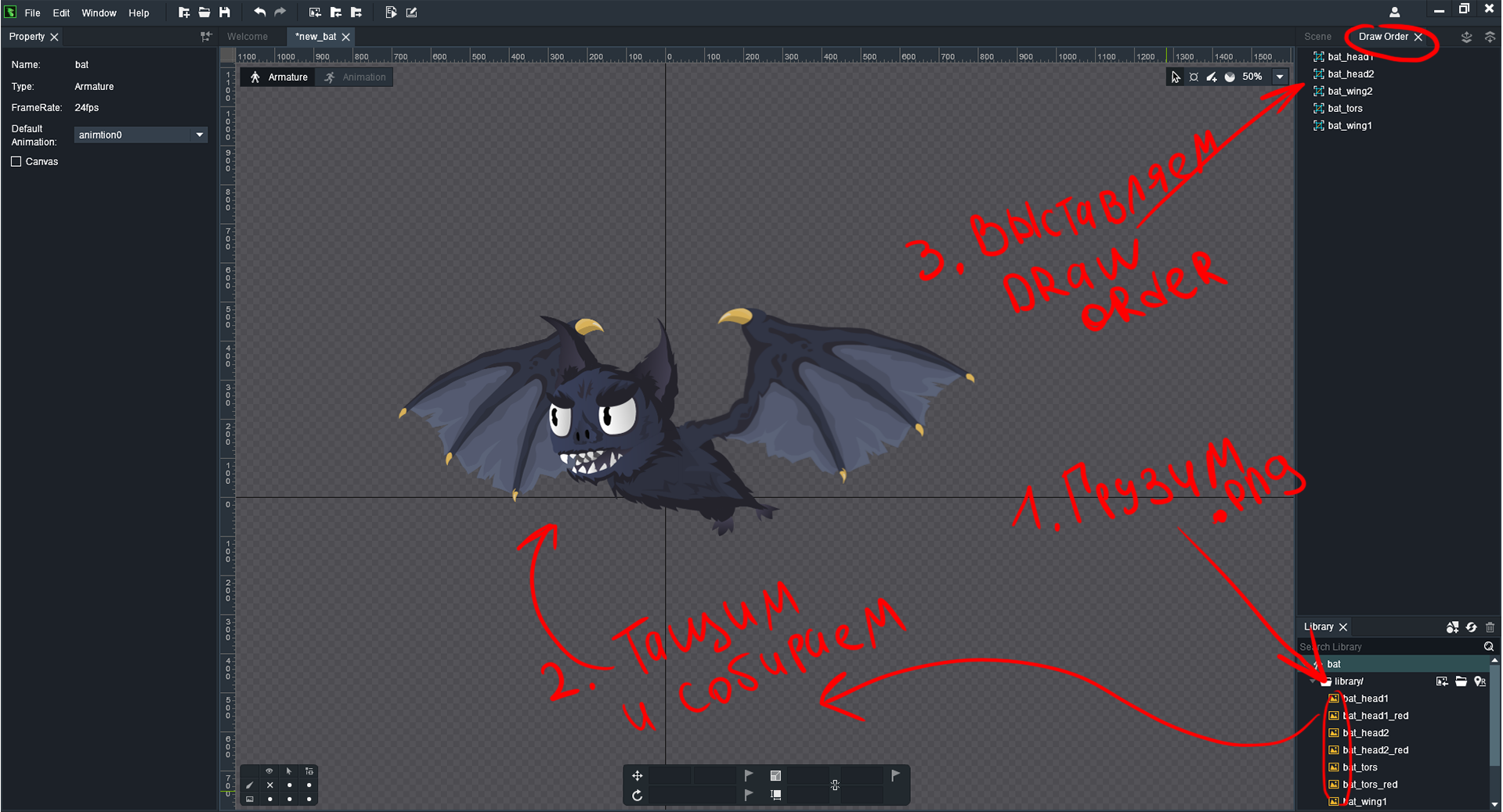
その後、完成した.pngをDragonBonesにロードし、アイデアに従って組み立てます。 また、いくつかのパラメーターを設定する必要があります。 描画順序は、Photoshopのレイヤーの原理に基づいたレイヤーごとの表示です。 階層内のオブジェクトが高いほど、他のレイヤーよりも上にあります(およそ、階層の最初が最も遠い)
キャラクター組み立て

上のビデオで何が起こっているかの簡単な説明
次に、必要に応じてオブジェクトの形状を変更できるように、オブジェクトをメッシュに変換する必要があります。 これを行うには、ステージ上のオブジェクトを選択し、左側のメッシュの前にチェックマークを付け、[メッシュの編集]をクリックして、画像が歪まないようにメッシュの描画を開始します。 曲がる翼の骨などの補強材に特に注意を払います。

UPD。 ゲームエンジンの最適化を改善するには、モデル内に最小限のポリゴンを作成することをお勧めします。 ゲームとコウモリの一部として、ポリゴンの数はパフォーマンスに大きな影響を与えないため、より多くの
変形するすべての部分でこの操作を実行します。 これらは主に翼と頭です。 ボディについては、チェックマークメッシュで十分であり、オブジェクトは静的であるため、メッシュは必要ありません。
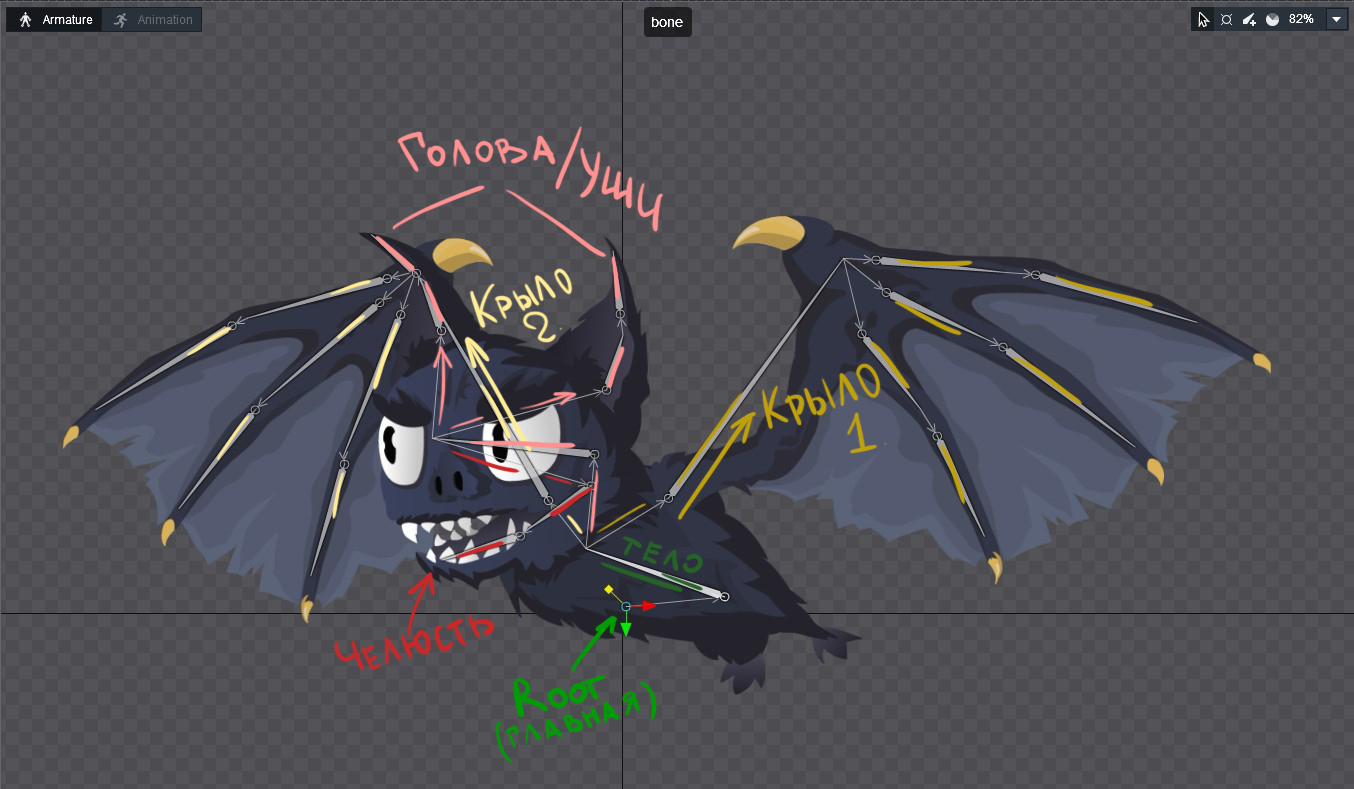
すべての準備ができたら、骨を置くことができます。 これを行うには、画面の右上にあるボーンツールを使用します。 最初のポイントは常に画面上に存在します-ルート。
これは、デフォルトでコンポジション全体がアタッチされるベースボーンであり、最初の親ボーンです。 親ボーンへのスナップは矢印で示されます。

骨グリッド

親骨のデコード
ボーンを配置した後、それらをメッシュにバインドする必要があります。そのためには、バインドするボーンを追加ボタンをクリックし、スプライトに属するすべてのボーンを選択し、画面の空の部分またはウェイトの自動生成で右クリックします。 ボーンは自動的にスプライトにスナップし、ウェイトに設定されます。 Weightの値、または一般的に「weight」は、ボーンがスプライトにどのように影響するかを示します。 これは、複数のボーンが同じスプライトに同時にアタッチされる場合に重要です。 調整は、各ボーンの「責任範囲」を定義するスライダーを使用して行われます。

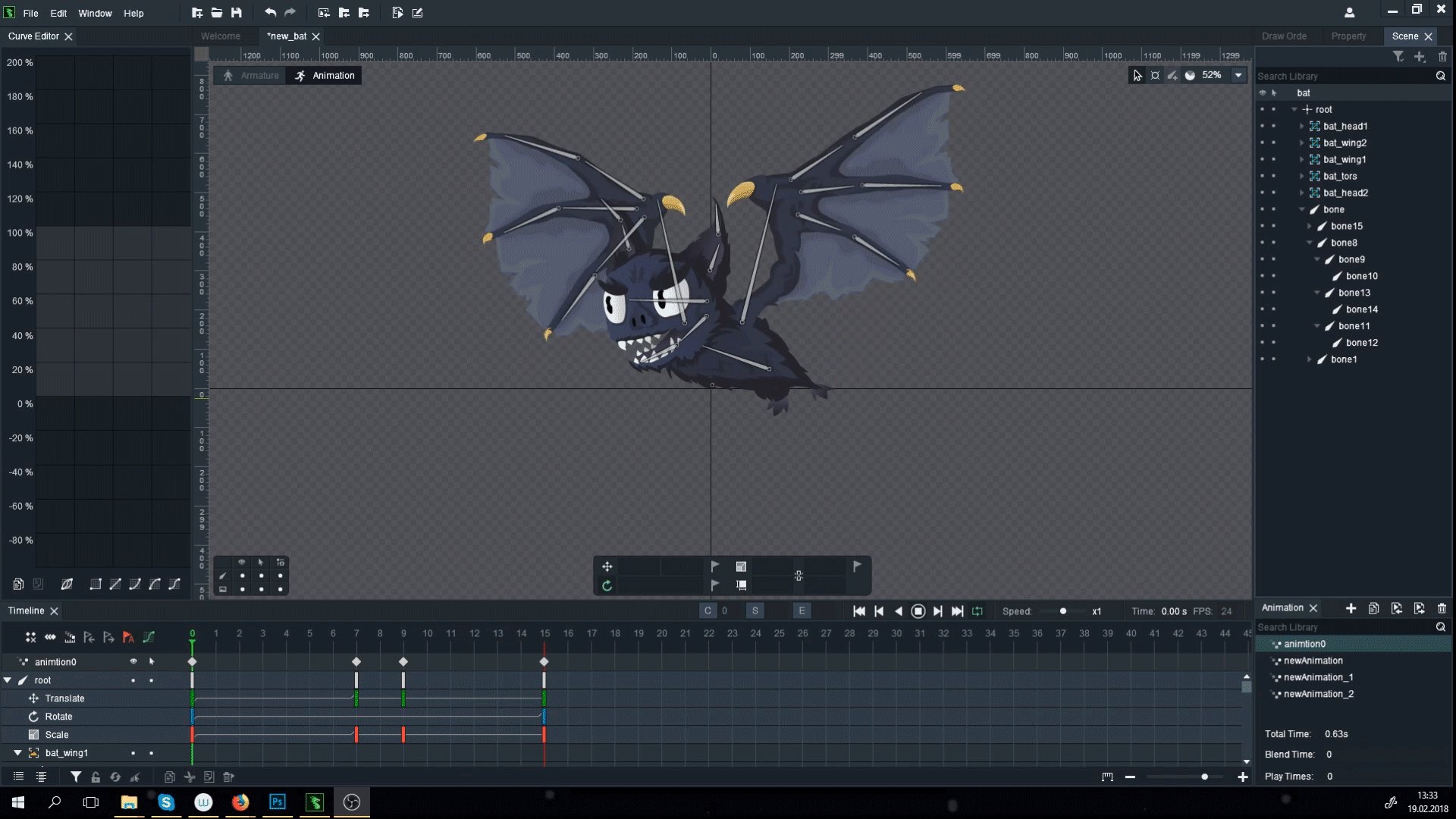
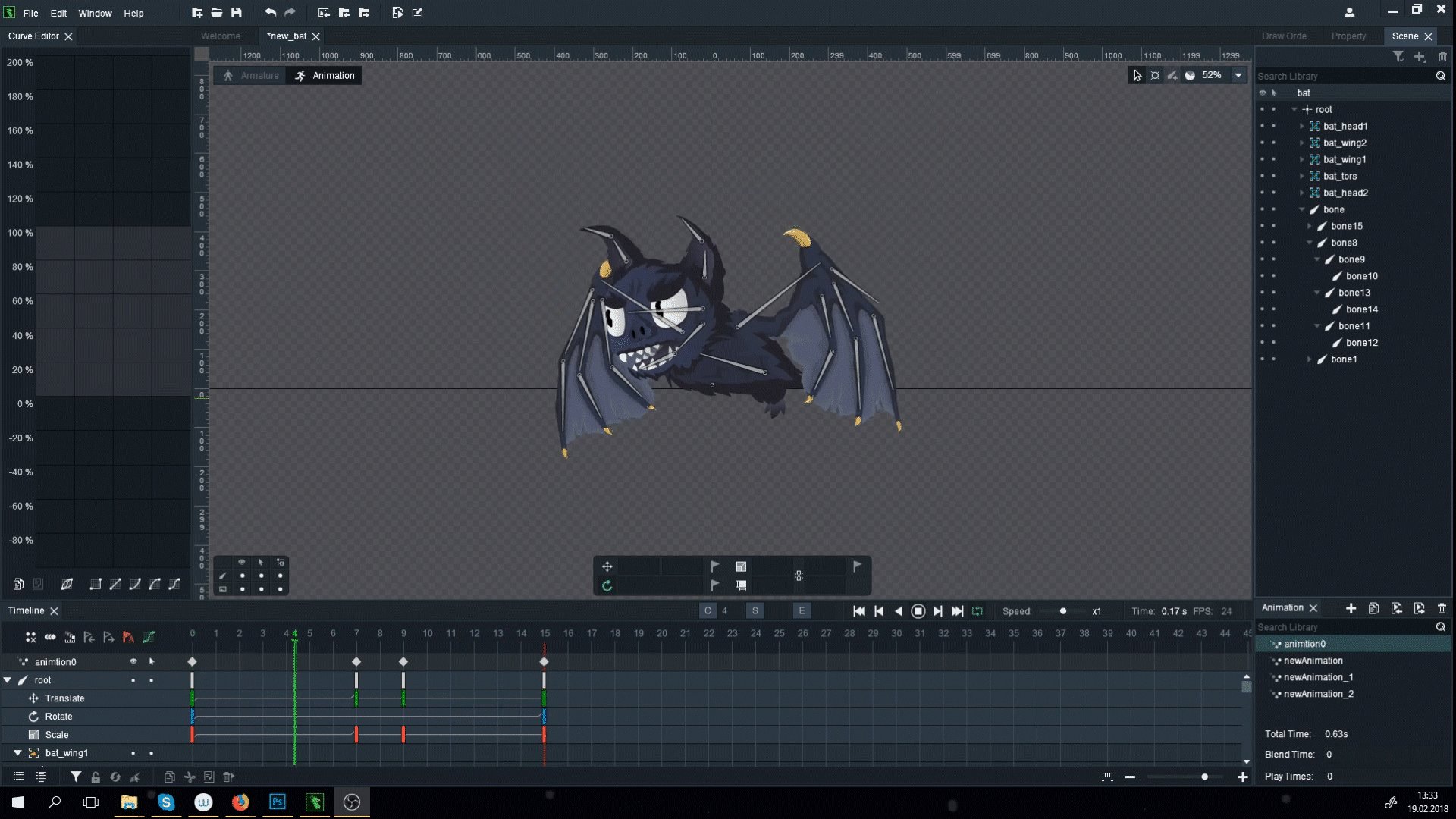
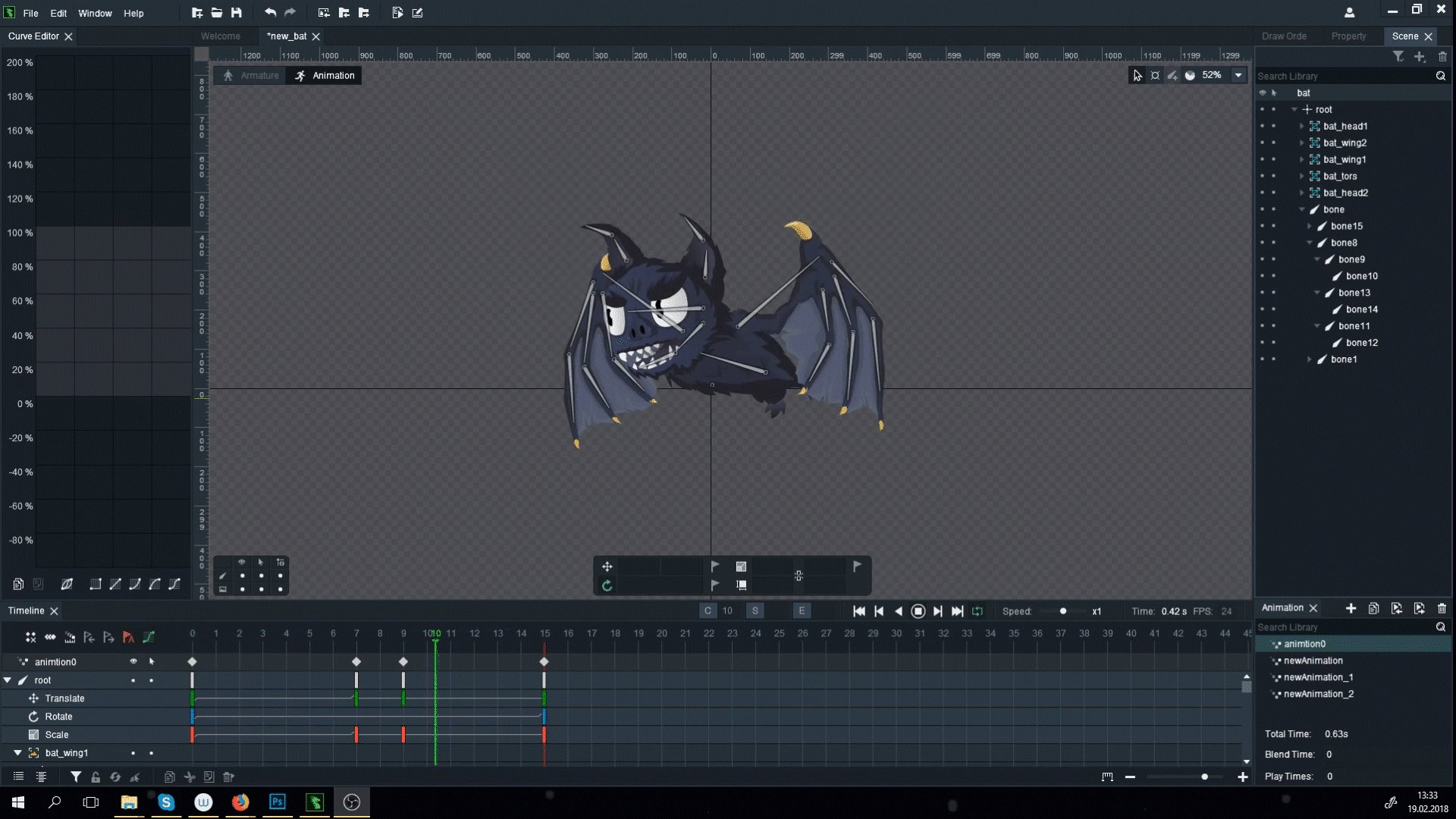
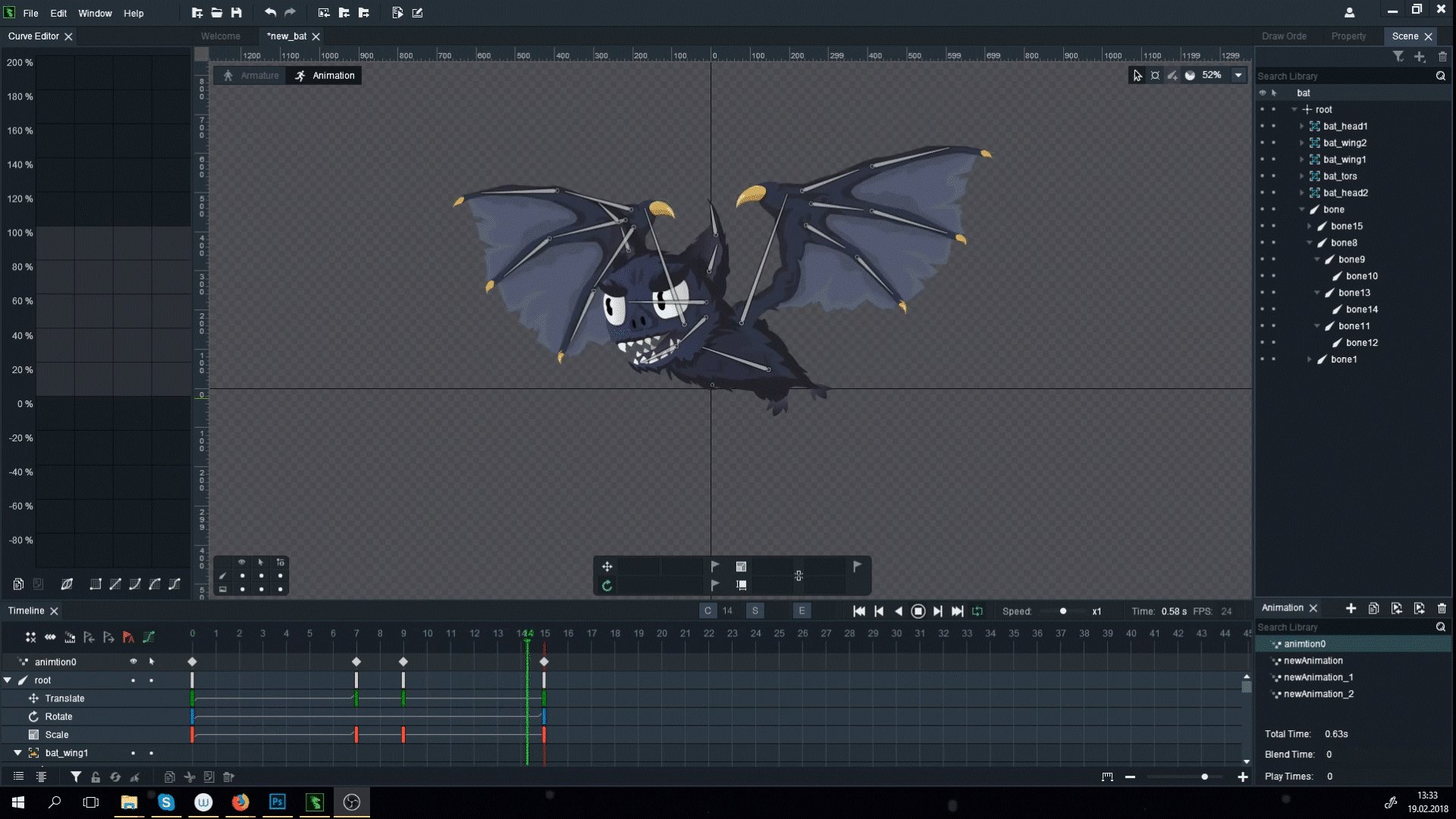
この操作はすべてのボーンとスプライトで実行されますが、スプライトが正しく曲げられないようにウェイト値を調整します。 すべてのボーンがアタッチおよび調整されたら、オブジェクトのアニメーション化に直接進むことができます。 このために、短いビデオを録画しました。
翼の例にキーフレームを構築する
このようなアニメーションメッシュシステムは、バットのすべての可動部分に適しています。 2番目の翼についても同じように仕上げ、耳と胴体の振幅をわずかに追加します。

ヒント:作業を明確にする可能性のあるいくつかのポイント、および私が示したもの:
1.ボーンで何らかのアクションを実行すると、キーフレームが自動的に作成されます。 (対応するフラグがクリックされた場合)

2.最新バージョンの1つで、ドラゴンボーンには、移動、回転、スケールなどの変数の個別のタイムラインがあります。 それらのいずれかにキーポイントを強制するには、チェックボックスをクリックします。

3.キャラクターのスキンを変更するには、適切なサブフォルダー(ディスプレイ)にスプライトを追加する必要があります。 最初に、メインスプライトの場合と同様に、メッシュに変換し、グリッドを描画してボーンをスナップする必要があります。これにより、同じアニメーションですべてが正しく表示されます。 スプライトを追加するには、ドラッグアンドドロップで適切なセクションにドラッグアンドドロップするだけです。

4.ドラゴンボーンには、アニメーションの比率、遅延、およびいくつかのキーフレームの強調をわずかに変化させる曲線があります。 言葉では、それらがどのように機能するかを説明することは困難ですが、非常に明確にすぐにそれが魔法の道具であることが明らかになります。 重要:各キーフレームに対して、独自のカーブを掛けることができ、次の曲率ルールまで動作します。

その結果、何が得られましたか?
その結果、2色のシンプルなアニメーションが作成されました。


取得した結果を、ゲームエンジンが使用するさまざまな形式でアンロードできます。
ご清聴ありがとうございました!